Контент — это намного больше чем просто слова на странице. Это передача информации, предоставление знаний, рассказывание историй.
Другими словами, это коммуникация.
Как и с любым другим видом коммуникации, юзабилити — это ключевой фактор создания и публикации контента в интернете. Пользователь должен быть в центре внимания при дизайне, написании и форматировании текста.
Хороший дизайн превращает просто хорошую статью
в ценный информационный ресурс.
К сожалению, многие компании думают, что достаточно просто завести блог и наполнять его информацией.
Но это не тот случай. Контент, который невозможно применить, — бесполезен.
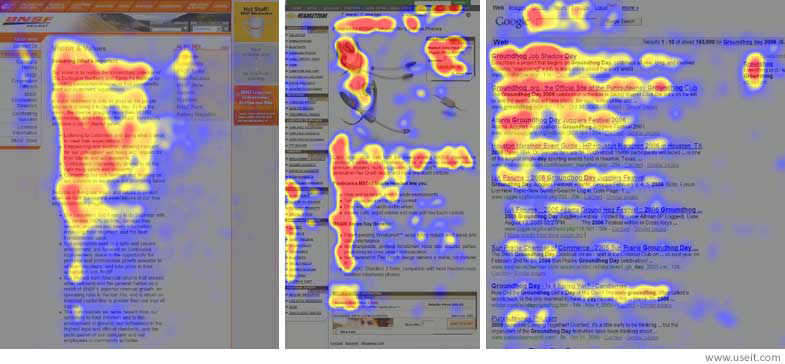
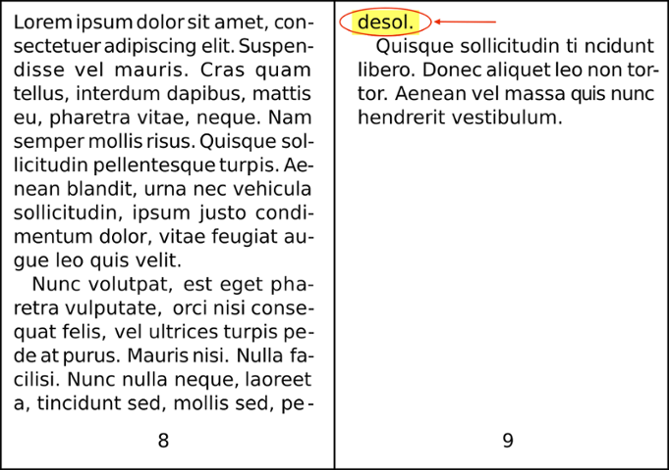
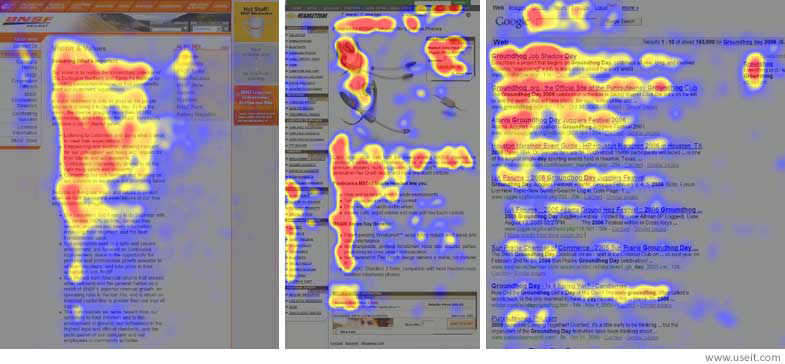
Исследования достаточно много говорят о том, как люди читают тексты из Интернета. В основном это происходит по F-шаблону — пользователи скользят глазами по первым строкам абзаца, а затем спускаются вниз страницы к следующей смысловой точке.

Вывод: то, как представлена информация так же важно, как и сама информация.
Эта статья о том, как дизайн может радикально улучшить способ представления контента и сделать его легко воспринимаемым, полезным и интересным.
Дизайн и вёрстка
Самое важное при создании контента — сделать его читабельным.
Это включает стилизацию страницы, текста, отступы, и саму вёрстку.
Создавайте удобную для чтения длину строки
Длина строки зависит от двух составляющих:
- Размер шрифта.
- Ширина колонки.
