Когда дело доходит до дизайна, всё сводится к вопросу выбора. Каждый оттенок, форма, линия, шрифт, текст, графика в конечном итоге формируют сообщение, которое нужно донести пользователю.
При этом освоение дизайна больше имеет отношение к изучению психологии восприятия и поведения пользователя, чем к овладению экстраординарными творческими способностями.
Применительно к дизайну психологические принципы и законы восприятия помогают создавать интуитивно понятные, радующие глаз интерфейсы.
Ниже мы рассмотрим несколько психологических принципов, чтобы понять, как это работает.
8 психологических принципов, которые необходимо знать при создании дизайн-концепции
1. Ментальные модели
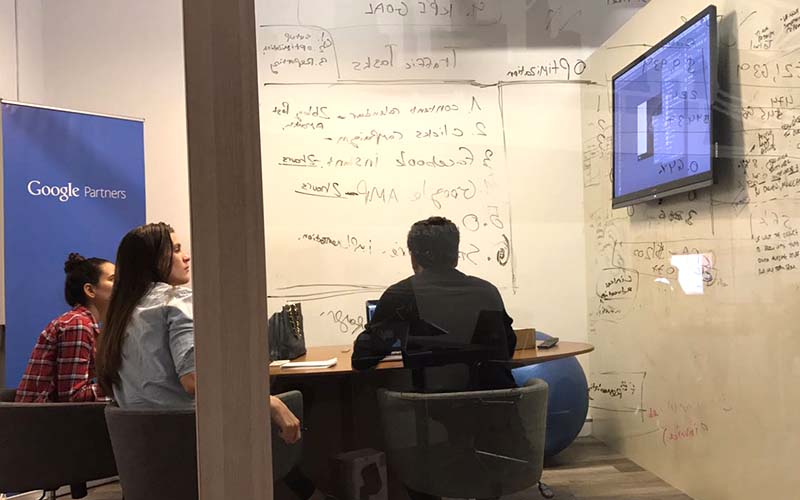
Ментальные модели постоянно обсуждаются разработчиками и UX-дизайнерами. Процесс создания чего-то нового – шаблона сайта или нового приложения – требует понимания того, как ведут себя пользователи, и что они считают интуитивно понятным.
Ментальное моделирование – это процесс выяснения, как именно человек познаёт мир посредством опыта и копирование этих моделей при создании чего-то виртуального. Суть в том, чтобы описать в деталях интуитивный образ действия пользователя.
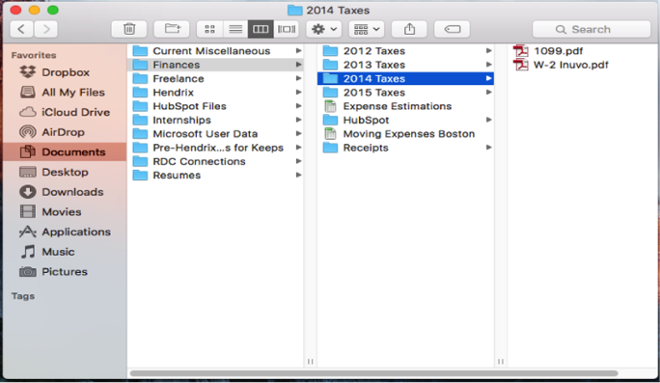
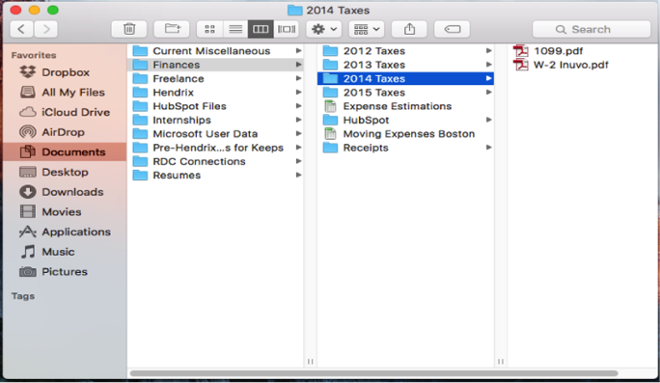
Например, возьмем файлы и папки на компьютере. Это аналог старейшей системы хранения информации на физических носителях, и поэтому любому человеку легко в ней разобраться.

