Память — хранилище информации, дарованное природой. И от нее зависит, как мы взаимодействуем с окружающим миром. Знание принципов памяти — отправная точка при создании удобных интерфейсов, отвечающих способностям человека и улучшающих юзабилити.

При этом память — далеко не совершенный механизм, так как постоянно подвергается воздействию физиологических и эмоциональных факторов.
Психологи выделяют три типа памяти:
Сенсорная память – на мгновение удерживает информацию, впервые воспринимаемую органами чувств.
Краткосрочная (рабочая) память – позволяет человеку сохранять в памяти информации без повторения
Долгосрочная память — хранилище огромных объемов информации, сохраняемых длительное время, как правило, всю жизнь.
Для эффективного запоминания и хранения информации в долгосрочной памяти необходимы повторения и ассоциации.

Три главных фактора хорошего запоминания предельно просты:
- Концентрация. Чтобы запомнить что-либо нужно сконцентрироваться.
- Ассоциации. Память представляет собой огромную базу взаимосвязанных данных. Если человек выстроит ассоциативные связи с уже чем-то хорошо знакомым, новая информация запомнится значительно лучше.
- Повторение. Это лучший способ надолго запомнить информацию.
Применение этих законов в проектировании интерфейсов очень упрощают взаимодействие пользователей и помогают им запомнить главное.
Экспертные исследования памяти, применимые в проектировании интерфейсов
- Закон Миллера
“Человек способен удержать в кратковременной памяти не больше 7 единиц информации”.
Исследования 50-х годов прошлого века доказали, что кратковременная память способна вместить не больше 7 +/— 2 объектов. Для цифр это число равно 7, 6 — для букв, 5 — для слов.