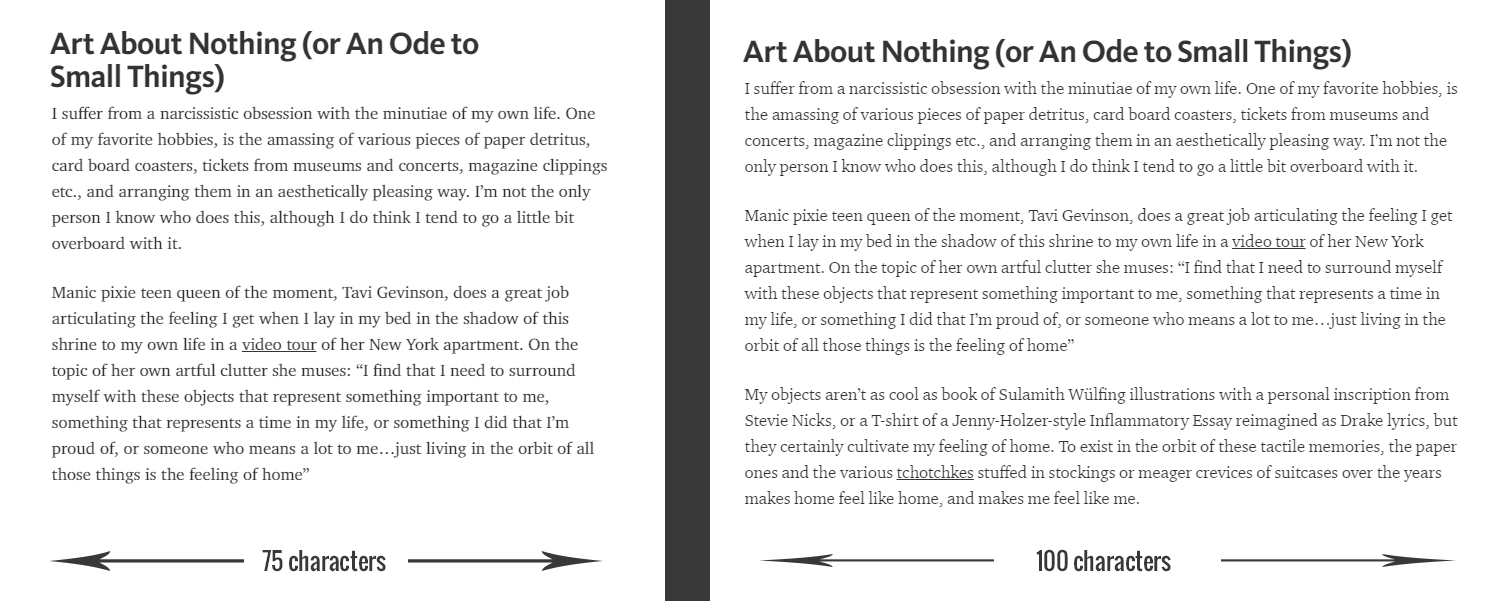
Большинство экспертов советуют: количество символов в строке десктопного текста должно быть не меньше 45 и не больше 75, для мобильных устройств – не больше 50 и не меньше 35.

Более длинный текст вызывает у пользователя усталость и нетерпение. Короткий — обрывист и трудночитаем.
Так как сейчас у многих пользователей мониторы и гаджеты с высоким разрешением, на многих сайтах используется увеличенный шрифт (20-22px) и широкая колонка текста (800-1000 px). Но любое сочетание читаемого шрифта и удобной длины строки является приемлемым.
Установите подходящие отступы и высоту строки
Во-вторых, слова текста должны быть хорошо различимы, но не настолько удалены друг от друга, чтобы создавать ненужные пустоты между словами, строками и абзацами.
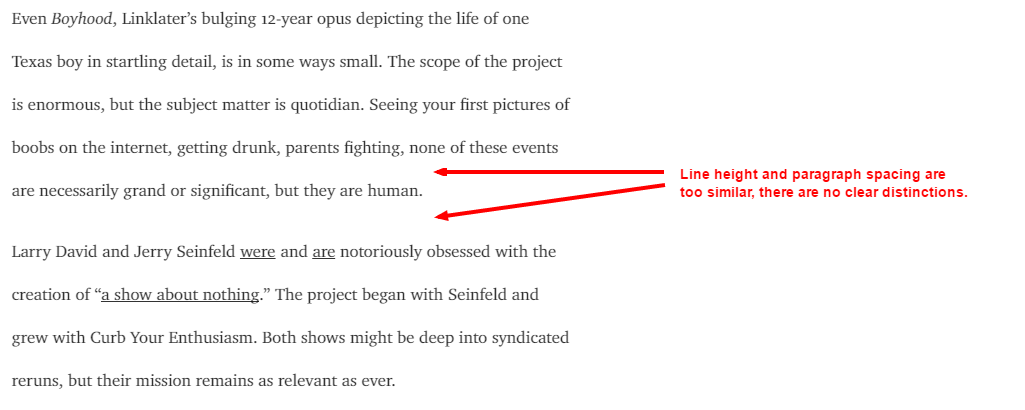
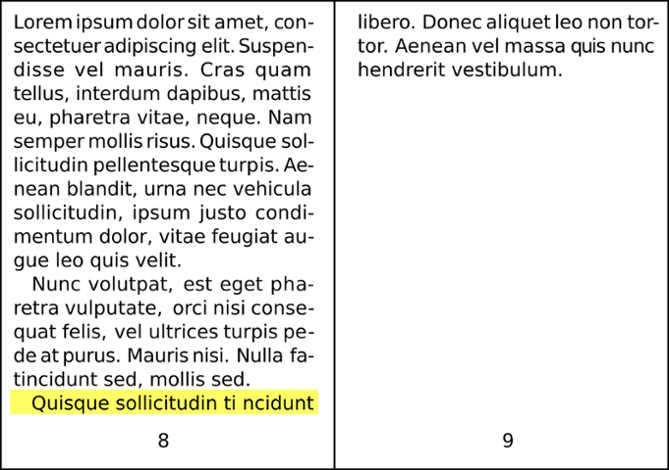
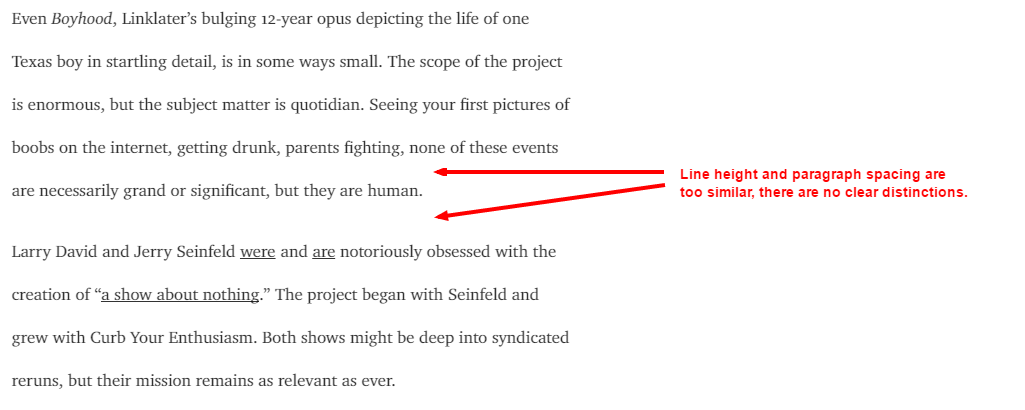
Заметьте, как отступы внутри этого текста делают его удобочитаемым. Расстояние между строками разумно установлено, и вы знаете когда начинается следующее слово или параграф.
