В мире цифровых технологий скорость – это всё. Быстрый сайт не только улучшает пользовательский опыт и повышает конверсию, но также влияет на рейтинги в поисковой оптимизации (SEO). Так что, готовы ли вы улучшить производительность своего сайта? Давайте погрузимся в мир Google PageSpeed Insights и узнаем, как сделать ваш сайт более эффективным и быстрым.
Коротко о главном:
- Google PageSpeed Insights – бесплатный инструмент, предоставляющий оценки, рекомендации по оптимизации и практические советы для улучшения производительности сайта.
- Оптимизация скорости загрузки необходима для улучшения пользовательского опыта, рейтингов SEO и конверсии.
- Оптимизация изображений, минификация кода и использование кэширования браузера – эффективные техники для повышения производительности сайта на основе рекомендаций Google PageSpeed Insights.
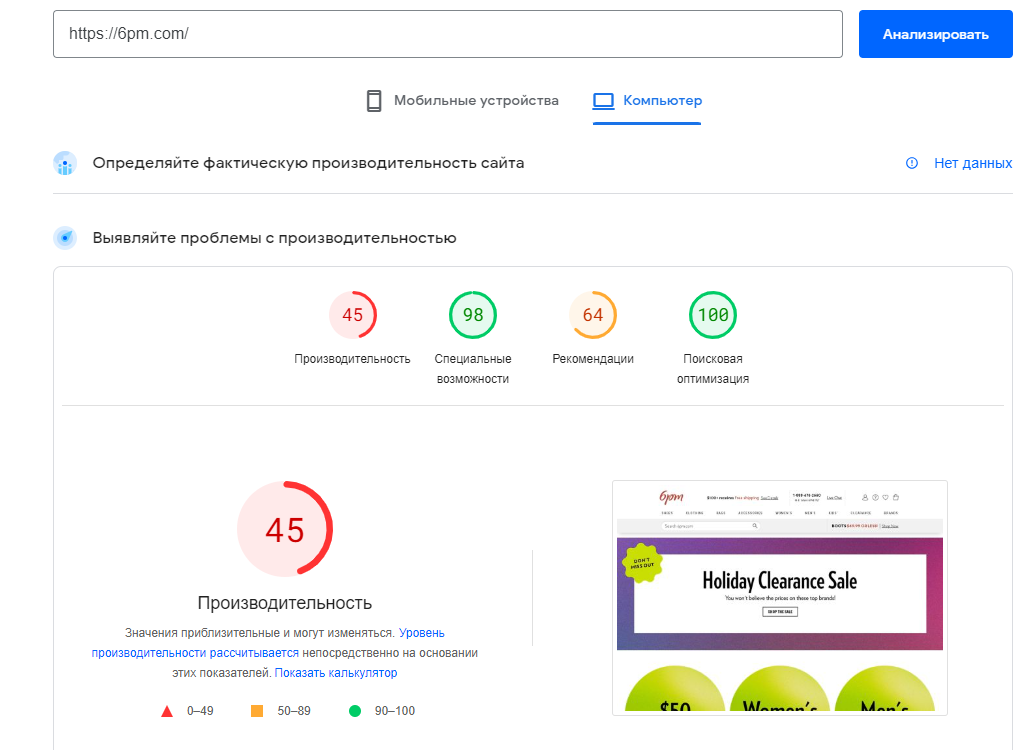
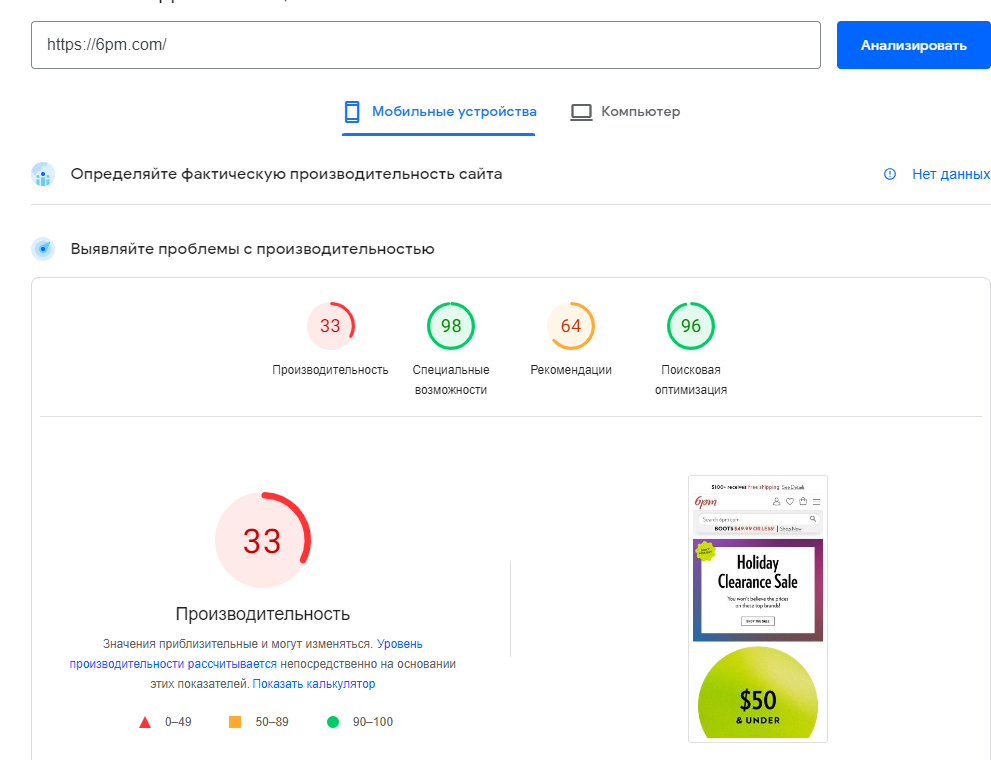
Google PageSpeed Insights, также известный как Google PageSpeed, — инструмент от Google, который оценивает производительность сайтов как мобильной и так десктопной версий. Используя данные из отчета Chrome User Experience и API Lighthouse, инструмент Google PageSpeed Insights предоставляет оценки и рекомендации по оптимизации для улучшения скорости вашего сайта.
Google PageSpeed предоставляет следующие возможности:
- оценить производительность сайта;
- оценить доступность для людей с ограниченными возможностями;
- оценить оптимизации для SEO;
- дает рекомендации по улучшению этих показателей.
Сервис выдает результаты для десктопной и мобильной версий, где значения от 0 до 49 считаются низкими, от 50 до 86 – средними, и от 87 до 100 – высокими.
С последним релизом PageSpeed мы видим более жесткие требования к производительности сайта. Это особенно важно для мобильных версий, учитывая, что с 2018 года позиция мобильной версии влияет даже на ранжирование страниц десктопной версии.