Для дизайнеров понимание ментального моделирования сводится к созданию дизайна на основе пользовательского опыта.
В ходе дизайн-процесса нужно постоянно себя проверять: не раздражают ли визуальные элементы и их размещение в макете, ясно ли общее послание, или оно ненамеренно скрыто?
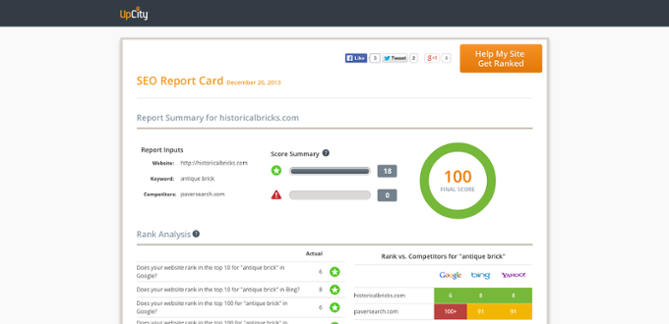
2) Эффект Ресторфф
Или эффект изоляции — эффект человеческой памяти, когда объект, выделяющийся из ряда однородных, запоминается лучше других.
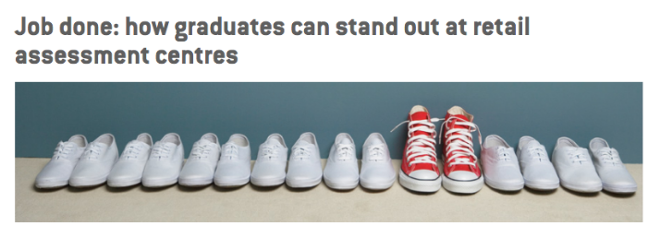
При проектировании дизайна иногда нужно привлечь внимание пользователя к одной точке, даже если вокруг размещены другие элементы. Для этого применяется другой шрифт, цвет, размер и другие инструменты дизайнера.

Пример на изображении выше слишком прост. Эффект Ресторффа можно найти на любой веб-странице, так как ваше внимание привлекается строго определенными элементами.
Чаще всего этот эффект выражен в элементах призыва к действию (CTA):

3) Гештальт-принципы
Гештальт-психология исследует зрительное восприятие объектов относительно друг друга.
Гештальт-принципы, или гештальт-законы, описывают, как элементы дизайна, сгруппированные вместе, воспринимаются человеческим глазом.
- Принцип близости: объекты, расположенные рядом, воспринимаются как единая логическая группа. Несмотря на то что, букву U в логотипе Unilever, составляют разные фигуры, человеческий глаз в первую очередь распознает целостную фигуру буквы U.

- Принцип сходства: похожие объекты воспринимаются как единое целое или как часть одной группы. В логотипе NBC схожие конусы воспринимаются как единая группа, так как имеют одинаковые очертания.

- Принцип замкнутости: форма воспринимается целой, даже если не все линии замкнуты. В логотипе ниже формы и пустое пространство образуют силуэты девушек, при этом только некоторые элементы изображения имеют полностью замкнутую форму.

- Принцип непрерывности: зрительное восприятие естественным образом движется от одного объекта к другому. Логотип Олимпийских игр – пример визуала, в котором элементы являются продолжением друг друга.

- Фигура и фон: когда глаз видит объект как объект, он отделяет его от окружающего пространства (фона). В логотипе, посвященному Стиву Джобсу, в зависимости от того, на чем сфокусирован глаз, воспринимается или яблоко, или силуэт Стива Джобса.