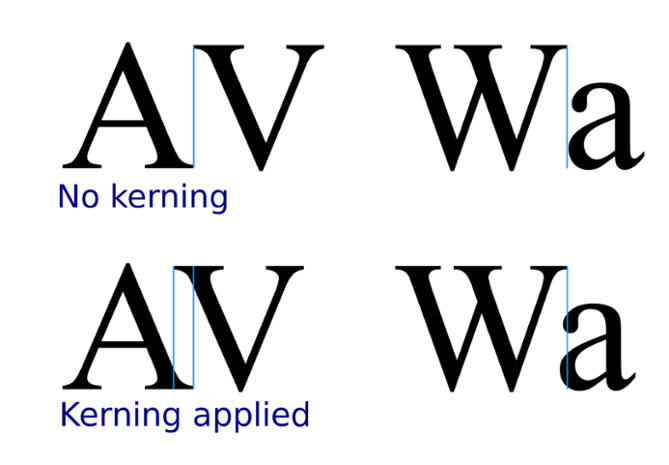
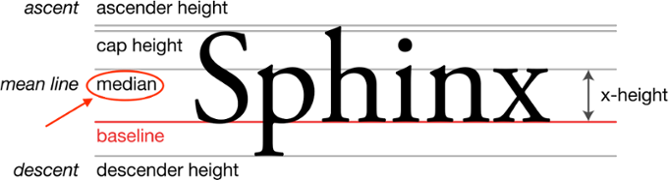
Особое внимание уделяйте расстоянию между буквами и строками. Большинство браузеров настраивают эти параметры по умолчанию, но ваши таблицы стилей могут их отменить и повлияет на читаемость текста. Расстояние между строками должно значительно отличаться от расстояния между абзацами.

Удалите отвлекающие элементы
На многих сайтах используются боковые панели для рекламы или размещения релевантного контента. Но большинство уже переходят на одноколоночный дизайн страницы.
Этому есть эстетические причины – страница выглядит чище и проще. Отсутствие отвлекающих элементов положительно влияет на вовлечённость и конверсию.

Videofruit упростил дизайн главной до одной колонки и обнаружил рост конверсии на 26%.
Пользователи в каждый момент времени фокусируется только на одном элементе, и не может разрывать внимание между основным контентом на главной и мигающими элементами по бокам.
Невозможно сказать определенно, должен ли быть сайдбар рядом с основным контентом — для каждого правила есть исключения. Но общее правило — вы должны снизить отвлекающий фактор до минимума. В идеале, в середине статьи пользователь не должен видеть ничего кроме текста, который он читает в настоящий момент.
Чем меньше отвлекающих факторов, тем больше
вовлечённость и ценность контента для пользователя.
Написание и структура информации
Очертания строк и параграфов также влияет на степень вовлечённости пользователя.
Это немного больше, чем стиль написания текста или соблюдение грамматики, а больше имеет отношение к ритму письма — как слова следуют друг за другом и куда ведут внимание читателя.
Пишите с намерением
Может показаться, что нет никакой разницы между двумя абзацами по 5 предложений в каждом и 5-ю абзацами с 2 предложениям в каждом. Но это не так.
Вариация в длине и плотности строк дают нашим глазам возможность «зацепиться» за информацию. Это означает, что форма написанного текста очень много значит.
Другими словами, это «крючок».
Ваши глаза естественным образом возвращаются к предыдущему предложению, потому что оно короче этого абзаца и предыдущего. Это значит, что вы можете контролировать внимание читателя, используя длину абзаца, разрывы строк и отступы.
Это действительно работает, потому что любой дизайнер скажет вам – наше внимание естественно привлекается пустым пространством. Поэтому отдельные короткие предложения выделяются среди моря слов.
Чередуйте короткие, простые предложения и
более сложные разъясняющие абзацы,
чтобы дать возможность вникнуть в ваш текст, и не заскучать на половине огромных фрагментов контента.
