Если вы только начинаете карьеру в маркетинге, особенно если это происходит в небольшой команде, вы в любой момент должны будете выполнять разные функции. Особенно это касается ведения блога и страниц в социальных сетях. И достаточно скоро, вы будет втянуты в дизайн-проекты.
Перед вами будет стоять задача создать инфографику, электронную книгу и т.п. Новички чувствуют себя, как правило, неподготовленными. Усвоение дизайнерского сленга похоже на изучение иностранного языка.
Знакомая ситуация?
Все маркетологи прошли этот путь и знают, насколько необходимо владение словарём дизайн-терминов. Мы решили составить расширенный глоссарий этих терминов:
1. Выравнивание
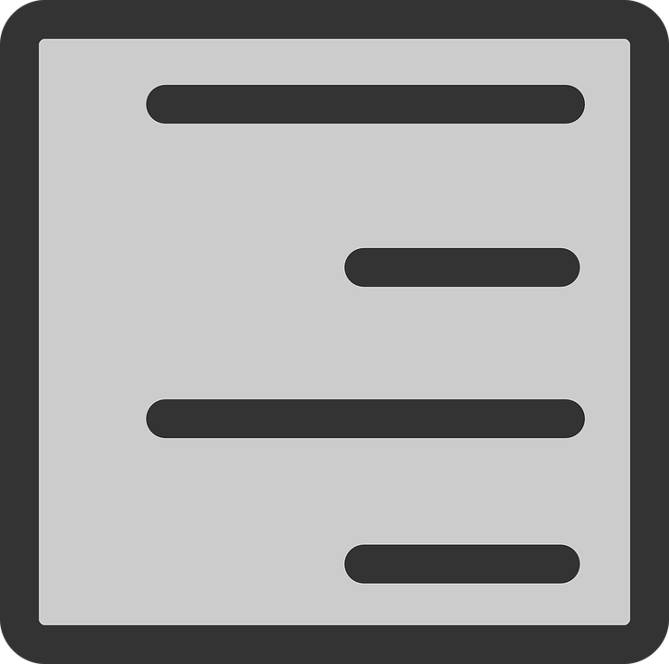
Позиционирование элементов в дизайн-макете (текста, изображений и т.д.). Эти элементы могут быть выровнены относительно друг друга и относительно страницы. Этот текст выровнен по левому краю, а линии изображенные ниже — по правому.

2. Аналогичные цвета
Цвета, следующие друг за другом на цветовом круге.
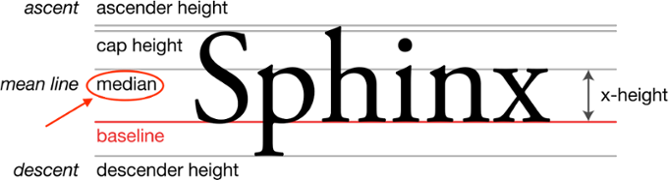
3. Верхняя часть символа (Ascender)
выступает над верхней линией (высотой) строчного символа.

4. Базовая линия (baseline)
Невидимая линия, на которой расположены все символы в строке.

5. Высота заглавного символа
Расстояние между базовой линией и верхней точкой заглавного символа.

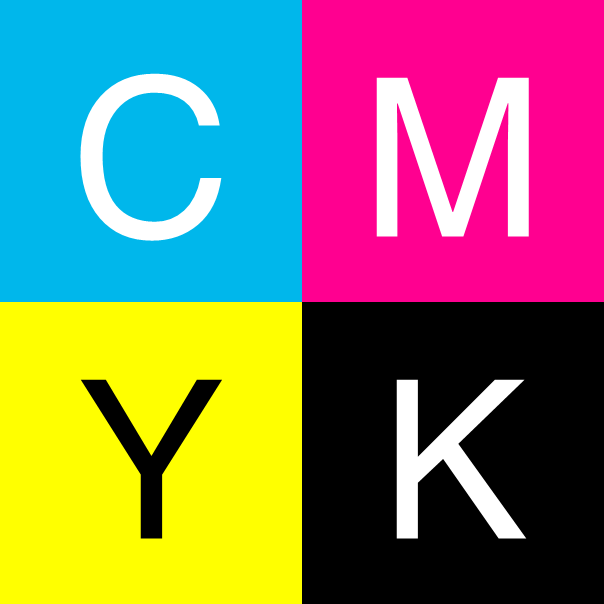
6. Цветовая модель CMYK (CMYK: Cyan, Magenta, Yellow, Key color)
Цветовая схема используется в полиграфии и охватывает меньше цветов, чем RGB-модель.

