При посещении какого-либо веб-сайта первое, что вы замечаете, это то, как выглядит сайт. Слишком просто? Слишком сложно? Или просто красиво? Когда дело доходит до создания хорошего дизайна, речь идет не только о творчестве или воображении.
Читать далее
Архив рубрики: Дизайн
6 основных элементов графического дизайна
Графический дизайн – это творческий процесс объединения текста и графики при разработке веб-сайтов, логотипов, визитных карточек, макетов брошюр и журналов. Дизайнеры достигают своих целей, комбинируя элементы и принципы графического дизайна. Вот краткий список элементов, являющихся основой любого графического проекта.
Читать далее
10 онлайн-генераторов логотипов для вашей компании
В преимущественном большинстве, каждая организация имеет свой уникальный логотип. Логотип выполняет важную функцию – представляет компанию и делает ее узнаваемой среди множества других тематически-схожих сервисов.
Многие логотипы обладают стандартным набором параметров, а именно: векторный рисунок, иконка, текст. Образно говоря, пользователь при посещении многочисленных сайтов видит одни и те же логотипы. Клонов отличает только шрифт и цветовая гамма, а что касается рисунка – не сложно заменить контур одной маленькой иконки поверх квадрата или круга на любую другую.
Намек: Сегодня сложно выделиться, а пользователя невозможно удивить. Велосипед выдумывать вовсе нет смысла, т.к. при создании сложных логотипов с множеством несовместимых цветов и наложением бессмысленных градиентов «неудобно» синхронизировать визуальный контент на сайте.
Прежде чем отдать заказ на разработку логотипа дизайнеру, попробуйте сгенерировать его самостоятельно при помощи онлайн-сервисов представленных в списке ниже:
Топ-10 Генераторов логотипов онлайн для вашей компании
1. TURBOLOGO – один из самых простых и популярных генераторов логотипов в рунете. Бесплатная разработка лого занимает всего несколько минут.
Более миллиона иконок и качественных кириллических шрифтов позволят создать логотип самостоятельно без помощи дизайнера. Вы оплачиваете только в том случае, если вам понравился какой-то вариант и вы хотите его использовать.
2. LOGASTER — онлайн-конструктор логотипов. В конструкторе можно скачать бесплатный логотип без водяных знаков в формате PNG бесплатно.
Конструктор поддерживает форматы PDF,JPG, PNG и SVG. При работе с логотипами присваиваются права на личное и коммерческое использование логотипа, а также на регистрацию торговой марки.
2. WITHOOMPH – Мгновенное создание стандартных логотипов
Сервис предлагает пользователю создать стандартный, актуальный и красивый логотип.
3. HIPSTERLOGOGENERATOR – Генератор векторных элементарных логотипов.
Сервис предоставляет возможность указать название, сделать наброски из предложенных несложных элементов и сгенерировать элементарный одноцветный «хипстерский» логотип.
4. TAILOR BRANDS – генератор логотипов с готовыми решениями
Генератор позволяет не только сгенерировать простой логотип, но и показывает его в виде готовых решений – на майке, кружке и др.
5. LOGOMASTER – Создание простых, профессиональных логотипов
Сервис презентует себя как производитель логотипов для нового бизнеса.
6. SOPIFY – Простой конструктор для создания простого логотипа
Онлайн-сервис не позволяет сгенерировать новое лого – он предназначен для самостоятельного моделирования логотипа с использованием простейших инструментов.
7. GRAPHICSPRINGS – Генератор лого для стартапа
Супер-простое решение для владельцев бизнеса, стартапов, сайтов и др. направлений.
8. ONLINELOGOMAKER – Создание удивительных и простых логотипов
Более 2 393 968 брендов использовали Online Logo Maker для разработки своего логотипа
9. LOGOJOY – Генератор логотипов с фоном
Пользователь должен выбрать 5 предложенных форм логотипов, на основе которых будет генерироваться готовое решение.