С учетом этого получается удобный, неперегруженный макет. Интерфейсы, которые требуют запоминания большого числа элементов, как правило, вызывают напряжение и раздражение у пользователей.

- Закон Хика
«Чем больше элементов, тем сложнее выбрать.»
Сперва кажется, что этот закон не имеет отношение к памяти, но связь все-таки есть. Память – природный механизм, защищающий от негативного опыта. Чем больше вариантов выбора вы даете пользователю, тем больше у него возникает ассоциаций, отвлекающих от главной цели. Предоставить необходимую информацию и при этом не вызвать информационной передозировки – найти этот баланс — настоящий вызов для UX-дизайнера.

Секреты памяти для UX-дизайна
- Не заставляйте пользователей сразу запоминать слишком много элементов
Это не значит, что содержание всех страниц должно быть ограничено 5-9 элементами. Это касается только ключевых точек взаимодействия. Следуя закону концентрации внимания, дизайнеры выделяют в структуре сайта только несколько элементов: меню, призыв к действию, изображение продукта и т.д. Визуальная иерархия – это основная стратегия построения интерфейсов. Она позволяет группировать элементы дизайна в легко доступном для человеческой памяти виде.

- Не перегружайте память – используйте хорошо узнаваемые символы и узоры
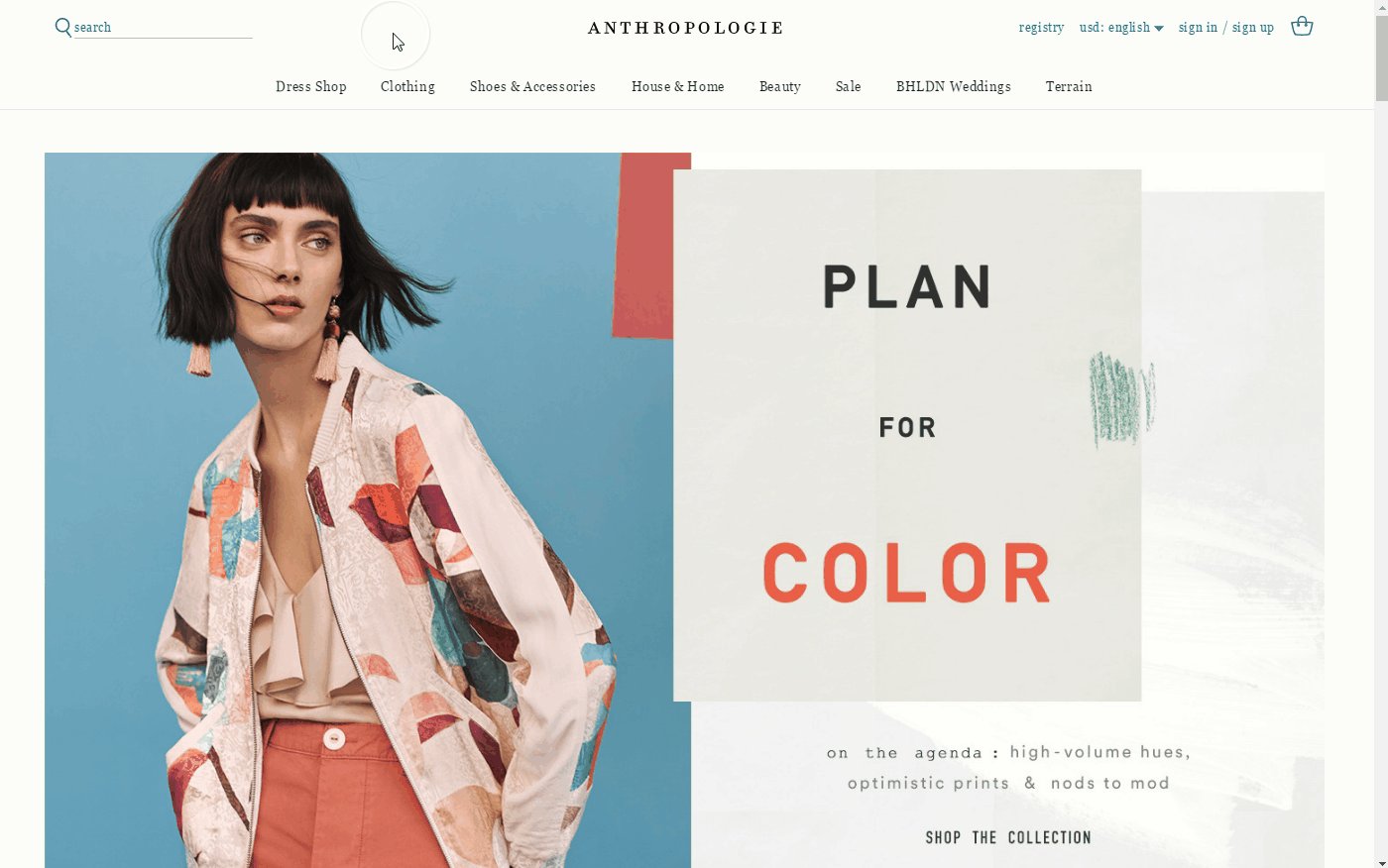
Это иконки в виде лупы, иконка-корзина при оформлении заказа в интернет-магазине, иконки-флаги на многоязычных сайтах. Они создают правильные ассоциации у пользователя, ускоряют восприятие и обработку информации.
- Предоставляйте на выбор небольшое количество опций
Помните о законе концентрации, и ранжируйте элементы на странице по степени их важности для выполнения целевого действия, которое вы ждет от пользователя.