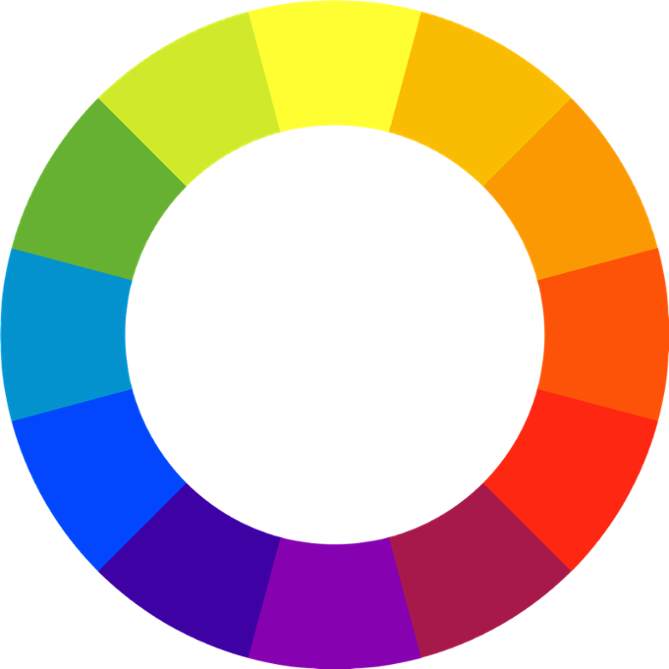
7. Цветовой круг
Цветовой круг показывает взаимодействие между первичными, вторичными и третичными цветами, холодными и тёплыми.

8. Цветовая схема
Сочетание двух и более цветов цветового круга, также называется гармонией цвета.
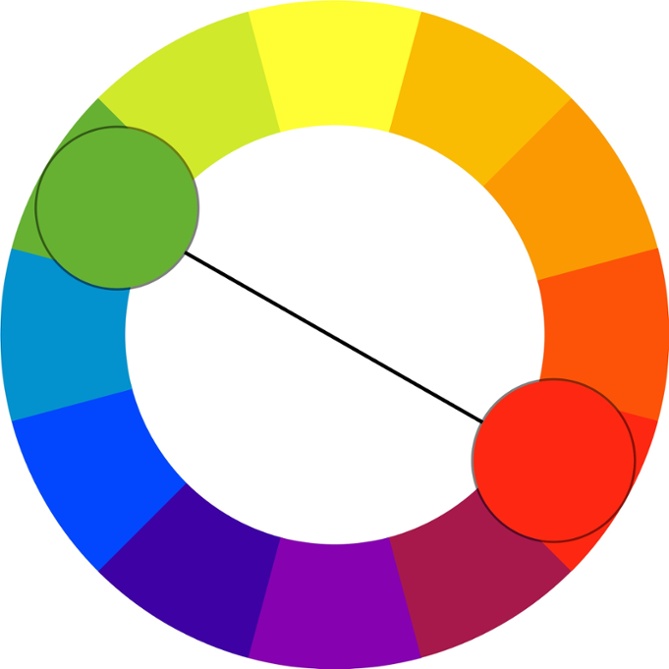
9. Дополнительные цвета
Цвета, расположенные друг напротив друга на цветовом круге.

10. Сжатие
Уменьшение размера файла путём удаления лишних данных. Особенно полезно при пересылке или сохранении больших изображений.
11. Контраст
Подчёркивание различий между цветами, формами, пространством и другими элементами дизайна.

12. Обрезка
Удаление частей изображения для перекомпозиции или для изменения линейных пропорций.

13. CSS (Каскадные таблицы стилей)
Фрагмент кода, отдельный от основного содержания и определяющий внешний вид и впечатление от веб-страницы.
14. Нижняя часть символа (Descender)
Часть буквенного символа, выходящего за границы базовой линии.

15. Количество точек на дюйм (DPI)
Аналогично пикселю в вебе, точка — наименьшая единица измерения при печати цифровых изображений. Количество точек на дюйм (DPI) относится к разрешению печатного цифрового объекта – чем больше DPI, тем больше разрешение.
16. Тень
Визуальный эффект, создающий впечатление тени за графическим объектом.