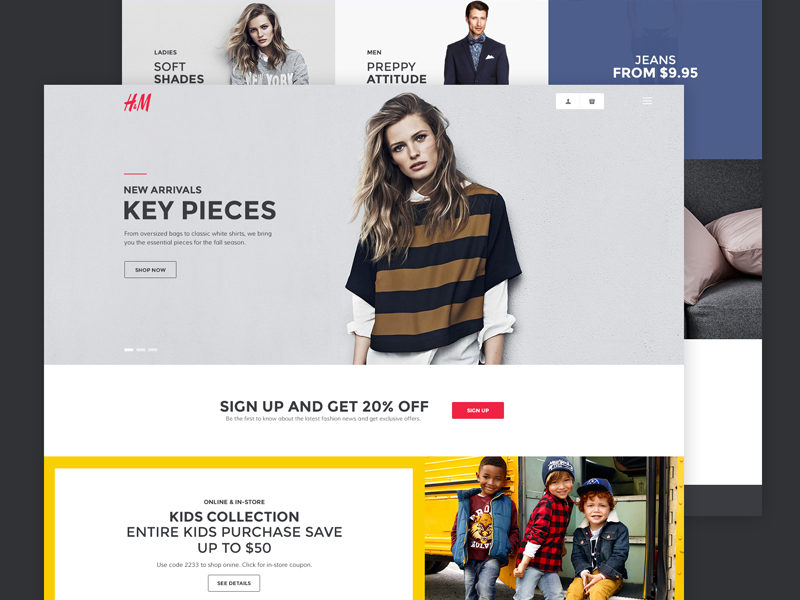
4) Висцеральные реакции
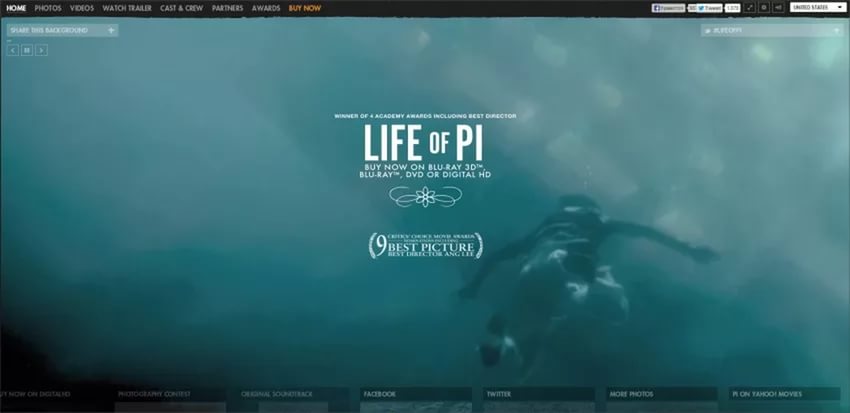
У каждого есть любимый сайт, фото, или другой визуальныq объект, от которых невозможно оторвать взгляд. Но не каждый может сказать, почему. Всё дело в висцеральных реакциях — психологических маханизмах, происходящих из глубин подсознания.
Дизайн на основе знания висцеральных реакций нацелен на то, чтобы вызвать положительное эстетическое впечатление. А для этого всего лишь требуется знать, что вызывает визуальное удовольствие, а что нет.