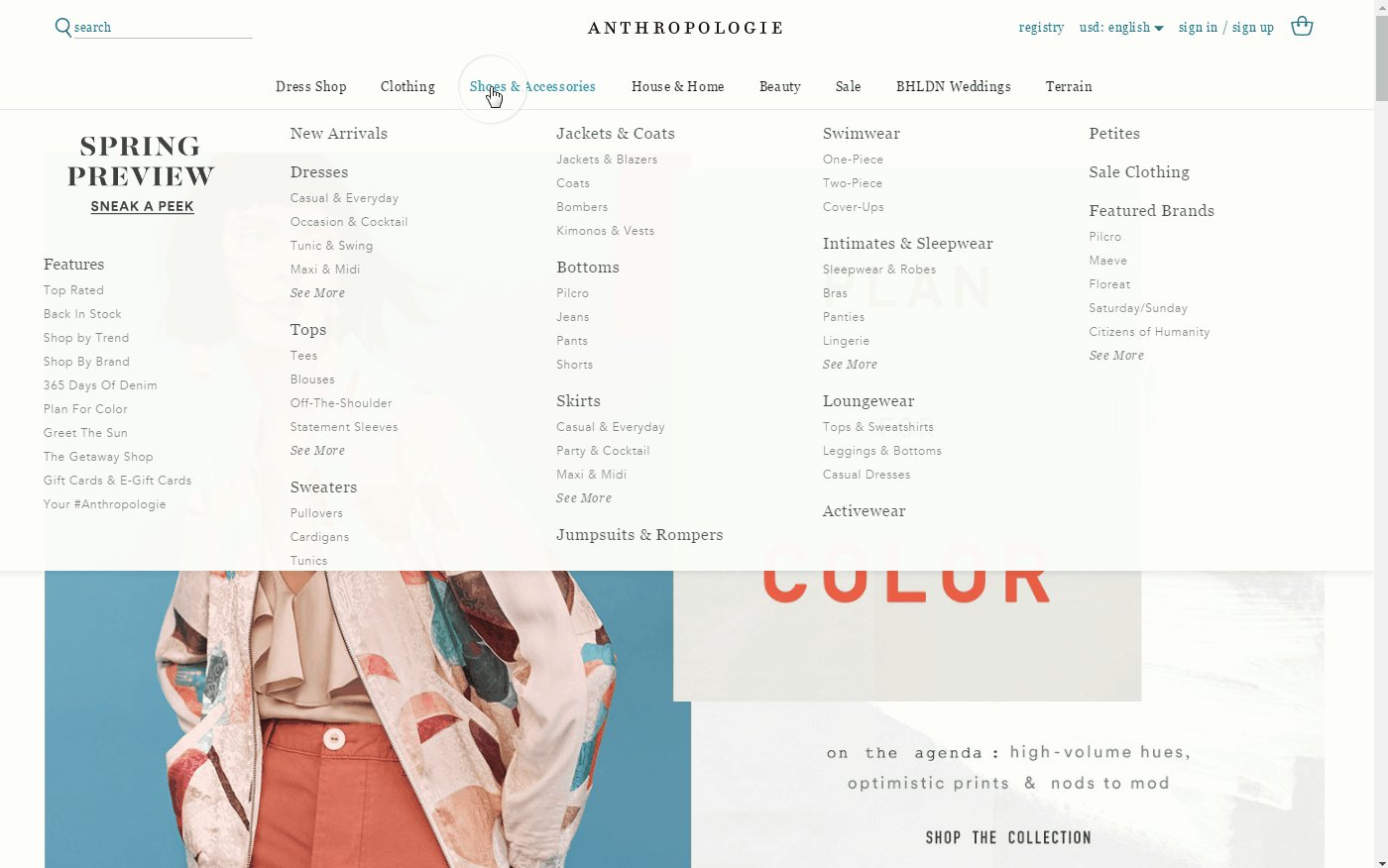
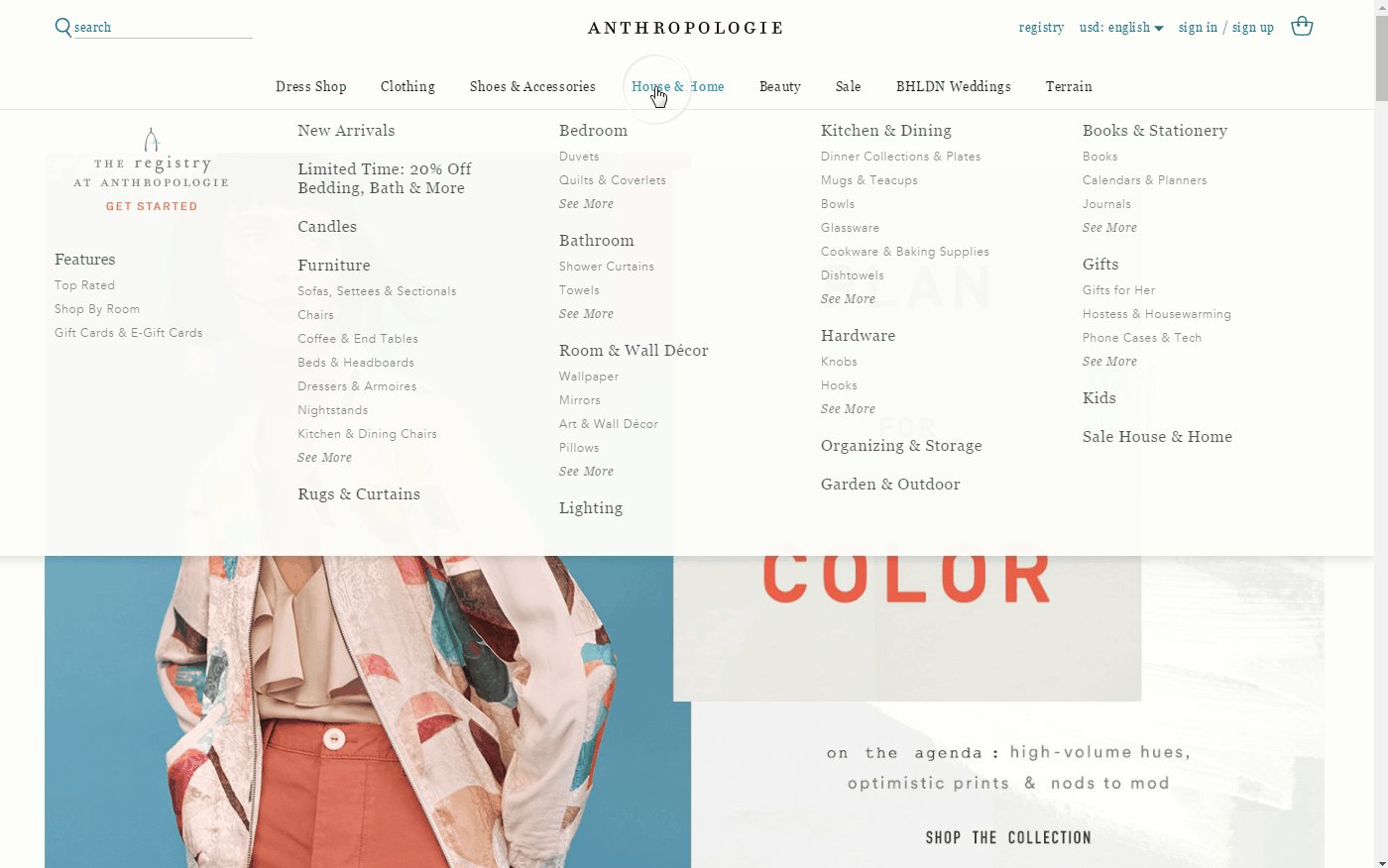
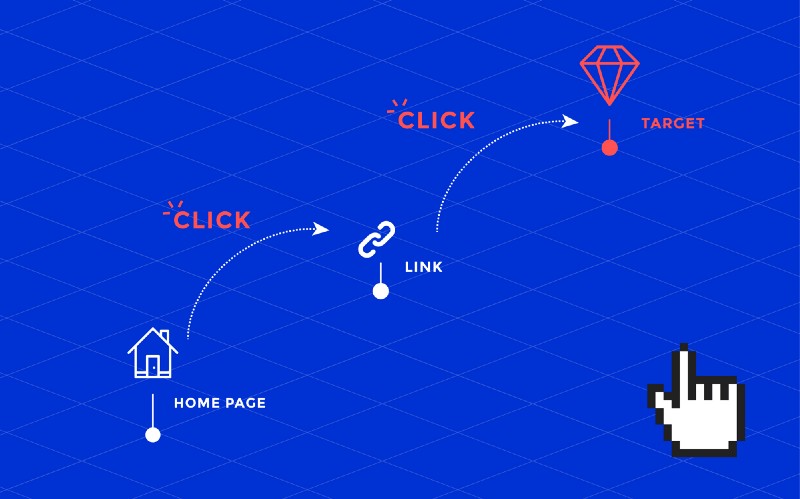
- В навигации применяйте последовательные маркеры
Навигация – ключевой фактор юзабилити. Задача дизайнера – сделать процесс перехода по страницам ресурса ясным и последовательным. Для этого используются одинаковые иконки, маркеры, шрифты для оформления однородных блоков информации.