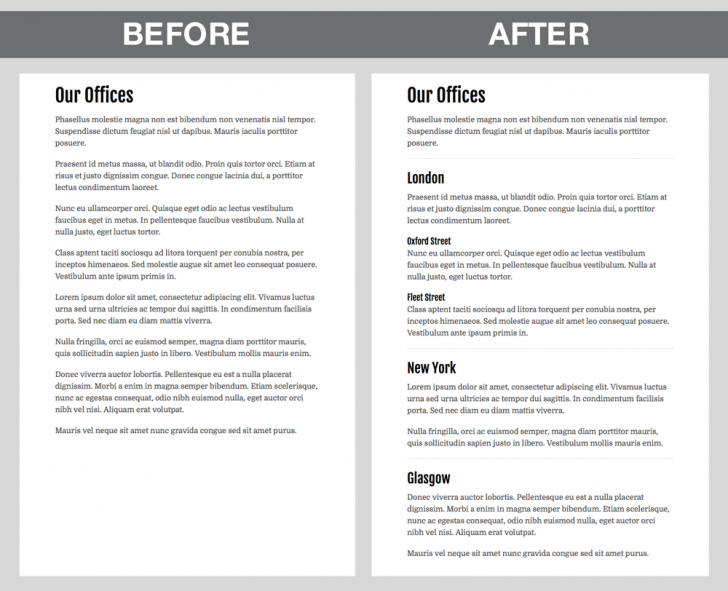
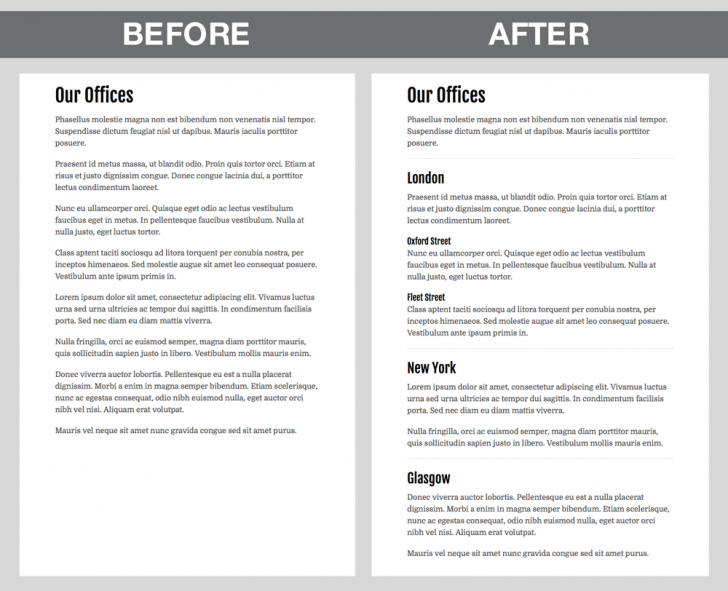
Используйте подзаголовки
Часто применяйте подзаголовки для разбиения текста и для лучшей ориентации пользователя в контексте предоставленной информации.

Разбивайте текст
Сканирование – главный способ восприятия информации в интернет-пространстве.
Так много всего нужно прочесть, поэтому мало у кого есть время концентрироваться на каждом слове.
Поэтому создавайте контент, учитывающий эту тенденцию читателей сканировать информацию.
Как создатели контента, мы не должны бороться с этой склонностью, это не наша работа — менять читательские привычки. Лучше принять эту реальность и принимать её во внимание при создании контента.
Кроме заголовков, есть другие способы создания ясного разделения внутри текста:
- Списки
- Фотографии
- Диаграммы, графики, другой визуал
- Цитаты
- Призывы к действию
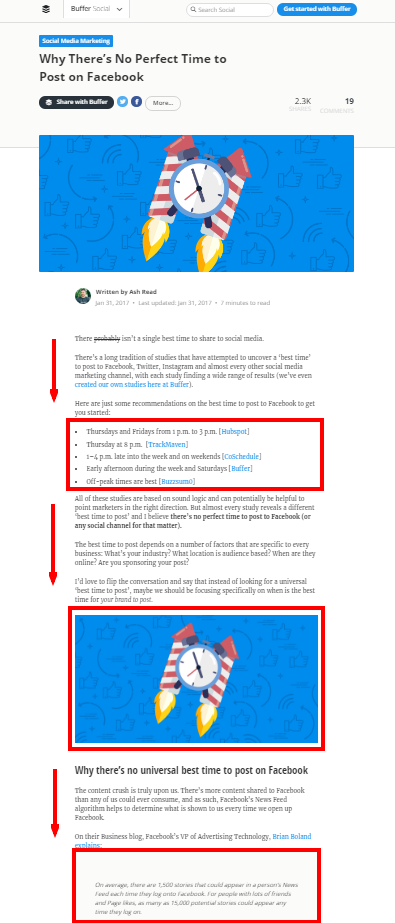
Хороший пример равномерного разбиения текста — посты в Buffer Blog. Читатель легко понимает структуру статьи без необходимости вчитываться в каждое слово.

Если как читателю мне становится скучно, я могу перейти к следующему заголовку, списку или изображению, чтобы получить представление что было или будет написано в следующем абзаце.
