Веб-дизайн развивается и растет, с каждым днем на просторах интернета появляются новые уникальные сайты, свежие решения и идеи. Рассмотрим основные тенденции в сайтостроении, которые уже реализуют новаторы по всему миру:
-
Скроллинг и прокрутка
Популярность лендингов — страниц с длинным вертикальным скроллом, растет с каждым днем. Причина такого триумфа в том, что онлайн аудитория хочет получить возможность предварительного просмотра всего, что вы можете предложить на первой странице. Вот почему в 2015 году появится еще больше таких страниц, ведь они позволят упростить мобильный серфинг и получение первичной информации.
Ярким примером тренда можно назвать лендинг iPhone 6 от яблочной корпорации. Они показали, как уместить всю необходимую информацию на одной странице, при этом создать уникальную концепцию дизайна.
-
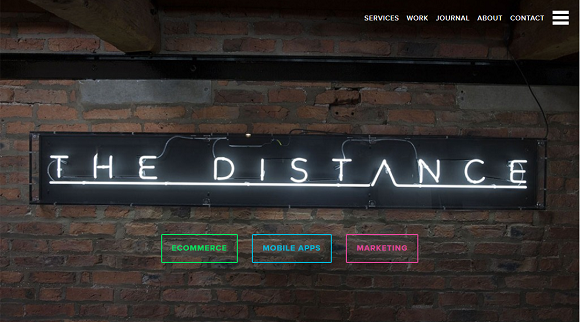
Крупные изображения и заголовки
Постоянное увеличение скорости интернет-соединения позволило больше не задумываться о размерах загружаемых файлов — и крупные изображения в шапке тому самое яркое подтверждение. Правильно подобранные профессиональные фотографии с призрачными кнопками, центрированным крупным заголовком и призывами к действию — стали настоящим прорывом в современном дизайне.
-
Фоновое видео
Все чаще вместо крупных изображений в шапке сайта появляются видеоролики. Однако, этот тренд весьма неоднозначен. Здесь важно, чтобы пользователь получил качественную картинку, рассчитанную на разные скорости соединения, а также имел возможность управлять воспроизведением.
-
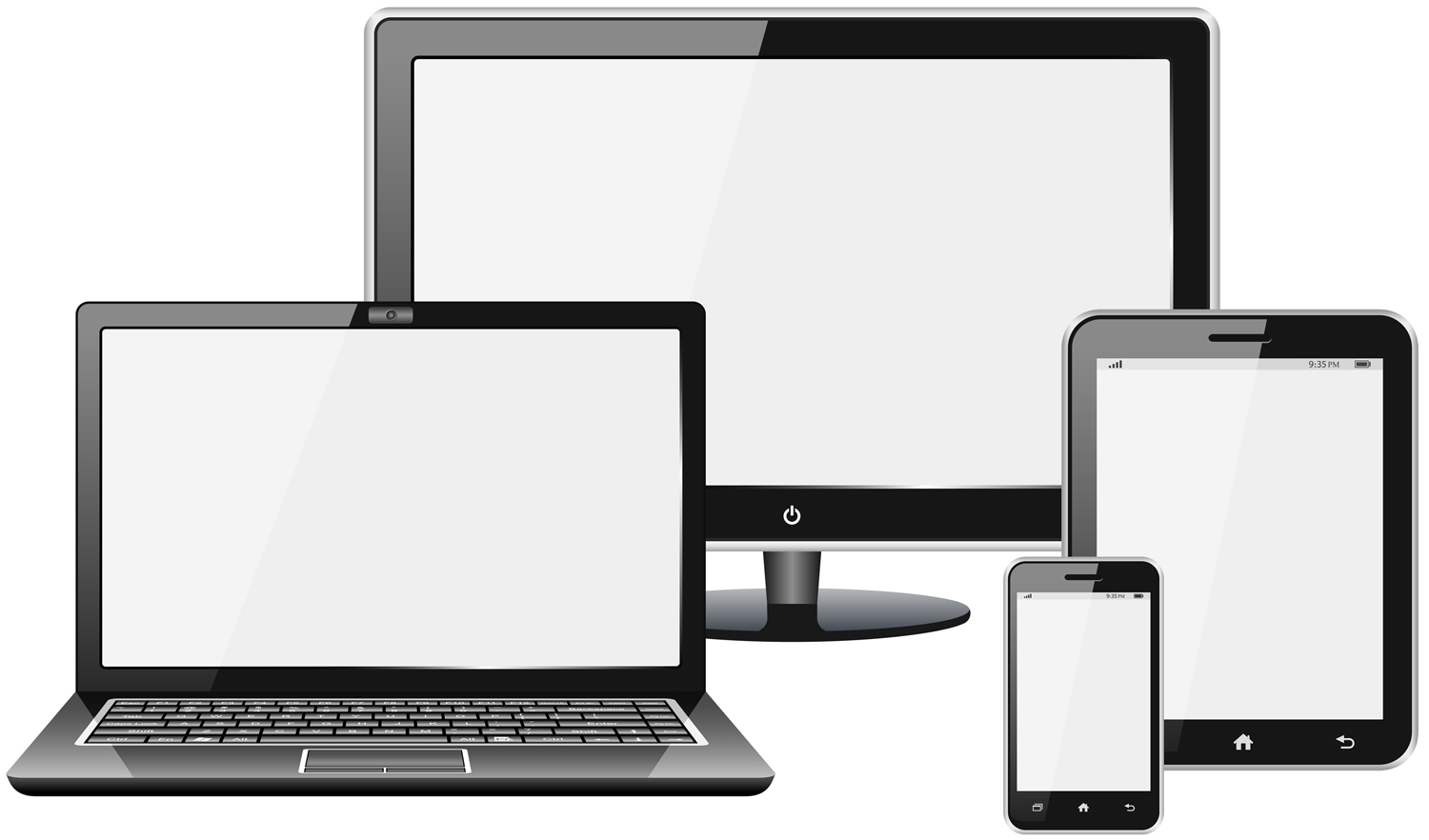
Адаптивный дизайн