10. LOGOTYPEMAKER – Огромная коллекция шаблонов для создания логотипа
Сервис подготовил более 200 шрифтов, 1000 профессиональных шаблонов и 600 000 векторных фигур, которые помогут вам создать свой собственный логотип.
Топ 10 бесплатных стоковых сервисов
Для поиска подходящего изображения с его дальнейшим размещением на определенной площадке не потребуется много времени. В Интернете обычный пользователь может найти тысячу мест, где он сможет скачать необходимый снимок, векторное изображение или иконку.
Актуальным остается вопрос: Можно ли скачанные фотографии размещать в своих публикациях без нарушения авторских прав? Вам необходим снимок высокого качества, и вы не хотите тратить на него свои деньги.
Рады сообщить Вам хорошую новость – можно найти потрясающие бесплатные фотостоки, которые позволяют скачивать и размещать высококачественные изображения без рисков нарушения авторских прав и приобретения лицензии.
10 бесплатных стоковых сервисов для ваших публикаций
DREAMSTIME.COM
Dreamstime насчитывает более 6 000 000 зарегистрированных пользователей. На микростоке можно найти работы более 157 000 фотографов и более 17 500 000 фотографий, иллюстраций и векторных изображений.
В месяц Dreamstime посещает более 11 000 000 уникальных посетителей, а микросток занимает 2 место в мире на рынке стоковой фотографии.
DEPOSITPHOTOS
Фотосток Depositphotos основан в 2009 году и насчитывает более 226 000 000 файлов. Клиенты находятся в 192 странах мира. Поддержка Depositphotos работает 24 часа 7 дней в неделю на 20 языках.
Stock Up
Лучшая подборка бесплатных стоковых фотографий.
Stock Up насчитывает более 20 тыс. стоковых снимков для бесплатного скачивания. Принцип сервиса таков: на сайте размещены фотографии с разных веб-сайтов, которые дали разрешение на использование их изображений.
Pexels
Лучшие бесплатные стоковые фотографии собраны в одном месте.
В настоящее время сервис представляет более 40 тыс. бесплатных фотографий.
Pexels представляет абсолютно бесплатные фотографии высокого качества. Все снимки доступны для поиска в системе.
All The Free Stock
Бесплатные стоковые изображения, иконки и видео.
Все фотографии, видео и иконки собраны в одном месте. Сервис предлагает разные лицензии, но советует проверять условия их использования на каждом сайте, прежде чем загружать файлы в своих целях.
Unsplash
Бесплатные фотографии высокого разрешения.
Более 300 000 бесплатных фотографий с высоким разрешением, которые вы получите от самых щедрых фото-сообществ мира.
Splashbase
Поиск бесплатных фото и видео высокого разрешения.
Сервис предоставляет пользователям поисковую систему, позволяющую найти бесплатные фотографии и видеоролики.
Jay Mantri
Бесплатные стоковые изображения.
На сайте собрана огромная коллекция бесплатных для скачивания фотографий с потрясающими пейзажами.
Designers Pics
Бесплатные стоковые фотографии для дизайнеров.
Бесплатный стоковый сервис добавляет новые фотографии каждый месяц. Все скачанные изображения пользователи могут использовать в своих личных и коммерческих целях.
Mazwai
Бесплатная коллекция видеоклипов и фотографий.
Большая коллекция бесплатных видеороликов и видеоклипов HD.
Pixabay
Более млн. бесплатных качественных фотографий.
Самый щедрый стоковый сервис рад предложить пользователям бесплатные изображения по разным категориям: фото, иллюстрации, векторы, видео и др.
Picjumbo
Абсолютно бесплатные фотографии.
Бесплатный сайт с бесплатными фотоработами, созданный дизайнером и фотографом Viktor Hanacek в 2013 году. Более 5 млн. скачиваний.