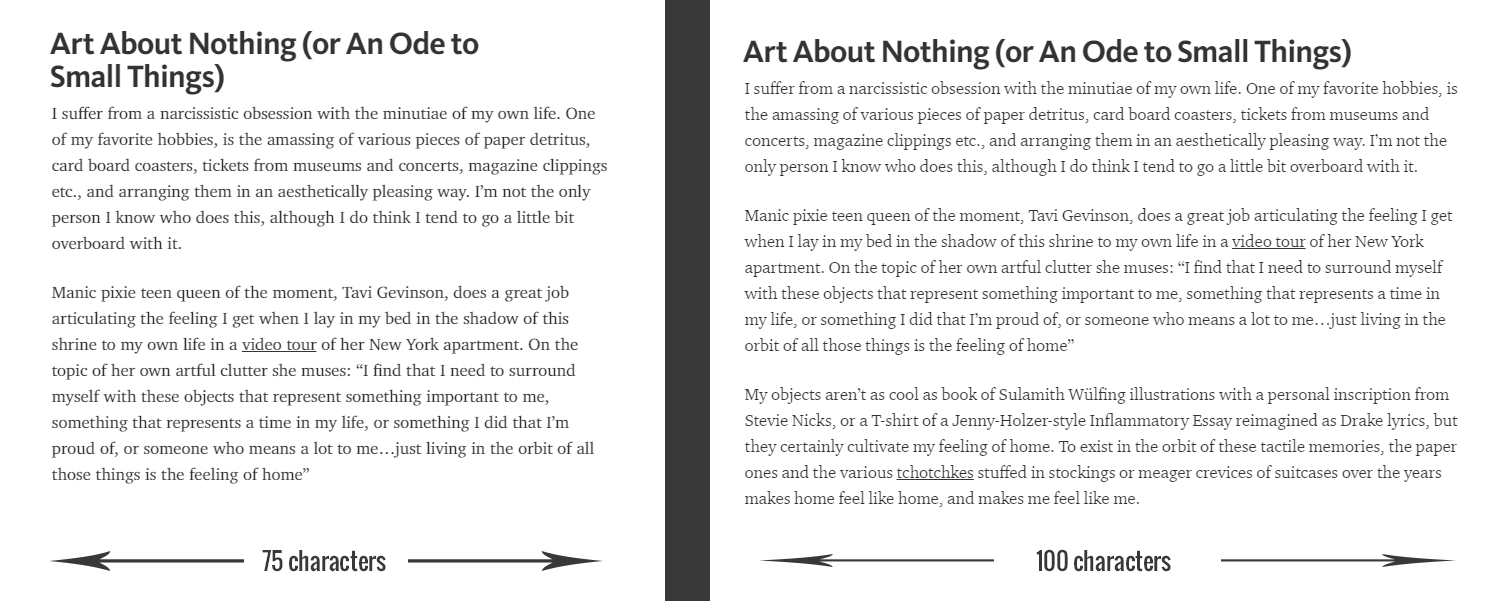
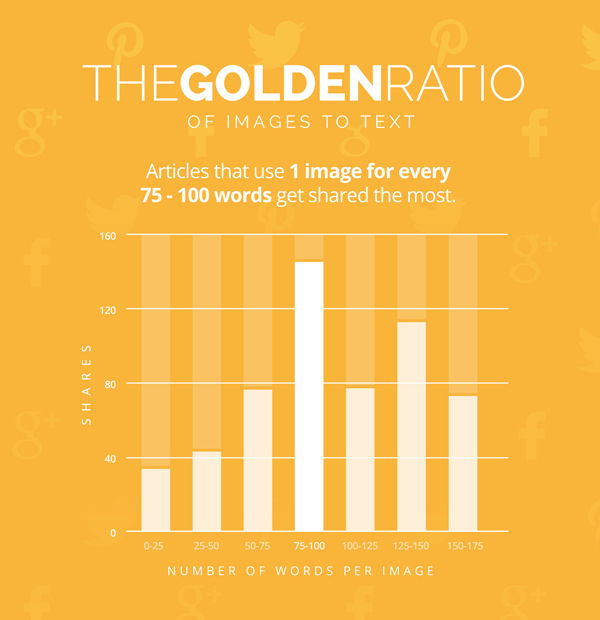
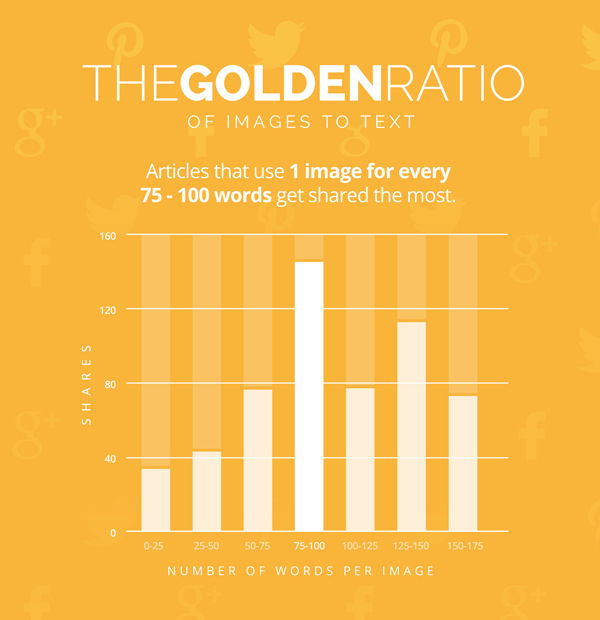
Исследование Buzzsumo показало, что статьи, в которых каждые 75-100 символов текста разбавлены изображениями, получают больше репостов.

Это может быть несколько слишком для большинства статей, но это дает представление о том, как важен визуал.
Как общее правило: каждые 200-400 символов должны быть разбавлены изображениями.
«Вёрстка и дизайн могут компенсировать недостатки контента»
Создание ценности с помощью дизайна
До сих пор мы говорили о самых основах, делающих любой контент более привлекательным.
Но дизайн может сделать намного больше.
«Хороший дизайн превращает контент в ценный информационный ресурс»
Может показаться, что между этими понятиями достаточно тонкая грань. Но с таким огромным количеством контента, создаваемым ежедневно, необходимо сразу же сообщать пользователю о ценности вашего контента. Дизайн помогает в этом как ничто другое.
Контент с хорошим дизайном становится чем-то намного большим, чем просто «пост в блоге», а чем-то важным и особенным.