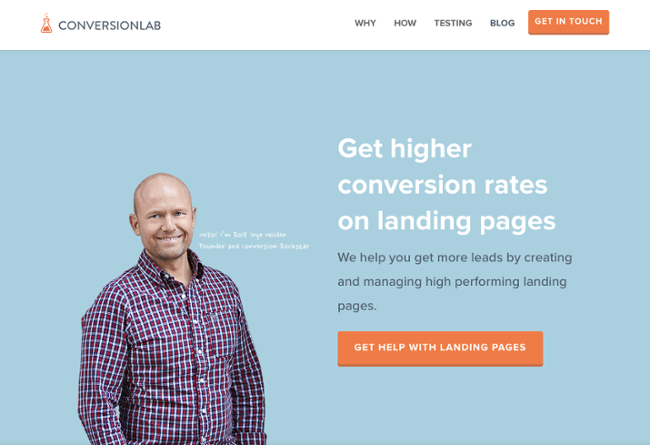
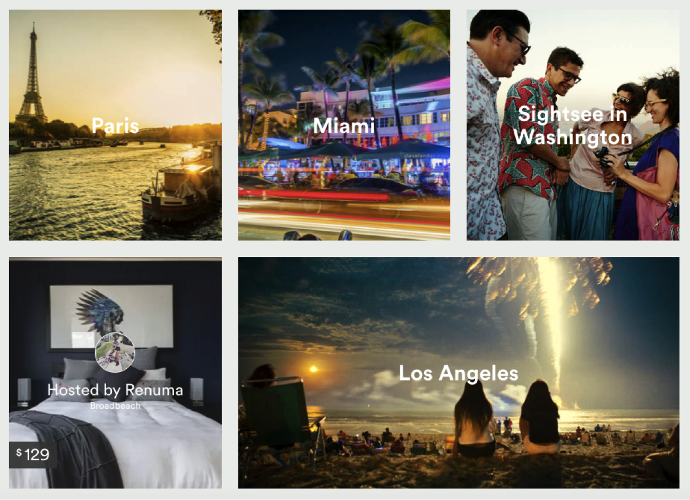
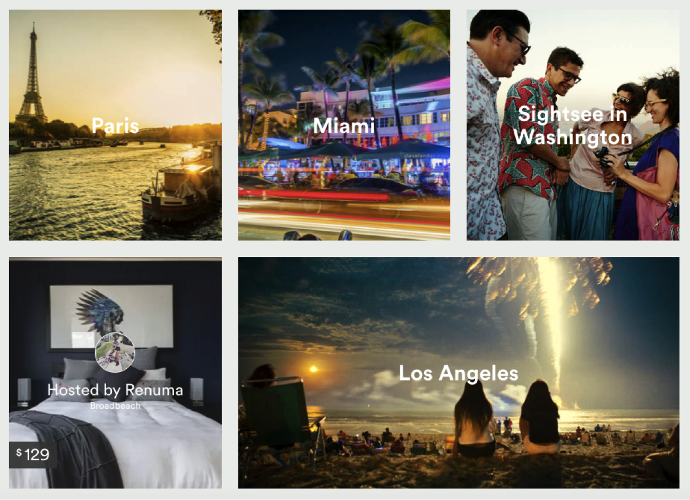
Airbnb использовал висцеральный дизайн, чтобы передать красоту и экзотику разных стран. Хотя большинство вариантов жилья не имею вид на пляж и не являются шикарными апартаментами, Airbnb использует такой дизайн, чтобы воодушевить и вдохновить на путешествия по всему миру.
Дизайн на основе висцеральных реакций часто сводится к простому использованию красивых фото и красочных образов, чтобы эмоционально зацепить аудиторию.
5) Психология цвета
Люди как правило ассоциируют цвета с чувствами и настроениями, и дизайнеры провели массу исследований на эту тему.
Их краткое изложение:
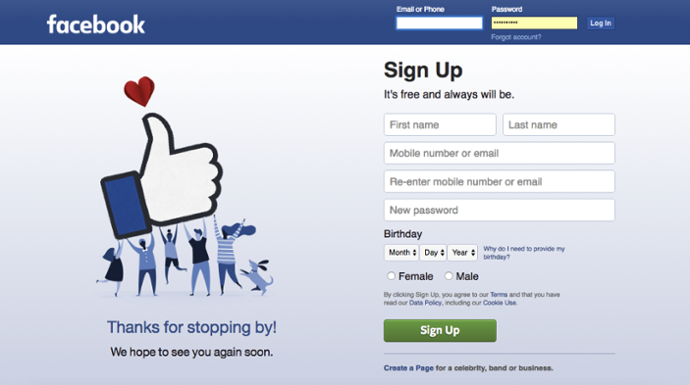
Голубой: безопасный, спокойный, честный, доверие, сильный, заботливый
Корпорации часто используют это цвет, чтобы внушить чувство надёжности и уверенности в их бренде.
Цветовая схема Facebook убеждает пользователя, что это надежная и авторитетная социальная сеть, что внушает пользователям чувство безопасности, даже при размещении личной информации.