5 онлайн-сервисов для качественной оптимизации изображений
Размер изображений на сайте напрямую влияет на скорость загрузки страницы. Прежде чем загружать картинки на сайт, необходимо их предварительно оптимизировать. При каждой загрузке медиафайлов на сайт, подумайте об их весе.
Типичная для многочисленных Интернет-ресурсов проблема: пользователь в первый раз со своего браузера переходит на определенный сайт, и в процессе загрузки страницы наблюдает за плавным “развертыванием” изображений. Для того, чтобы все картинки отображались мгновенно со всеми основными веб-элементами, необходимо корректно сжать их размер и вес.
Самая распространенная проблема при сжатии изображений – качество также уменьшается. Таким образом – администратор сайта при добавлении графической информации, может соблюдать все первоочередные правила – однако результатом быстрой скорости загрузки страниц станет некачественный медиа-контент.
Хорошая новость для начинающих редакторов и контент-менеджеров: В сети уже не первый год пользуются спросом онлайн-сервисы позволяющие быстро и без потери качества оптимизировать изображения для их дальнейшей загрузки на сайт, a мы в свою очередь выделим самые лучшие:
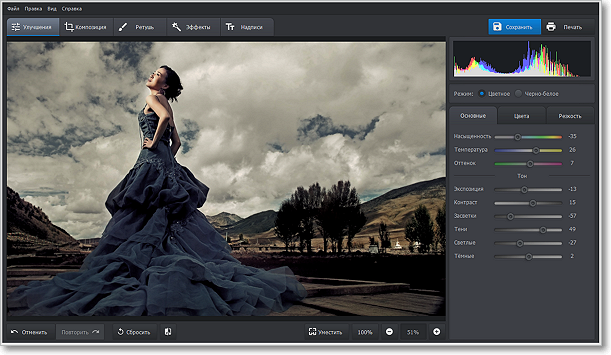
1. ФОТОМАСТЕР
ФотоМАСТЕР — мощный фоторедактор, позволяющий быстро и качественно улучшать любые снимки.
Программа вносит все изменения в безопасном режиме, поэтому вы всегда можете отменить любые настройки, не теряя при этом правки, внесенные позже.
2. Optimizilla
Эффективный оптимизатор изображений, позволяющий сжать изображения JPEG и PNG до минимального возможного размера.
Сервис позволяет загрузить до 20 изображений за каждую обработку. Также по окончании оптимизации, пользователь сможет увидеть на сколько процентов картинка ужалась. Онлайн-сервис также предусматривает возможность настроить уровень сжатия и в дальнейшем загрузить готовое изображение себе на компьютер в виде архива.
3. TinyJpg
Лучший автоматический оптимизатор JPEG файлов сжимает изображения на 40-60%.
Онлайн-сервис позволяет оптимально сжать файл в формате (.jpeg). Конечный результат обработки сравнивается с оригинальной версией и в дальнейшем может настраиваться.
Изменяет размер, сжимает и оптимизирует изображения.
Используя этот бесплатный онлайн-сервис, пользователь сможет за одну обработку изменить размер, сжать и оптимизировать файлы изображений.
5. ImageOptim
Сжимает изображения и ускоряет их загрузку без потери качества.
Сервис удаляет метаданные с изображений, экономит дисковое пространство и пропускную способность путем сжатия изображений без потери качества.
6. Compressor
Уменьшает размер фотографий и изображений сохраняя качество.
Мощный онлайн-инструмент для резкого уменьшения размера изображений и фотографий, сохраняя при этом высокое качество.
Как убрать вотермарк (водяной знак) с картинки
Многочисленные авторы продающие свои фотографии на фото-стоках с ужасом представляют саму возможность удаления водяного знака с их уникальных и сложных работ. Водяные знаки наносятся на изображения для того чтобы защитить авторские права, а также для их защиты от скачиваний и несогласованных размещений на сайтах, прочих площадках и изданиях.