Этот тренд, скорее, уже стал неотъемлемым стандартом качества. Если раньше создавались отдельные мобильные версии или делалась резиновая верстка, то сейчас на пике спроса отзывчивый дизайн (responsive web-design). Данный тип разработан по технологиям, которые автоматически реагируют на платформу, разрешение экрана и настройки устройства, с которого осуществляется серфинг.
-
История
Огромное количество компаний открыли для себя, что их сайт — лучший инструмент для раскрытия истории бренда. Но теперь историю рассказывает не только контент, но и все элементы сайта — начиная от шрифта и иконок, заканчивая версткой и навигацией.
-
Призрачные кнопки и скрытое меню
Призрачная кнопка — незаметная с виду, стильная, при наведении меняющая свой стиль и раскрывающая дополнительную информацию. Такой выбор в сторону минимализма обеспечит эффектный вид ресурсу и подчеркнет соответствие бренда веяниям времени.
Адаптация сайтов под мобильные устройства привела к возникновению упрощенного скрытого за иконками меню. Такая упрощенность требует соблюдения определенных стандартов, чтобы пользователь получал ожидаемую информацию под определенной иконкой.
-
Графика: центрирование и минимализм
Последний в списке, но не по значимости тренд центрирования. Он не является новым, скорее восставшим из пепла и подстроившимся под современные реалии. Центрированная верстка упрощает процедуру адаптивности сайта. Вся важная информация находится в центре, а не разбросана по экрану. Такой тип размещения текста упрощает пользователю взаимодействие с ресурсом.
Источники: huffingtonpost.com; thenextweb.com
Хотите получить профессиональную консультацию по этому вопросу — обращайтесь в «АртисМедиа».