Google PageSpeed Insights использует следующие критерии оценки:
- First Contentful Paint (FCP): Интервал от начала загрузки страницы до появления первого видимого блока, текста или изображения. Это время от ответа сервера до первой отрисовки, исключая ответ сервера.
- Speed Index: Индекс скорости загрузки, отражающий скорость появления содержимого.
- Largest Contentful Paint (LCP): Время отрисовки крупного содержимого, такого как картинки, видео или текста, расположенного на первом экране.
- Time to Interactive (TTI): Время, за которое страница полностью готова к взаимодействию с пользователем.
- Total Blocking Time (TBT): Суммарное время, в течение которого скорость выполнения задач была более 50 мс, от первой отрисовки содержимого.
- Cumulative Layout Shift (CLS): Процентное изменение позиции видимых элементов области просмотра при загрузке.

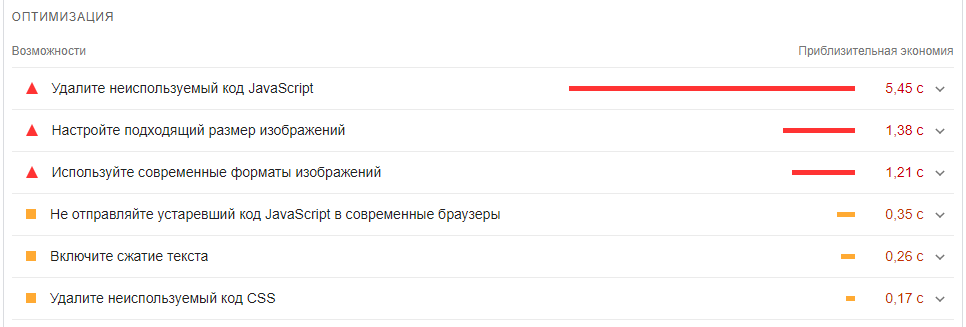
Для улучшения метрик мы рекомендуем:
1. Обновить версию HTTP:
Переход на HTTP/2.0, поддерживающий мультиплексирование и сжатие служебных заголовков, повышает эффективность и безопасность.
2. Оптимизировать изображения:
- Использовать «отзывчивые» изображения с правильными размерами для экранов.
- Использовать такие форматы, как: WebP и SVG.
- Применять “ленивую загрузку” для изображений вне первого экрана. Такая загрузка позволяет подгружать изображения по мере необходимости в фоновом режиме.
3. Оптимизировать критическое CSS:
Вставляйте критически важные стили непосредственно в HTML, уменьшая задержки от загрузки внешних таблиц стилей – заинлайните стили первого экрана прямо в HTML (<head>).
4. Уменьшить bundle.js:
Уменьшайте размер файлов JS и CSS, чтобы ускорить их обработку и снизить объем передаваемых данных.
5. Перейти на легкие библиотеки и оптимизировать загрузку скриптов:
- Поддерживайте актуальный код, удаляйте неиспользуемое.
- Загружайте сторонние скрипты асинхронно, отдавая предпочтение легким библиотекам.
- Если в библиотеке менее 10 методов, рассмотрите возможность самостоятельной реализации в проекте, чтобы снизить зависимости.
6. Использование SSR:
Рендеринг страницы на сервере (SSR) обеспечивает поисковым роботам готовый код сайта, который соответствует новым правилам ранжирования.
Грамотное применение всех этих рекомендаций решает ключевые задачи: улучшение позиций, повышение конверсии и снижение нагрузки на сервер, а это значит- пользователи довольны, и компания получает прибыль.

Оптимизация в цифрах из твиттера Википедии

Подведем итоги:
Не стремитесь к 100% оптимизации, а сфокусируйтесь на поиске и улучшении проблемных мест, сокращая время загрузки. Создавайте быстрый и удобный сайт, не жертвуя функциональностью и пользовательским опытом. Оптимизируйте разумно.
Вы можете попробовать оценить свой сайт самостоятельно, для этого перейдите на сайт Google PageSpeed Insights, введите URL вашего сайта и нажмите кнопку “Анализировать”.
Но как говорится, лучше довериться профессионалам. У нашей компании свыше 50 успешно оптимизированных сайтов. Мы применяем только проверенные и уникальные методы оптимизации, которых нет у других. Мы гарантируем значительный рост показателей PageSpeed.
Оставьте заявку, перейдя по ссылке: https://www.artismedia.biz/pagespeed, и наши эксперты помогут максимально ускорить ваш сайт. Наша цель — не только создать быстрый ресурс, но и сделать его максимально удобным для ваших клиентов. Вместе мы сделаем ваш бизнес более продуктивным и конкурентоспособным.