17. EPS
Формат файлов, используемый для изображений векторной графики, содержащих как текст, так и изображения.
18. Растушевка
Дизайнерская техника сглаживания резких переходов
19. Шрифт
Начертание букв определенного стиля и размера. Например, шрифт Times New Roman полужирный 14px.
20. GIF
Формат файлов, наиболее часто используемый для небольших изображений с несколькими цветами, или анимированных изображений. Пример анимированного gif-изображения:

21. Градиент
Дизайнерская техника плавного перехода одного цвета или части изображения в другой цвет или часть изображения.

22. Сетка
Координатная плоскость с горизонтальными и вертикальными линиями для выравнивания изображений и текста в пределах документа.
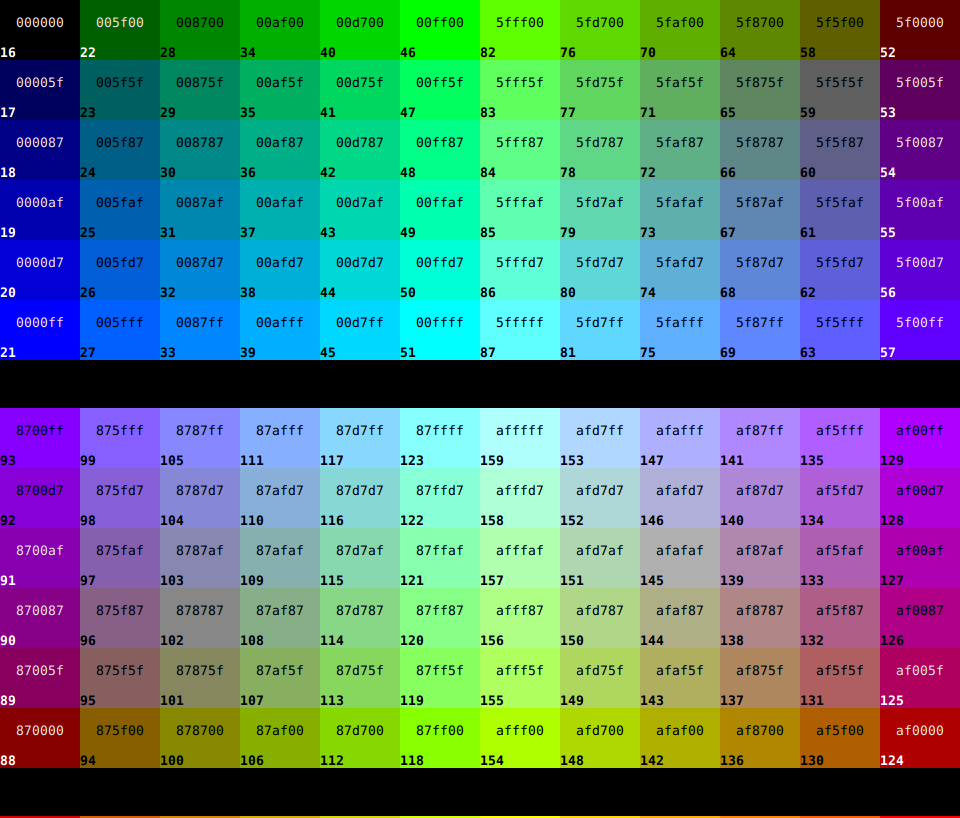
23. Шестнадцатеричные цвета (HEX-код)
Код, используемый в HTML и CSS для определения специфического цвета. В обозначении содержит символ хэштега (#). Таблица с шестнадцатеричными цветовыми кодами:

