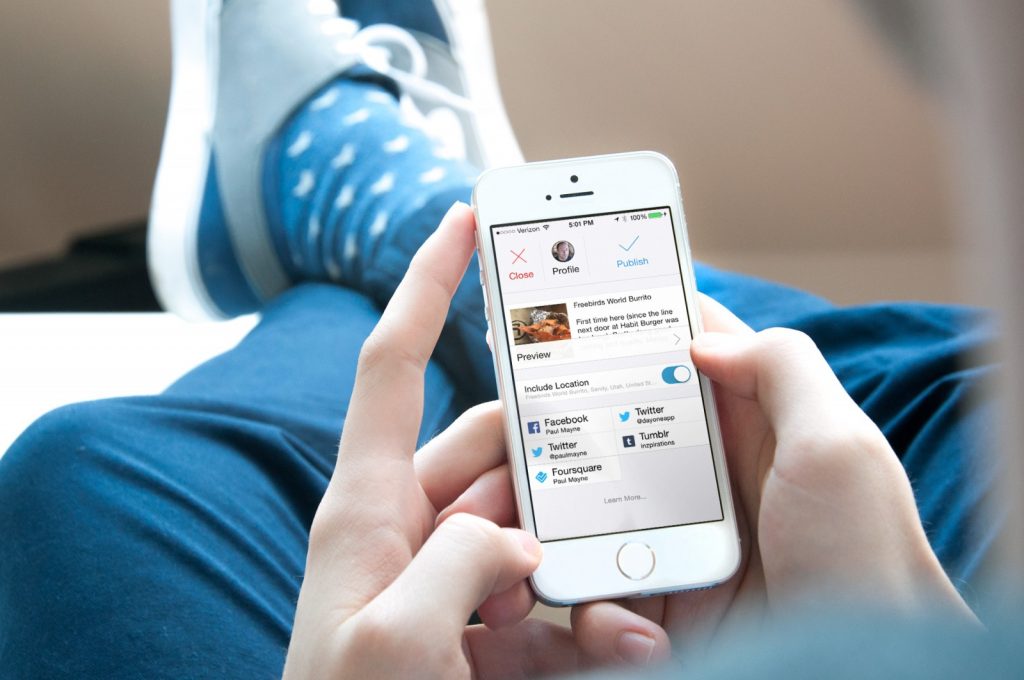
Мы живем в век мобильных гаджетов, когда коммуникация с целевой аудиторией может происходить постоянно. Почти каждый из нас читает новости с планшета, смартфона, электронной книги и др. Помните про свою мобильную аудиторию и упрощайте им восприятие все ваших сообщений.
Если вы пишите контент для сайта, вы можете не всегда учитывать, что этот контент просматривает еще и аудитория с мобильных устройств. Читатели, которые используют малые экраны воспринимают визуальное наполнение сайта совсем по-другому. Вам стоит усвоить несколько практических советов, чтобы начать охватывать и мобильную аудиторию.
Практика чтения
Как показывает практика, процесс чтения с небольших экранов отличается от чтения с полноэкранных устройств. На обычных экранах мы читаем с лева на право, постепенно перемещая взгляд вниз по строкам. В мобильных гаджетах все не совсем так, наше внимание и взгляд всегда прикованы к центру экрана. Это стоит учитывать, когда вы беретесь за мобильную контент-стратегию.
Короткие заголовки
Длинный заголовок статьи может заполнить весь экран. Вам стоит делать заголовки, используя несколько слов, которые кратко и четко будут отражать суть статьи и привлекать внимание.
Начинайте с яркого
Т.к. сразу пользователь видит лишь небольшую часть статьи на своем мобильном, начинайте статью с самой сильной информации. Напишите сильное убеждение или начните с большого обещания, такого, чтобы ваши читатели захотели продолжить чтение. 
Мобильная аудитория быстро решает стоит ли продолжать читать дальше, поэтому убедитесь, чтобы начало написанного цепляло и полностью захватывало внимание.
Небольшие абзацы
Подумайте, как ваш текст будет появляться на маленьком экране. Один абзац из 5-6 предложений может визуально отображаться большим куском текста, что достаточно тяжело воспринимать. Небольшие абзацы легко и быстро прочитываются. Не забывайте об этом, когда составляете тексты.
Раскрывайте суть
Когда пишете статью будьте четко сфокусированы на вашей теме. Читатели мобильной аудитории постоянно в движении, и они хотят получать самую ценную информацию максимально быстро. У них нет времени на долгие рассуждения и описание ключевого вопроса. Говорите суть и ставьте точку. И устраняйте «литье воды» и отступления от главного.
Все сказанное выше было не про то, чтобы максимально сократить количество слов и символов в статье для ее адаптации под мобильные устройства. Пишите столько сколько нужно, чтобы полностью раскрыть тему, но не больше.
Появление смартфонов и планшетов принесло цифровому миру новое измерение. Вы должны изменить способ, которым вы пишете ваш контент, чтобы вовлекать этих пользователей (количество которых, к слову, стремительно растут с каждым днем).
Позаботьтесь о создании мобильной версии вашего сайта. Мы готовы вам помочь!