Тем не менее, исследователи смогли выявить вопиющую ошибку в режиме автоматического добавления водяного знака поверх изображения. Они разработали уникальный алгоритм, который за считанные секунды позволит полностью очистить изображение от водяного знака, при этом сделать это можно в автоматическом режиме.
Подробный метод описан в документе «Эффективность видимых водяных знаков.pdf». По существу можно выделить факт – многочисленные стоковые площадки используют один и тот же метод добавления “вотермарков” для защиты уникальных изображений.
Более подробная техника объясняется в видео ниже:
Результат очистки изображения от видимого водяного знака довольно впечатляющий. Для сравнения, в то время как ручная очистка “вотермарка” от фотографии или изображения в Photoshop может занять от нескольких минут до целого часа, автоматическая модель для выполнения такой же задачи проводится гораздо быстрее – и вся работа проходит без участия со стороны людей.
Главная цель автоматического модуля – научить компьютер точно идентифицировать повторяющиеся структуры водяных знаков в разных изображениях, а затем провести точную настройку для их удаления.
Представьте быстро сменяющиеся изображения с одним и тем же водяным знаком. Видимое положение элементов внутри фотографии, как цвет и пропорции отличаются друг от друга в отличие от одного и того же положения водяного знака. Автоматический модуль добавляет в изображения шум, а простые операции вычеркивают грубые очертания водяного знака.
Вот как это выглядит в действии:
Если данный метод кражи авторских работ приобретет значительную популярность, известные фотобанки, такие как Shutterstock или Fotolia, непременно потеряют доверие среди многочисленных авторов уникальных снимков и изображений.
К счастью для продавцов визуального контента, исследователи, которые выявили метод автоматического удаления водяного знака, взяли на себя инициативу в разработке более надежного способа защиты фотографий от их же программного обеспечения.
Секретное решение: внесение незначительных изменений в водяной знак. Изменение положения, деформация формы, прозрачность и прочие корректировки – все эти факторы сильно усложнят алгоритм по скрытию меткок, знаков и подписей.
Более подробную информацию об эффективности водяных знаков вы можете прочитать здесь.
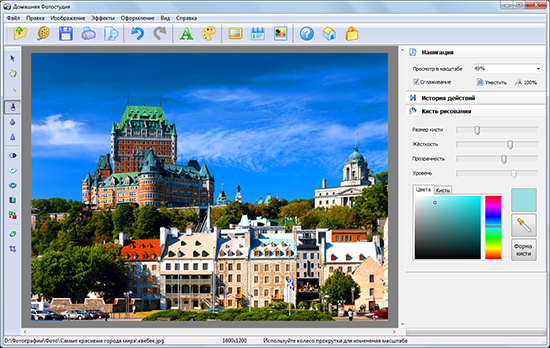
Также советуем воспользоваться простой программой для редактирования фото Домашняя Фотостудия.
Удобный графический редактор, предназначенный для ретуши и дизайна цифровых фотографий. Программа позволяет за короткое время обработать снимки и придать им лучший вид.
Например, можно выполнять ретушь и цветокоррекцию изображений с помощью специальных кистей, убирать эффект красных глаз, повышать резкость, менять контраст и многое другое.
Домашняя Фотостудия хороший редактор фотографий с русским интерфейсом. Эта компактная программа предназначена для просмотра и обработки фотографий.
Редактор изображений позволяет работать со всеми популярными форматами фотографий. Это может быть JPEG, PNG, TIFF или же GIF. Исходный или отредактированный снимок можно сохранить в любом расширении.
Быстрый способ создать уникальную иконку в Sketch
Перед вами стоит задача – создать простую иконку за максимально короткое время, при этом желательно не использовать метод редактирования чужого готового материала – необходимо сделать красивую иконку с нуля, и сделать это нужно своими руками.
Sketch является лучшим инструментом по созданию векторных изображений, в том числе он идеально подходит для создания уникальных значков или иконок.