24. НTML
Язык гипертекстовой разметки для отображения содержимого веб-страниц.
25. Оттенок
То, что большинство людей называют цветом — красный, оранжевый, жёлтый.
26. JPEG
Формат файла, использующий сжатие как с потерями (loss) так и без потерь (lossless), причем потеря качества незаметна глазу. Чаще всего используется для фотографий и реалистичных картин с плавными переходами яркости и цвета.
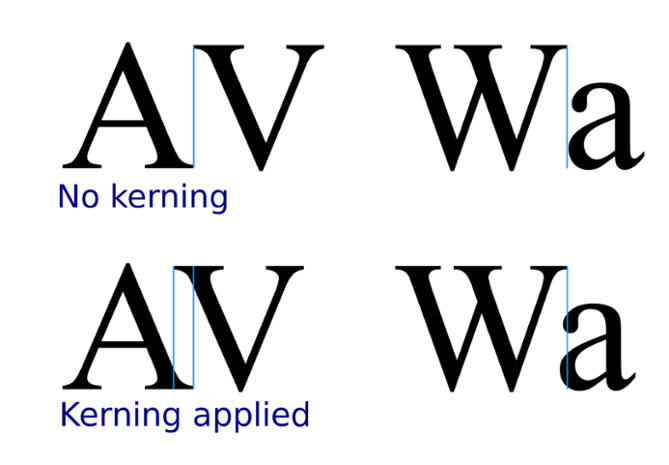
27. Кернинг
Расстояние между символами.

28. Интерлиньяж
Расстояние между строками текста.
29. Сжатие данные с потерями (Loss)
Вид сжатия данных с уменьшением размера сжимаемого файла. Характерный пример — — JPEG.
30. Сжатие без потерь (Lossless)
Вид сжатия изображения, при котором оригинальные данные полностью восстанавливаются.
31. Средняя линия
Расстояние от базовой линии строки до верхней точки большинства строчных букв.

32. Негативное пространство.
Пространство вокруг элементов дизайна на веб-странице или отдельном изображении. Синоним пустого пространства.

33. Шрифты в формате OTF
Современный стандарт формата шрифтов. В одном файле содержится как экранная версия шрифта так и версия для печати. Совместима с Mac и Windows. Расширение файла со шрифтами — .otf.
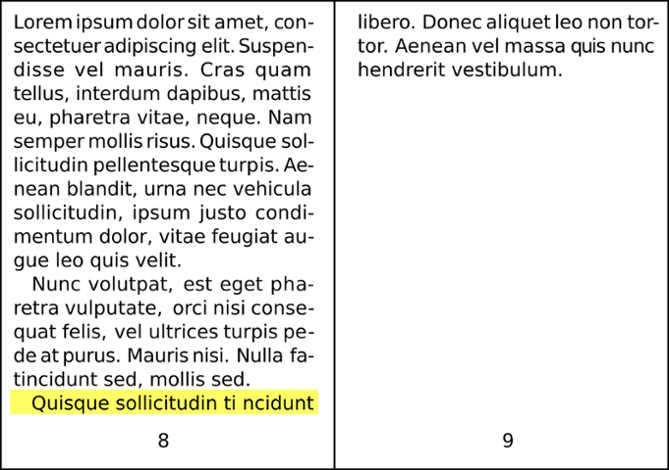
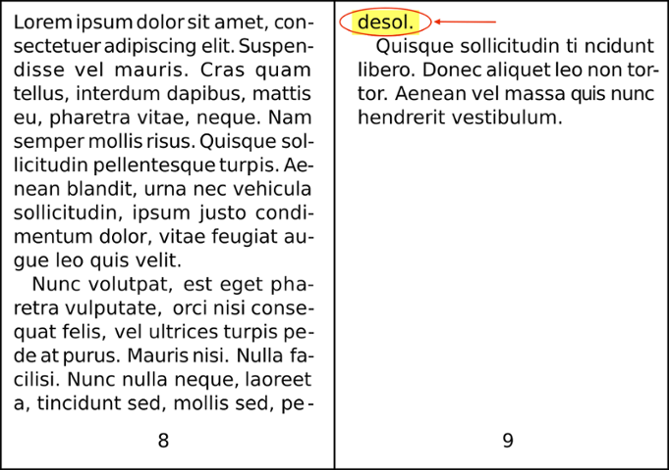
34. Верхняя висячая строка
Первая строка абзаца, появляющаяся отдельно от остального абзаца. Обычно ухудшает читабельность текста.

35. Pantone
Цветовая палитра, созданная компанией Pantone. В основном используется в полиграфическом дизайне и используется для сопоставления напечатанных цвета с экранными на стадии цифрового дизайна.

