Вы в курсе, что первая ссылка в поисковой выдаче получает 33% всего поискового трафика? И первая страница результатов поиска получает 92% от всего трафика, который сокращается на 95% на второй странице.

Цифры не врут. Если вы хотите добраться до первого места в поисковой выдаче, один только хорошо написанный, увлекательный контент не поможет этого достичь. Необходимо сфокусироваться на написании SEO-дружественных текстов, включающих ключевые слова и привлекающих целевой трафик.
Вы должно быть думаете «Звучит прекрасно. Но с чего начать?»
Мы выделили пять главных приёмов создания «SEO-дружественного» блога, которые можно использовать уже сегодня:
1. Выберите высокоэффективные ключевые слова.
Google управляет более 40 000 поисковых запросов в секунду. Поразительно, правда?
Если вы хотите стать заметными среди всего множества поисковых результатов и превзойти своих конкурентов, вы должны нацелиться на специфические слова и фразы, используемые вашей целевой аудиторией. Как еще они найдут ваш контент и сайт?
Для определения самых «горячих» слов, пройдитесь по тем социальным сетям и платформам, где постоянно обитает ваша целевая аудитория, и посмотрите, что сейчас на пике их интереса. Уделите пристальное внимание точным фразам, которые используют посетители, проводите мониторинг популярных терминов и запросов.
Google и Yandex также даёт информацию, какое ключевое слово популярно в определённый момент времени, а какие слова больше не целесообразно использовать.
Если ваши идеи ключевых слов закончились, можно обратиться к конкурентной среде. Используете инструменты, позволяющие увидеть, по каким ключевым словам ранжируются сайты ваших конкурентов – если они относятся к вашему бизнесу, смело их используйте.

Помните, что самые очевидные ключевые слова не всегда самые лучшие. Пользователи, как правило, используют при поиске чего-либо не отдельные слова, а фразы, вопросы из 3-4 слов – «long-tail» ключевые запросы. Такие «long-tail» ключевые запросы составляют 70% поискового трафика и дают дорогу успешному SEO. Когда крупнейший ресурс по WordPress для новичков внедрил SEO-стратегию, основанную на «long-tail» ключевых словах, их органический трафик увеличился на 20% за два месяца.
Поскольку по коротким, более общим запросам вы всегда столкнётесь с жёсткой конкуренцией, использование специфичных «long-tail» запросов даёт вам шансы на более высокие места в поисковой выдаче. «Long-tail» запросы позволяют сосредоточиться на ценном для вас целевом трафике посетителей, которые точно знают, что ищут.
Как только вы провели исследование и составили список наиболее ценных, на ваш взгляд, релевантных ключевых слов, воспользуйтесь сервисами статистики запросов по каждому слову – Yandex Wordstat, Keyword Tool, GoogleAdwords.
В зависимости от вида бизнеса, вашей отрасли или бюджета на SEO-продвижение возникают ситуации, когда стоит бороться за высокие позиции по высококонкурентным общим запросам. Но не забывайте про низкоконкурентные запросы. Может оказаться, что по этим запросам значительно проще выбраться на верхние позиции в поисковой выдаче.
Помните, что ваша подборка ключевых слов будет меняться с течением времени, так как меняются тенденции, терминология, жизненный цикл продукта/услуги.
Необходимо проводить периодические исследования ключевых слов, чтобы убедиться, что вы сосредоточены на использовании правильных ключевых слов для вашей целевой аудитории и не упускаете жизненно важные возможности ранжирования.
2. Включайте ключевые слова в ваши посты
Как только вы составили список проверенных ключевых слов, время написать пост в ваш блог, сфокусированный на одном из ключевых слов. Проведите мозговой штурм по выбору темы поста, используя информацию о ваших посетителях, их интересах, мотивах, проблемах, желаниях. Тогда написанный пост вызовет эмоциональный отклик у ваших потенциальных клиентов.