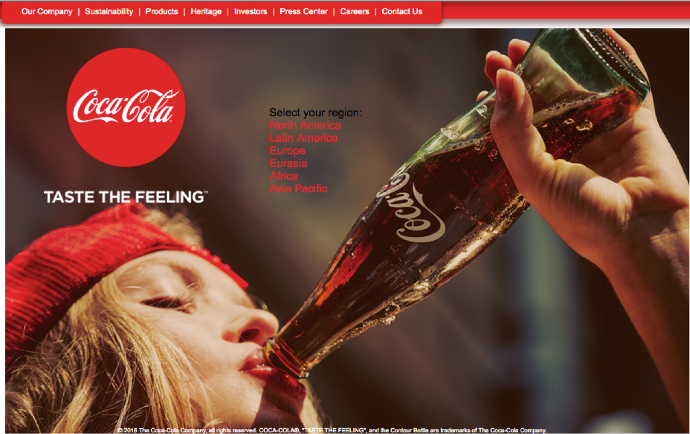
Красный: энергия, любовь, действие, активность, страсть.
Кока-Кола — классический пример компании, использующей красный цвет для передачи духа бренда. и им это удалось: Кока-Кола стойко ассоциируется с энергией и эмоциональным подъёмом.

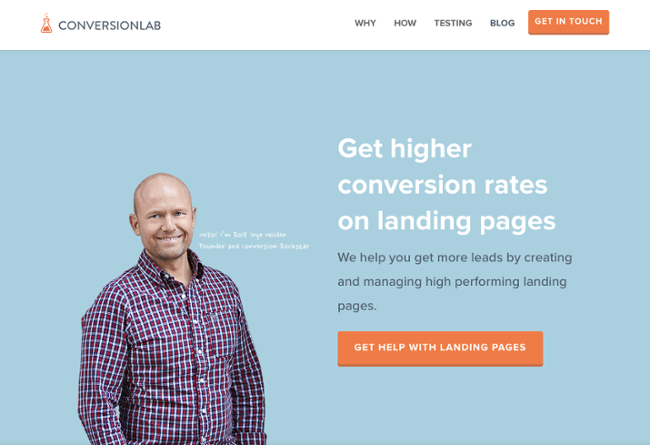
Оранжевый: счастливый, общительный, дружелюбный, доступный.
Любимый цвет маркетингового ресурса Hubspot.

Жёлтый: логичный, оптимистичный, думающий наперед, уверенный, игривый.
Bzzy, приложение, автоматически отправляющее сообщения, когда вы заняты, использует желтый цвет чтобы продемонстрировать свой технологичный стиль и вызвать ассоциации с игривостью.