37. PDF
Файловый формат, используемый для представления документов и презентаций.
38. Пиксел
Наименьший элемент цифрового изображения.
39. Пикселей на дюйм
Еще одна единица измерения разрешения изображений, соответствующая количеству пикселей на фрагмент изображения.
40. PNG
Формат изображений, лучше всего подходящий для изображений с прозрачными участками и большими участками однотонного цвета.
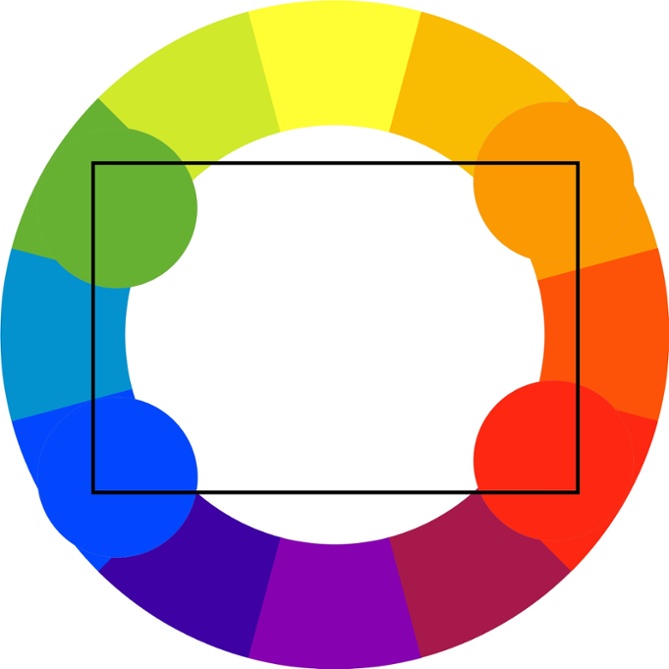
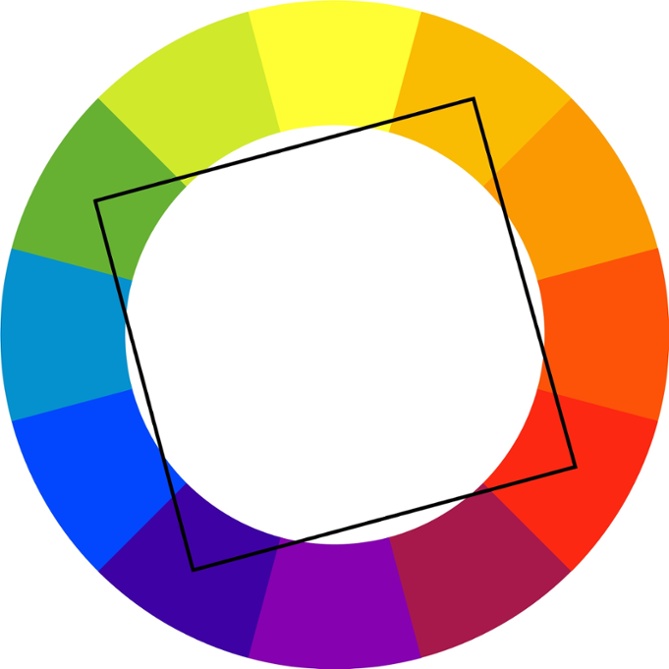
41. Прямоугольная цветовая схема
4 цвета — 2 пары дополняющих цветов.

42. Разрешение
Способ измерения четкости и уровня детализации изображения. Размер файлов изображений с высоким разрешением больше.
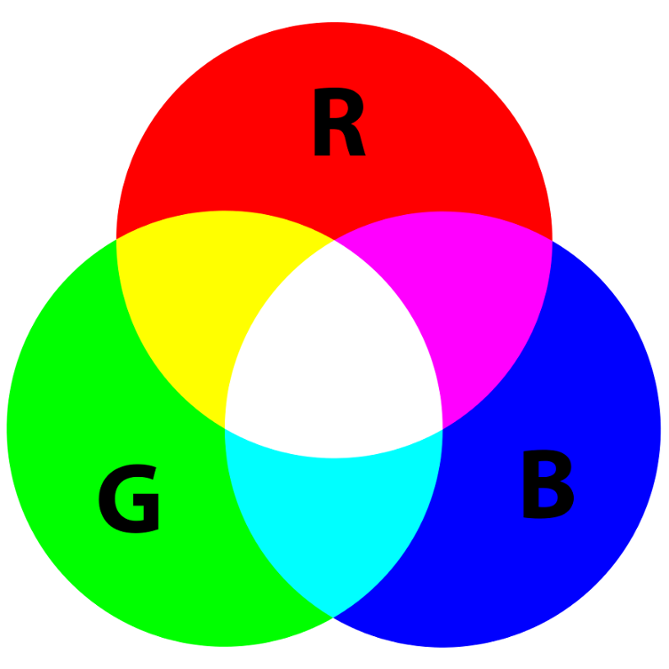
43. Цветовая модель RGB
Используется в веб-дизайне, так компьютерные мониторы используют красный, зеленый и синий цвета в своей палитре.