Попробуйте создать свой уникальный значок. Для примера возьмем изображение двух гаечных ключей. Иконка, которую мы хотим создать, хорошо подойдет для применения к кнопке, при клике на которую пользователь сможет перейти на страницу настроек в вашем проекте.
Sketch позволит вам комбинировать различные формы при использовании следующих конфигураций: Union, Subtract, Intersect, and Difference.
Приступите к созданию базовой формы
Для начала работы, нажмите Command + N, и создайте новый документ. Затем приступите к созданию дескриптора, в данном случае мы приступаем к созданию гаечного ключа. Перейдите в Insert > Choose shape > Rectangle и перетаскивайте курсор, чтобы создать прямоугольник.
Это легко, но в данном прямоугольнике есть острые углы, и выглядит форма немного блочно. Чтобы задать правильные настройки перейдите к правому меню. Перетащите Радиус вправо – функция превратит острые углы сверху и снизу в округленные. Далее нам необходимо скрыть верхнюю часть прямоугольника и добавить еще одну фигуру. Следуйте следующему действию: Insert > Shape > Choose oval.
После этого нажмите на круг и измените его размер удерживая клавишу Shift. Как вы можете увидеть на изображении выше, мы теперь можем перетаскивать созданную фигуру, в нашем случае, расположим круг в верхней части закругленного прямоугольника.
Красные линии являются автоматическими интеллектуальными помощниками, которые показывают нам как лучше применить выравнивание.
Объединяйте и вычитайте фигуры
На этом этапе советуем вам прокрутить рабочую область в верх, чтобы дать себе некоторое пространство. Выделяя ручку внизу, удерживайте Option и перетаскивайте ее вверх, чтобы создать дубликат. Сделаем из нижней части нашей иконки форму, которая сможет вычесть часть верхней фигуры.
Используйте вычитание с использованием упорядочивания
Теперь фигуры скомбинированы и готовы к перемещению и изменению размера. Тем не менее значок еще не совершенен – нам не хватает отверстия в нижней части фигуры – ключа.
Чтобы сделать это, нажмите O, чтобы вернуться к овальному инструменту, и удерживая Shift создайте новую более маленькую фигуру.
Теперь когда наша фигура стала более похожа на гаечный ключ, можно сделать дубликат. Дублируйте фигуру с помощью Command + D и разверните две фигуры на 15 градусов. Старайтесь чтобы две ваши фигуры были перпендикулярны.
Чтобы вырезать зазор между ключом сверху и гаечным ключом, дублируйте изображение еще раз. Теперь в списке слоев вы должны увидеть:
- Гаечный ключ, наклоненный вправо;
- Гаечный ключ, наклоненный влево;
- Дополнительная копия сверху.
Приступайте к созданию границы в 10 пикселей. После того как вы сделали границу, объедините слои.
Теперь перейдите в Слои (Layer) и выберите > Convert to outlines. Данная функция превратит ваш контур в форму, которую теперь можно использовать для дальнейших действий – теперь вырезайте контур.
Наконец, можно выбрать верхнюю и нижнюю копию и использовать функцию Union для их объединения. В данный момент фигура почти готова и готова к применению стиля. Перейдите в Fills и выберите стиль на свое усмотрение – в данном случае мы применили стиль «Blue steel color».
Добавление другого слоя создает градиент по умолчанию.
Теперь у нас есть готовая иконка – «Гаечный ключ» , которая была нужна вам для применения в определенном проекте.
Бесплатные иконки для вашего продукта (Большой список)
Сначала люди едят своими глазами — и чем больше цветов они видят, тем больше появляется аппетит. Иногда можно оказаться в ситуации, когда не будет отведено время для того, чтобы с нуля создать какой-то определенный значок/иконку. А порой создав иконку с нуля, потратив значительный отрезок времени, можно увидеть сходство вашей работы с популярными и часто-встречающимися значками на каком-нибудь сайте.![]()
Стоит помнить о том, что можно найти бесплатные сервисы, позволяющие пользователям скачивать бесплатные иконки и в дальнейшем использовать их в своих проектах. Добавьте в закладки этот список бесплатных иконок для вашего дизайн-продукта.