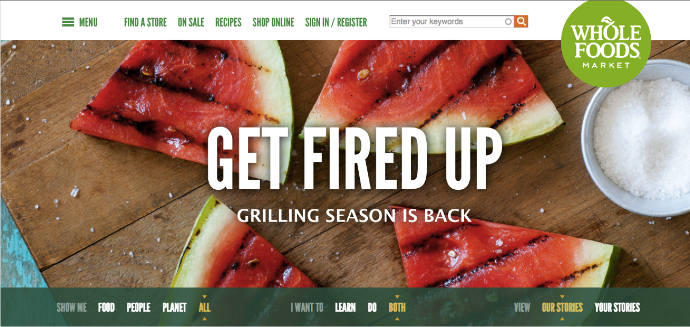
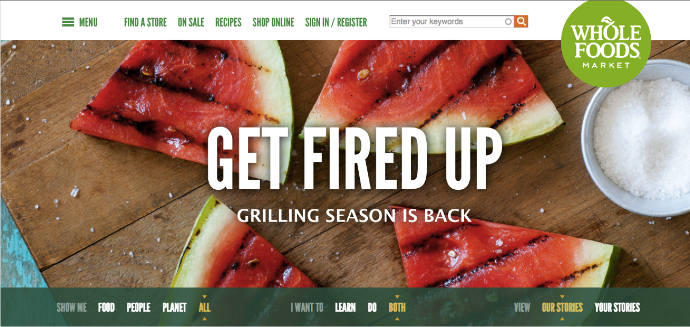
Зеленый: рост, органика, естественность, забота, свежесть, земля.
У таких компаний, как Whole Foods, желающих подчеркнуть свою связь с природой и натуральностью, не было других вариантов, кроме как использовать зеленый цвет в своей цветовой гамме. Зеленый вызывает ассоциации с естественностью, которое Whole Foods стремится связать со своим брендом.

Черный: утончённость, роскошь, соблазнительный, формальный, авторитетный.
212 Supercars, сервис проката автомобилей класса люкс и услуги водителя, использует черно-белый дизайн, чтобы дать понять, что это роскошный и эксклюзивный бренд.
Многоцветность: многоканальный, позитивный, игривый, смелый, безграничный.
Google — самый известный пример использования нескольких цветов в логотипе, и в полной мере вызывает выше названные ассоциации с многоцветностью.

6) Психология форм
Так же, как и с цветами, люди ассоциируют разные формы с определенными эмоциями и свойствами. По этой теме тоже было проведено много исследований.
Круги, овалы, эллипсы – вызывают позитивные эмоции, связанные с сообществм, дружбой, связями, отношениями, единством, женственностью.

Логотип сервиса беспроводных сетей AT&T’s
Прямоугольники и треугольники: стабильность, баланс, сила, профессионализм, эффективность, мужественность.
Microsoft и Delta в своих логотипах использует квадраты и треугольники, что вызывает чувство стабильности, эффективности — положительные чувства при ассоциации с брендом.


Вертикальные линии: мужественность, сила, агрессия.
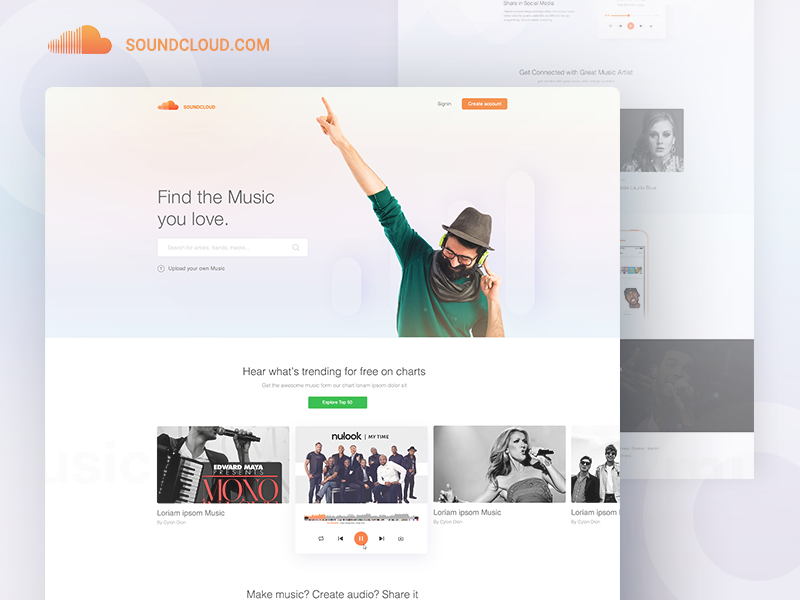
В логотипе SoundCloud очертание облака вызывает эмоции, связанные с мечтательством и креативностью, при этом вертикальные линии вызывают более агрессивные чувства. Это сочетание прямых линий и форм облаков выражает двойственный дух бренда — творчества и силу SoundCloud как инструмента.