Если вы пишете в блог, ключевое слово и его вариации должно встречаться на протяжении всего поста. Основное ключевое слово должно присутствовать в следующих местах:
- Заголовок окна браузера (тег TITLE)
- Заголовки и подзаголовки (теги h1, h2, h3, и т.д.)
- URL, если это возможно
- Альтернативный текст для изображений (image alt text)
- Тег meta description
- В течение всего текста.
Помните, что вы пишете для людей, а не для поисковых машин. Естественный стиль текста, ставящий во главу угла потребности и интересы читателей, наиболее вероятно увлечёт их.
3. Ссылки на авторитетные ресурсы
При написании статьи в блог не бойтесь давать ссылки на статьи и блоги других авторов. Ссылки на авторитеные сайты не только предоставляет читателям дополнительную информацию, но и хорошо воспринимаются поисковыми машинами и существенно улучшают позиции в поисковой выдаче. Кроме того авторитетный сайт, как правило, «отвечает взаимностью» – указывает ссылку на ваш ресурс – бэклинк, что также приводит к усилению позиций вашего блога в поисковой выдаче.
4. Приоритет длинным постам
В век дефицита времени и внимания, существует мнение, что короткие статьи – это выход. Но поисковые машины предпочитают длинные, углубленные в тему посты.
Чем длиннее ваш пост, тем больше его шансы на лучшие позиции в поисковой выдаче. По данным исследованиям страницы, занимающие 10-е место в поисковой выдаче, содержат на 400 слов меньше, чем страница, занимающая 1-е место.

Подумайте только: чем больше контента на вашей странице, тем больше у поисковых машин иноформации и ключевых слов, чтобы определить, о чём ваш блог. Мы рекомендуем писать посты в блог, содержащие не меньше 300 слов.
Недостаток длинных постов – они могут напугать читателей. Мы живем в мире людей-сканнеров. Инструменты веб-аналитики показывают, что в среднем только 10-20% читателей дочитывают длинные статьи до конца. Поэтому вопрос на миллион долларов – насколько длинным должен быть пост, чтобы понравиться современным онлайн-читателям?
Вы можете писать удобочитаемые посты, используя короткие предложения и абзацы. Разбивайте длинные предложения на несколько. В параграфы включайте не больше 2-3 предложений.
Также используйте преимущества маркированных, нумерованных списков и подзаголовков, привлекающих внимание читателя. Следуя этой тактике вы создадите удобочитаемый блог, который приятно читать особенно на мобильных устройствах.
5. Не забывайте о внутренних ссылках
Ссылки на другие страницы или посты вашего сайта помогают:
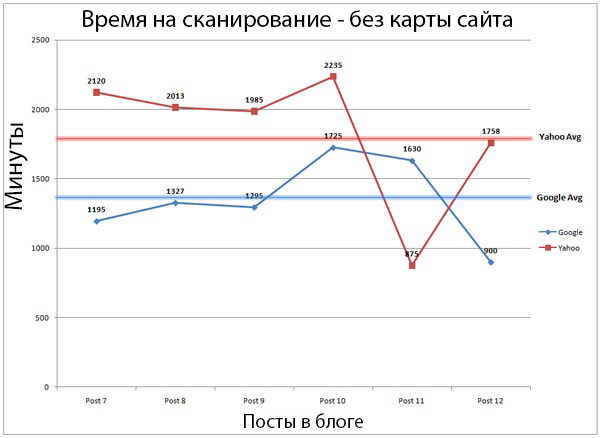
- поисковым машинам составить точную карту сайта;
- читателям лучше изучить ваш контент;
- воспринимать ваш ресурс как надёжный, достоверный источник информации;
- удержать посетителей на сайте, сокращая процент отказов и увеличивая потенциал конверсии.
Ссылаясь на страницы сайта или внешние ресурсы, используйте естественный язык для текста ссылки. Избегайте общих спам-фраз вроде «самые популярные дешевые ноутбуки» или «нажать здесь». Вместо этого используйте описательные ключевые слова, дающие читателю представление, что они найдут, перейдя по ссылке, например «гид по поисковой оптимизации».
Предостережение: не увлекайтесь внутренней перелинковкой. Используйте ссылки на другие страницы или ресурсы только в тех случаях, если они уместны в рамках статьи и могут предложить что-либо ценное читателю.
Итог:
Если вы хотите, чтобы ваш блог занимал топовые позиции на первой странице поиска, он должен нравиться как пользователям, так и поисковым системам. Оптимизируя свой блог под потребности и тех и других, вы получаете высокой рейтинг в поисковой выдаче, качественный целевой трафик, и высокую конверсию. Не это ли те причины, по которым вы начали вести блог?