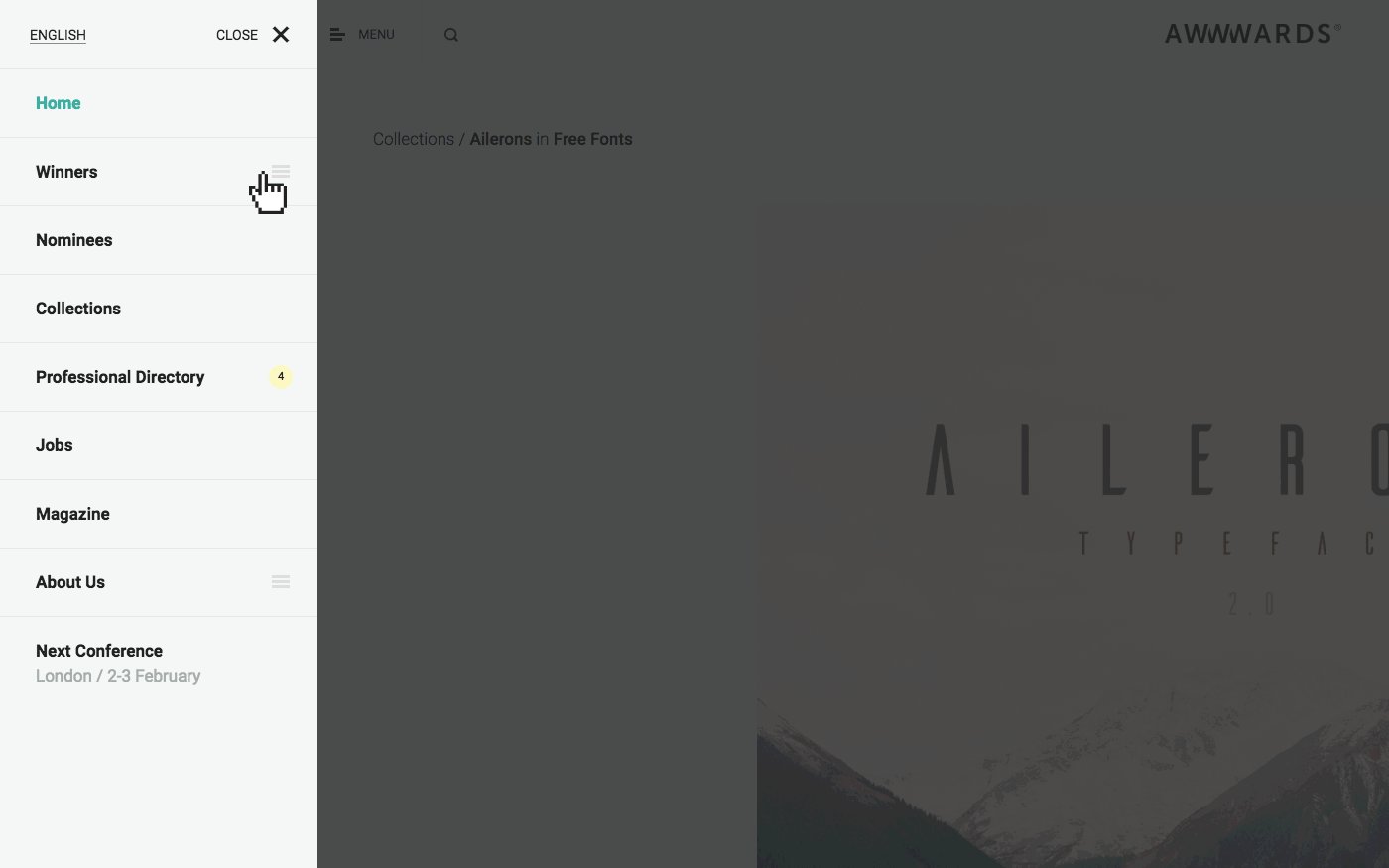
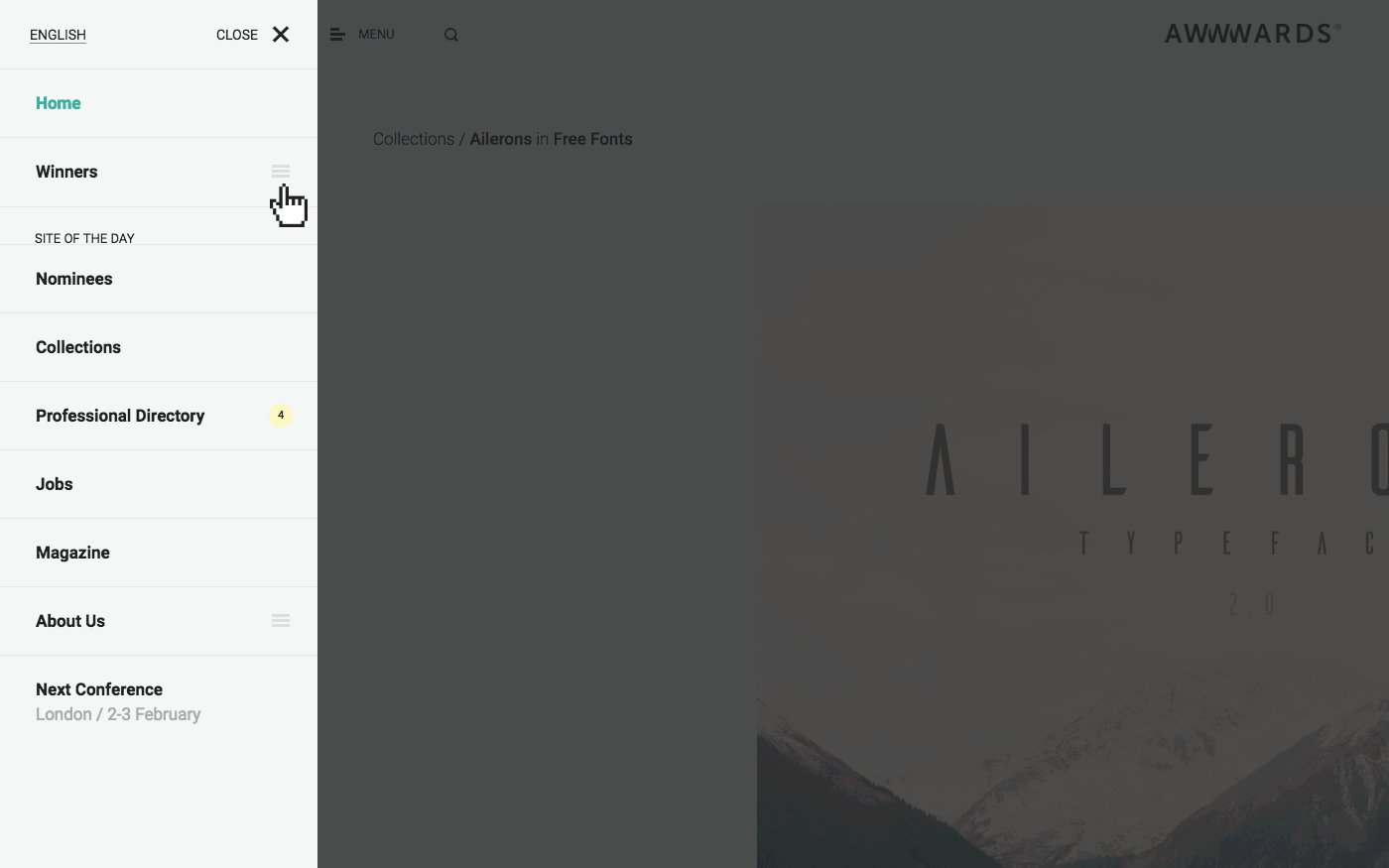
- Не прячьте ключевые элементы навигации
Цель любого интерфейса – пользователь должен четко понимать, что происходит и на какой странице он находится. Решение о выборе гамбургерного меню, слайдеров, скрытых слоев навигации и контента должно основываться на тщательном анализе целевой аудитории. Скрывая вторичные элементы, и оставляя наиболее приоритетные в поле видимости, дизайнеры фокусируют внимание пользователей на том, что является для них самым важным.