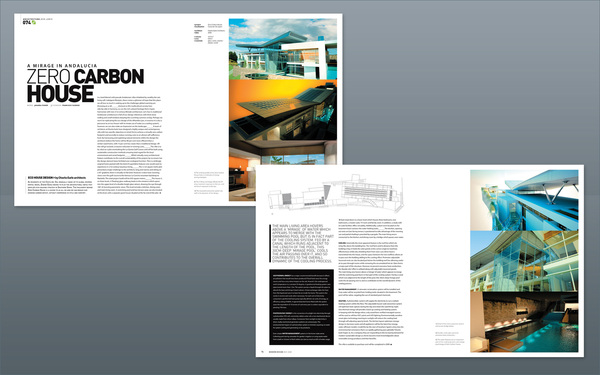
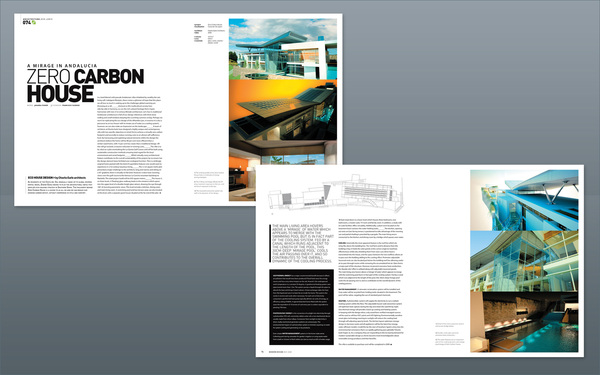
Возьмём журнал. Если бы все статьи в нём были просто напечатаны один за другим, их бы вряд ли кто-то читал до конца. Даже если применены все предыдущие приёмы, без хорошего дизайна мало кто воспринял бы такие статьи ценным источником информации.

Даже если информация сама по себе интересная, она будет менее ценна и пригодна для использования.
Поэтому издатели журналов тщательно работают над дизайном каждой страницы с целью создать что-то одновременно интересное и полезное. Такой вид дизайна служит и эстетической, и практической цели.
Обеспечьте структуру навигации
В самой основе, дизайн является компасом, благодаря которому пользователь находит то, что ему нужно.
Особенно если ваш ресурс охватывает широкий круг тем. Дизайн обогащает такие ресурсы, делает их более функциональными.