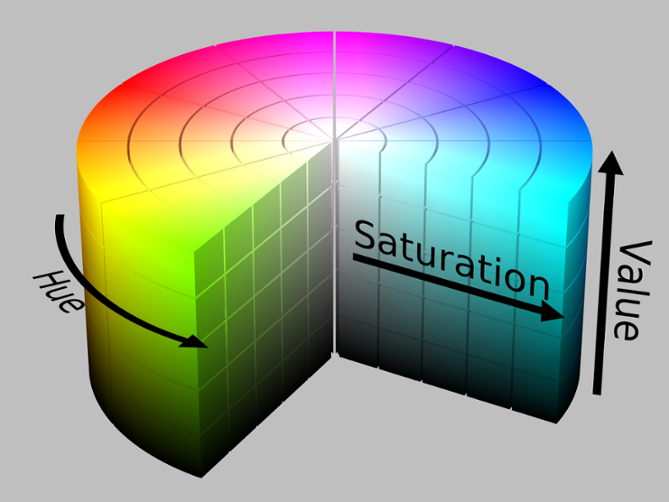
44. Насыщенность (Saturation)
Свойство, характеризующее силу, интенсивность ощущения цветового тона.

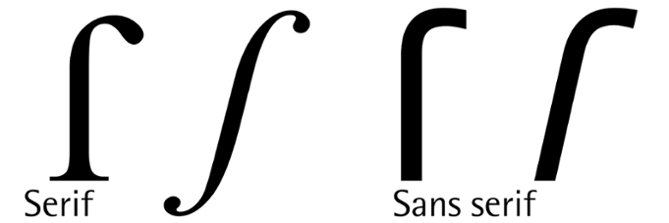
45. Засечки (Serif)
Штрихи на концах линий в начертании символов. “Sans serif“ — соответственно шрифты без засечек.

46. Квадратная цветовая схема
4 цвета, равноудаленные друг от друга на цветовом круге.

49. Стержень
Основной вертикальный штрих буквенного символа, как в букве В и диагональный штрих в букве V.
50. Штрихи
Линии, определяющее очертания символа в гарнитуре шрифта.
51. Яркость
Степень присутствия в цвете черного или белого.
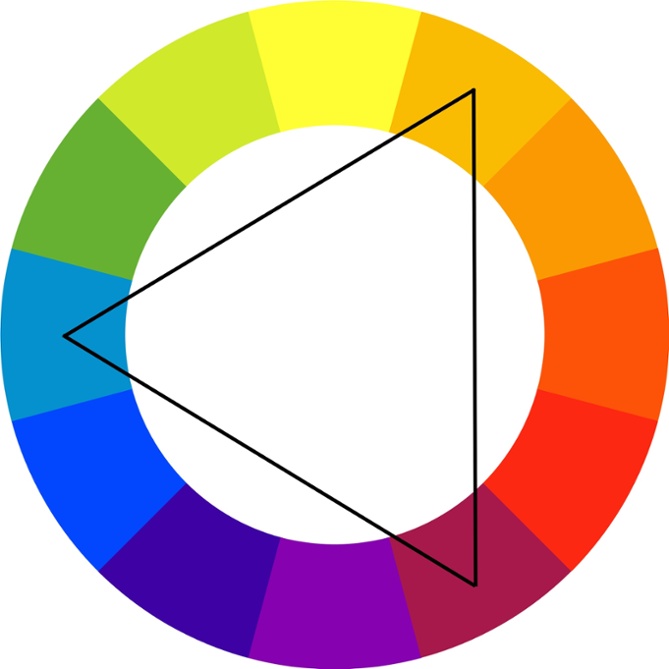
52. Третичные цвета
Эта цветовая схема сочетает цвета, расположенные друг к другу под углом в 120 градусов. Эта цветовая схема считается наилучшим сочетанием цветов.