Горизонтальные линии: сообщество, спокойствие, уверенность.
Human Rights Campaign, организация по защите гражданских прав, использует в своем логотипе линии и прямоугольники для передачи основного смыла своей деятельности – равенство и защита прав.

7) Теория двойного кодирования
Вы, конечно же, в курсе статистики, утверждающей, что наш мозг обрабатывает визуальную информацию в 60 000 раз быстрее текстовой. Теория двойного кодирования состоит в том, что и визуальные и вербальные сигналы передают информацию, но их сочетание помогает мозгу лучше ее запомнить.
Другими словами, нам нужна и визуальная и вербальная информация, чтобы усвоить и вспомнить информацию.
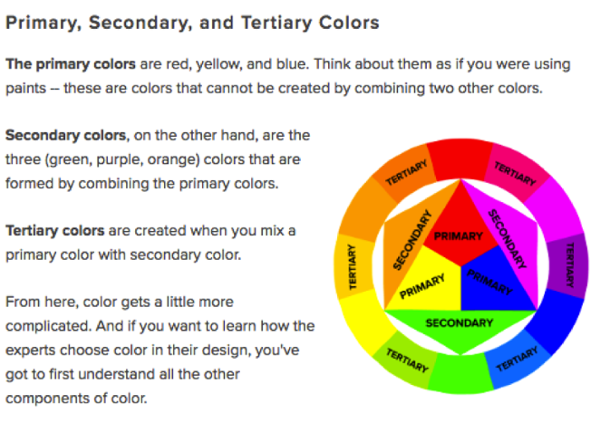
Применительно к дизайну это значит, что нужно как можно чаще сопровождать текст иллюстрирующими изображениями.
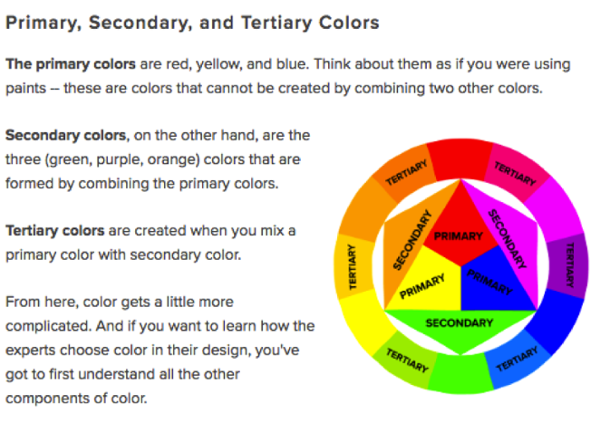
Как в примере ниже, графика является буквальной иллюстрацией, что такое первичные, вторичные и третичные цвета. Но чтобы дать полностью понять какой-либо концепт, любой визуал нужно всегда сопровождать текстовой информацией.

8) Анализ эффективности затрат
Осознаём мы это или нет, но каждое наше решение проходит через оценку целесообразности затрат на это действие. То есть мы просчитываем затраты и выгоды от действия, прежде чем его совершить.
Если затраты перевешивают выгоды, мы вряд ли совершим предполагаемое действие.
Задача разработчиков – убедиться в том, что выгоды от проекта перевешивают затраты. Это означает, что весь контент должен быть максимально доступным для пользователей, при этом контент выполняет свои функции.
Например, возьмем форму на посадочной странице. Предположим, вы предлагаете своей аудитории уникальный полезный контент — шаблон сайта или авторитетную электронную книгу.
Когда вы разрабатываете стратегию, приводящую пользователей к заполнению формы заявки на этот контент, не забудьте воссоздать весь процесс конверсии пользователя в потребителя с учётом его затрат и выгод. Другими словами — не просите больше того, что вам нужно.