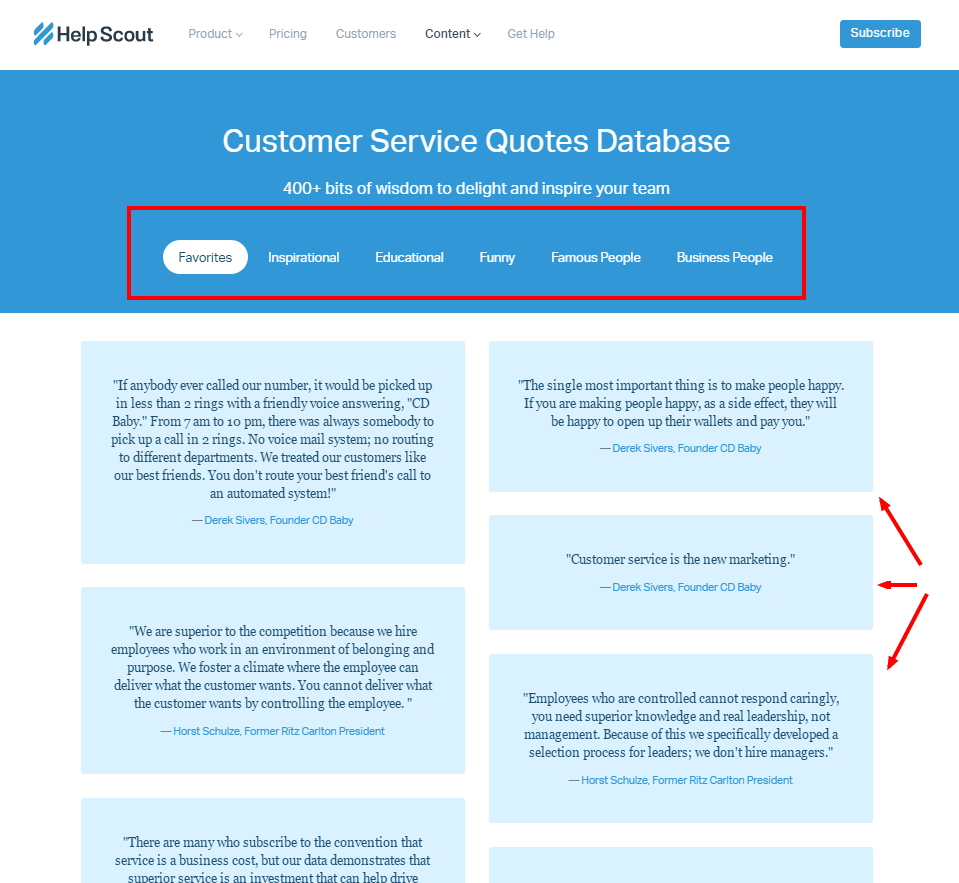
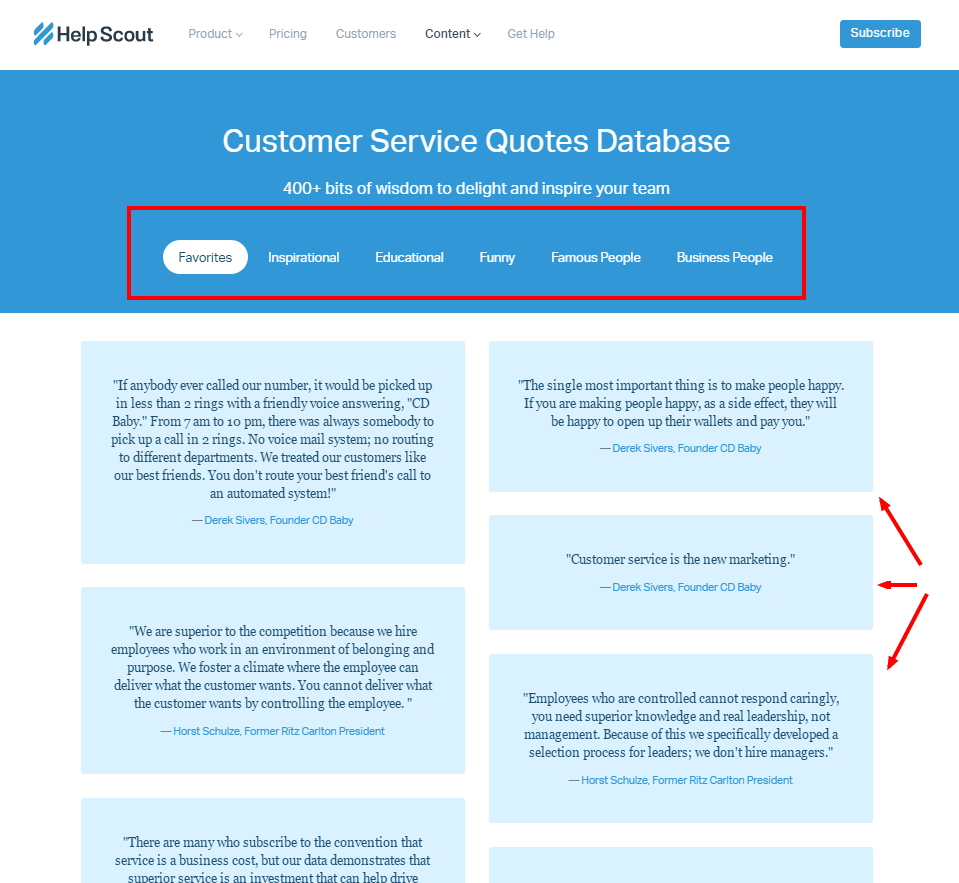
Пример Helpscout — огромная коллекция цитат аккуратно каталогизирована и разбита на понятные категории.
В обычном блог-формате этот список цитат навевал бы скуку. Но с хорошим дизайном и структурой – этот цитатник воспринимается как ценный ресурс.
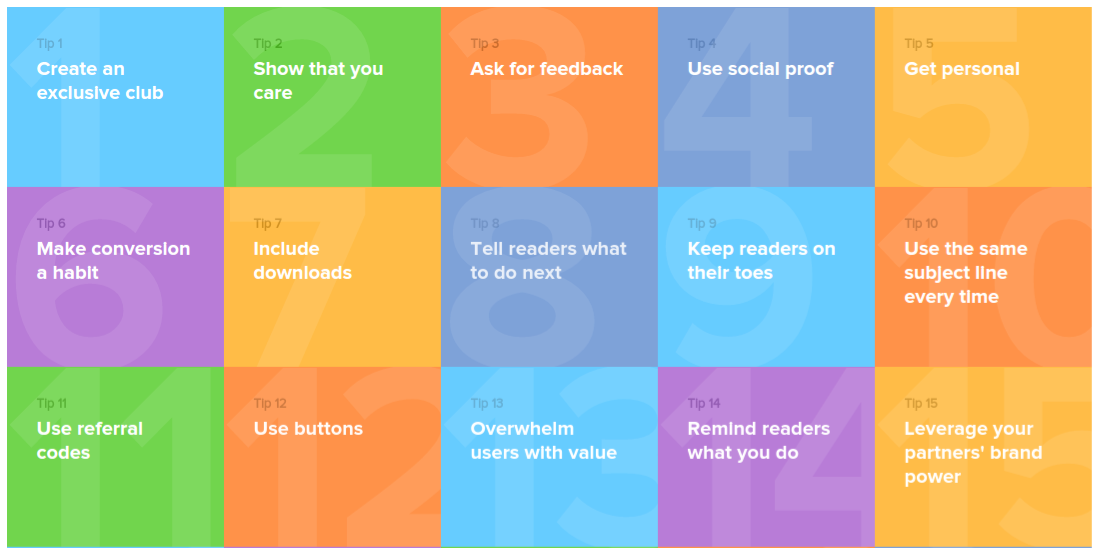
Похожим образом, был создан самый полный гид по e-mail-маркетингу. Среди прочих он выделяется крутым дизайном — уникальной таблицей-визуализацией контента.

Дело в том что большинство компаний были бы счастливы просто писать длинные посты и размещать их в блоге. Но если вы хотите создать исключительный ресурс, вы должны принимать во внимание влияние дизайна и структурирования информации.
Помогите пользователю лучше ориентироваться
Дизайн, по большей части, связан с предоставлением пользователю нужной ему информации.