53. Гарнитура шрифта
Коллекция символов, включающая буквы, цифры, пунктуацию. Например, Times New Roman, Arial, Helvetika.
54. Векторное изображение
Вместо пикселей в векторной графике используются линии и формы для представления изображений. Увеличенное векторное изображение не теряет в четкости и качестве.
55. Визуальная иерархия
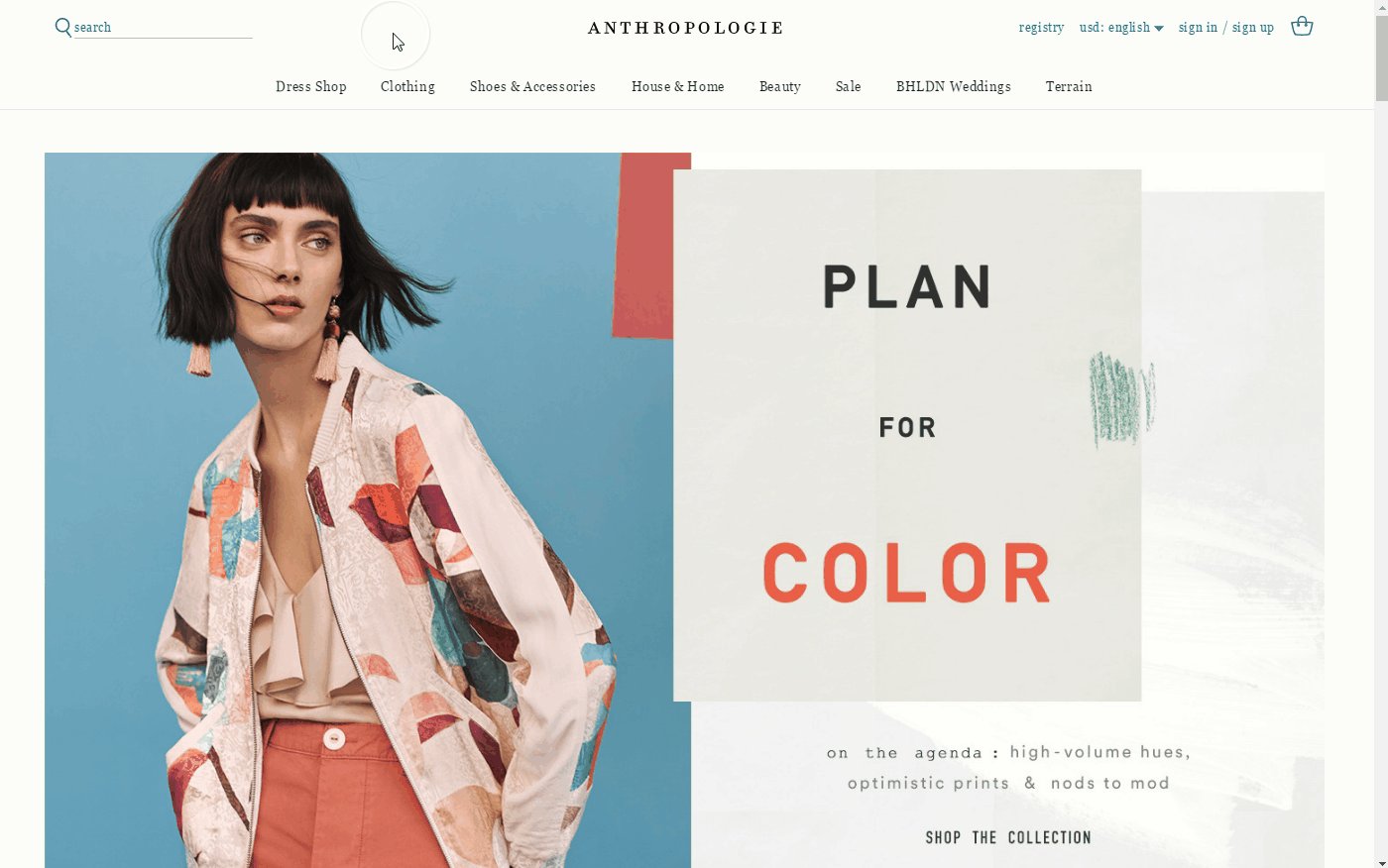
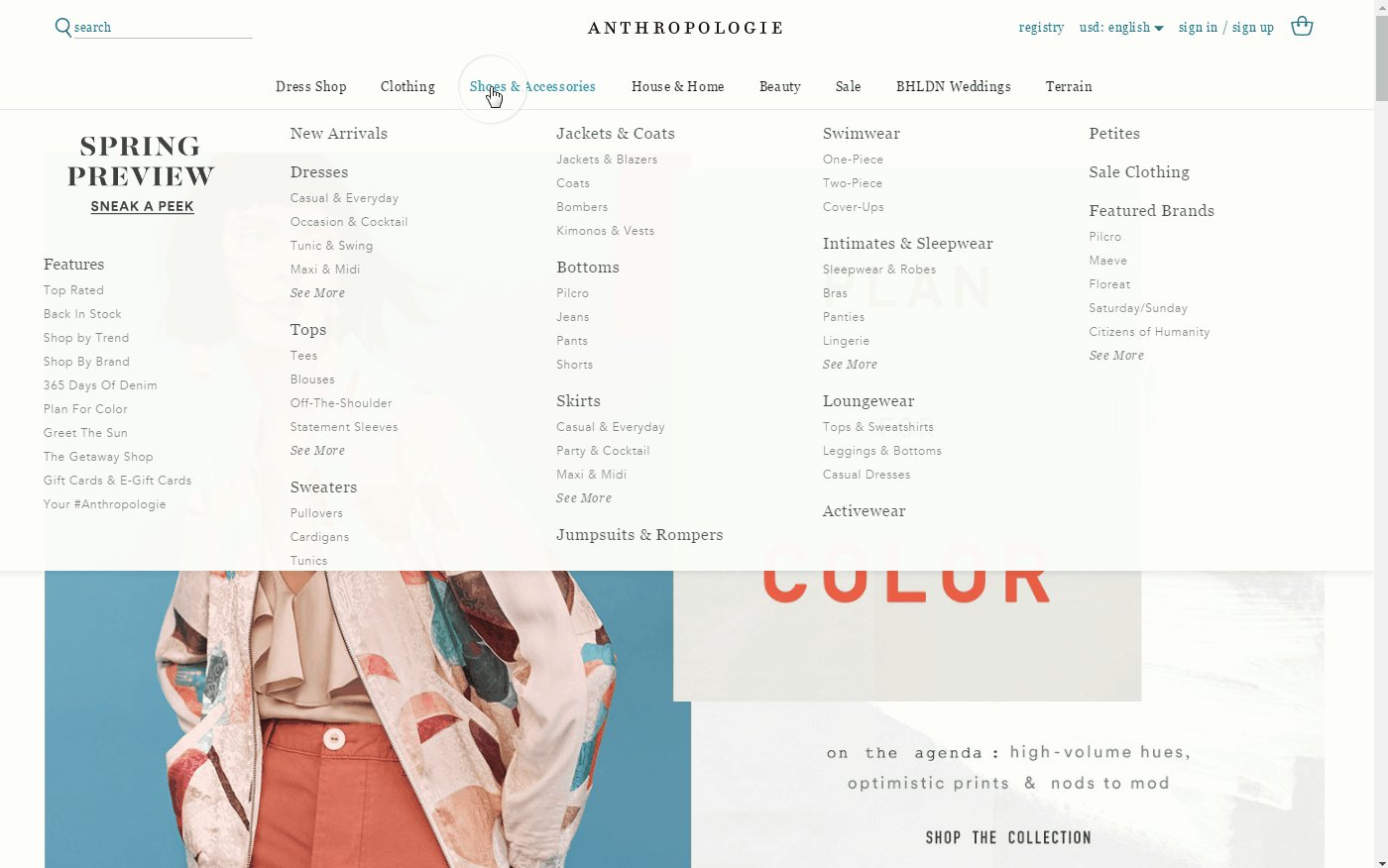
Принцип дизайна, упорядочивающий и расставляющий акценты на разных элементах с помощью цвета, размера и других инструментов дизайна.
56. Водяной знак
Хорошо заметный знак на изображениях, используемый для указания собственника визуального контента, и предотвращающий его незаконное использование.
57. Жирность шрифта
Тип начертания символов, который может быть полужирным, жирным, нормальным.
58. Пустое пространство
Белое пространство вокруг объектов дизайна. Синоним негативного пространства.

59. Висячая строка
Текст в конце абзаца, переходящий на следующую страницу или колонку. Как правило, портят эстетическое впечатления и снижают удобочитаемость текста.

60. Высота строчного символа
Расстояние между базовой линией и верхней точкой строчного символа.