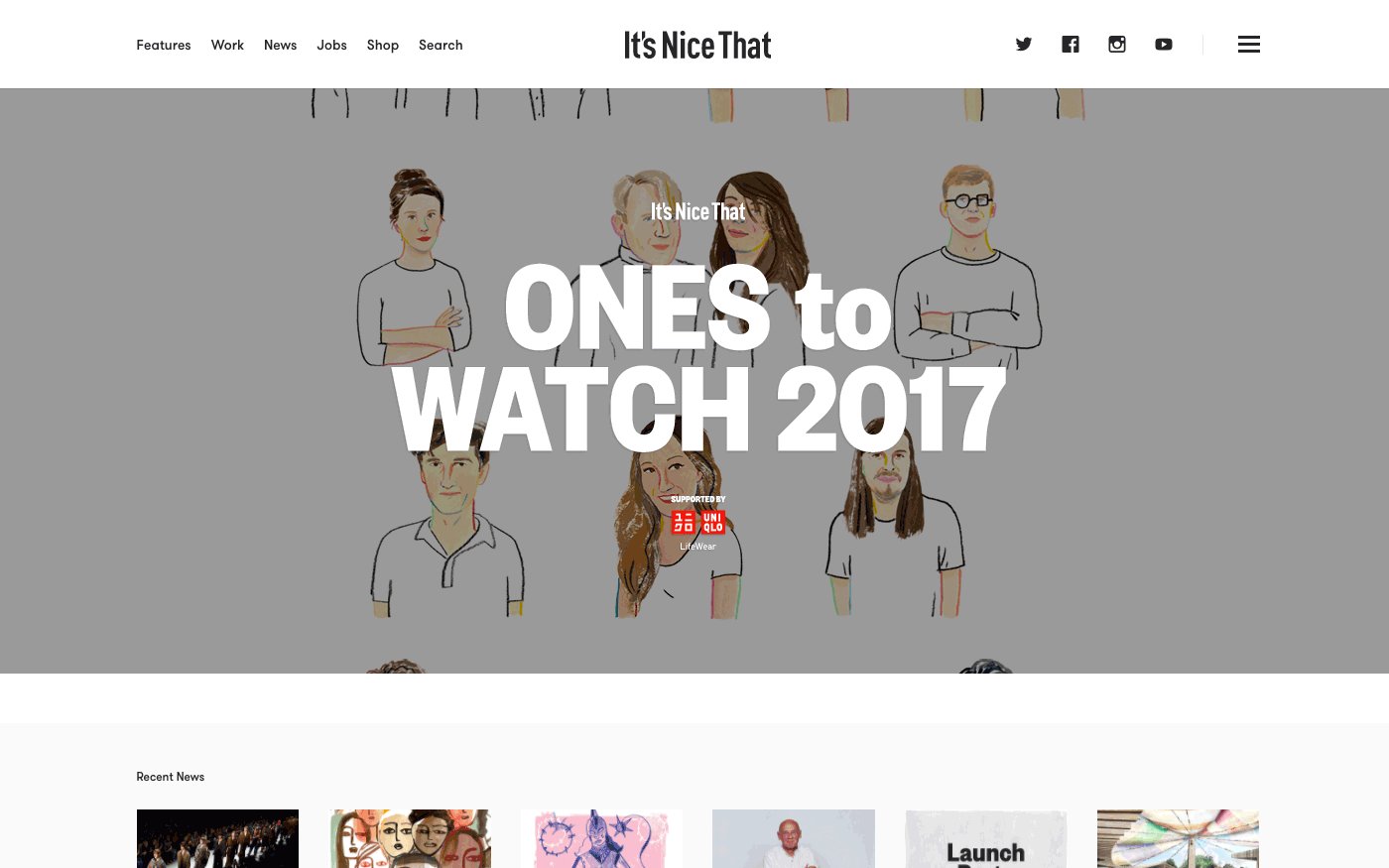
- Стимулируйте разные типы памяти
Помните схему, приведенную выше? Воздействие на органы чувств – это самая первая, мгновенная стадия восприятия информации. У разных людей развиты разные типы памяти и в зависимости от этого выделяют визуалов, аудиалов, кинестетиков, людей с развитой вербальной памятью. Активируя все типы памяти, дизайнеры создают не только запоминающиеся опыты взаимодействия, но и расширяют целевую аудиторию. Например, пункты меню оформленные как сочетание иконки и текста отвечают потребностям людей с развитой визуальной и вербальной памятью.
- Помните об эмоциях
Здесь главное не ошибиться: эмоциональный отклик от взаимодействия – очень важный фактор удержания или потери аудитории. При негативном опыте детали быстро забываются, но общее негативное впечатление прочно записывается в памяти и впоследствии ограждает человека от повторения схожего опыта. И наоборот, позитивный эмоциональный опыт, будь то эстетическое удовольствие, быстрое решение проблемы, заставляет человека возвращаться к этим эмоциям снова и снова.