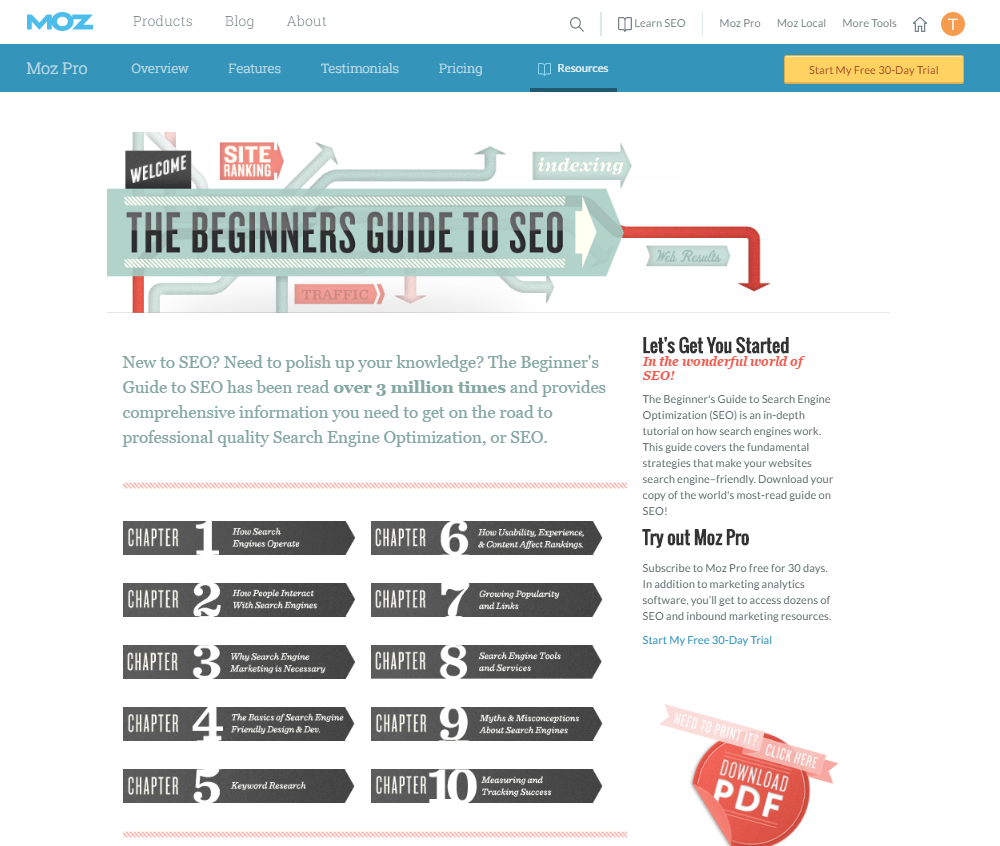
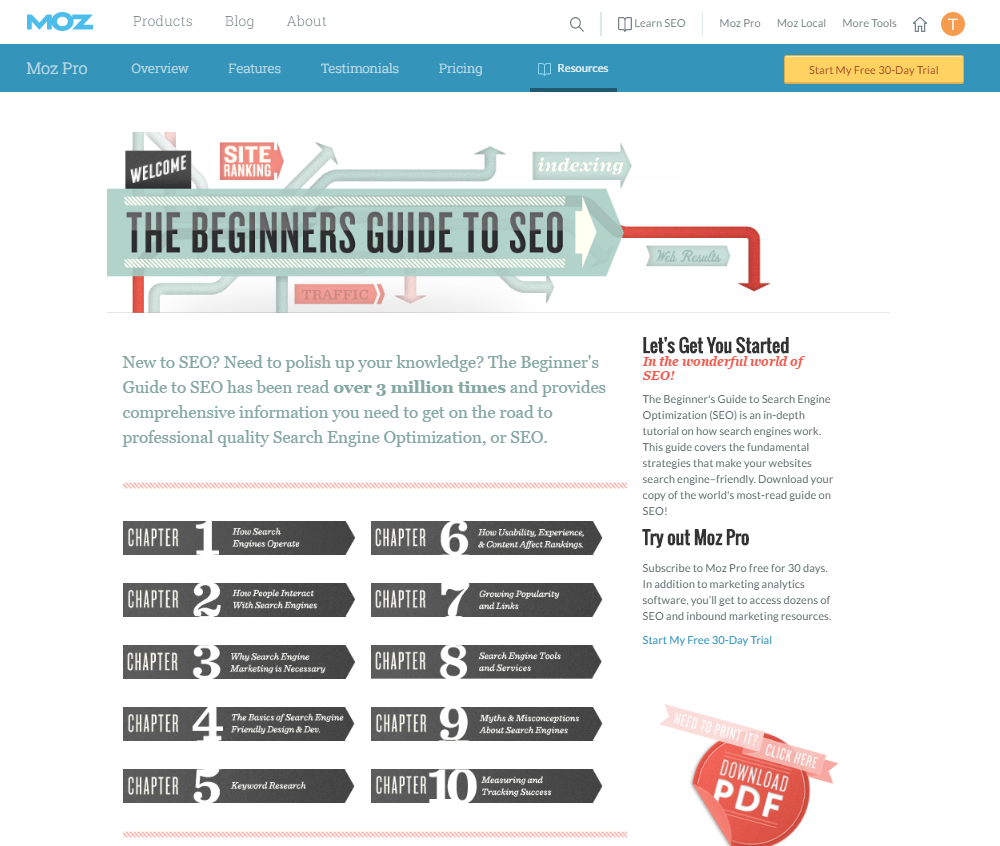
Гид по SEO-оптимизации для начинающих прекрасный пример создания ценности с помощью дизайна. Этот гид содержит огромное количество взаимосвязанных тем, связанных с SEO.

Ясная навигационная структура и визуальные подсказки помогают читателю понять контекст и уловить связь между темами и понятиями.
Мы можем многому научиться, посмотрев на примеры этих компаний, которые инвестировали много времени и энергии в создание по-настоящему замечательного контента, который остается только с удовольствием потреблять.
«Создание чего-то замечательного начинается с замечательного контента»
Вывод: Хороший дизайн превращает просто хорошую статью в авторитетный ресурс информации – во что-то выдающееся и долгоиграющее.
Такое содержание интернет-ресурса намного более ценно для читателя, а, следова-
тельно, и вашего бизнеса. Вовлекающий контент стимулирует пользователя выполнить то целевое действие, которое вы хотите. Поэтому инвестиции в создание полезного и интересного контента с хорошим дизайном всегда окупаются.