Бесплатные иконки
Эти 5 сайтов являются золотым рудником для дизайнеров, которые хотят сохранить для себя больше времени.
На каждом из этих сайтов вы найдете огромное количество бесплатных, доступных для скачивания иконок. Иконки можно находить по ключевым запросам в поисковой системе в каждом из перечисленных ниже сайтов.
The Noun Project – Почти миллион бесплатных иконок созданных мировым дизайнерским сообществом.
Flat Icon – Самая большая база данных бесплатных значков.
Find Icons – Найдите бесплатные значки по ключевым запросам или используйте кнопку “surprise me”, чтобы получить что-то совершенно случайное — к тому же совершенно бесплатно.
Icon Archive – Еще один огромный бесплатный ресурс значков, предоставляющий пользователям находить искомые иконки по тегам, категориям или же просматривать самые популярные бесплатные пакеты.
Icon Gallery – В настоящее время, сервис насчитывает более 404 тыс. бесплатных иконок и значков. Дизайнеры разных профилей могут искать и использовать лицензионные значки для использования в коммерческих целях.
Бесплатные пакеты значков для web-дизайна
Каждому продукту нужны иконки пользовательского интерфейса, а нижеуказанные пакеты содержат значки в нескольких форматах, которые полностью настраиваются, поэтому вы можете легко добавить их в свой проект.
Flat Graphic Design Icons – 36 бесплатных иконок, идеально подходящих для построения инфографики, пользовательских интерфейсов и панелей инструментов.
Metro UI Icon Set – 725 бесплатных значков (512×512) для веб-браузеров, операционных систем и популярных веб-сайтов.
Flat Icons (PSD) – Красочные бесплатные иконки от дизайнера Пьера Бородина.
48 Flat Designer Icons – бесплатный набор значков — 48 офисных, туристических и социальных иконок. (Вам нужно будет ввести свой адрес электронной почты, чтобы произвести загрузку).
168 Custom Interface Icons – В пакет входят значки в 3 стилях (выделенные, заполненные и цветные).
Plex – 119 бесплатных значков, созданных для соответствия с продуктами Google.
Free Flat Style Icon Pack – Идеально подходит для работы с векторными стилями.
Varient Flat Custom CS Icons – Идеальный пакет значков от Тома Ньютона.
Hex Icons Pack – 170 бесплатных значков, плюс 45 игровых иконок.
Climacons – 75 иконок климатической тематики от Адама Уиткрофта.
Free Line Icon Set – 38 значков, некоторые из них – значки самых популярных графических редакторов.
Free Flat Icons – Простые, элегантные иконки от дизайнера Яна Дворжака.
Publicons – Коллекция тонко-настроенных значков для издательской и платформенной графики от Tumblr до Drupal.
Product Icons – Содержит значки для Dribbble, Pinterest и других приложений.
Elegant Mobile App Icons – Полностью редактируемые значки для мобильных приложений.
Бесплатные иконки для социальных сетей
Бесплатные иконки для социальных медиа, предоставляющие пользователям возможность рассказать о своем удивительном продукте. Эти иконки красиво оформлены. Ниже приведены бесплатные сервисы, предоставляющие пользователям скачать бесплатные значки для соц.сетей:
Social Icons from Flat Icons – Бесплатный пакет плоских значков для социальных сетей. Значки являются лицензированными, могут применяться для коммерческого использования.
Retina-ready Circle Flat Icons – 24 высококачественных бесплатных сетчатых значков для социальной сети.
24 Circle Social Media Icons – Не квадратные значки, для пользователей избегающих острых углов.
Social Icons from Icons8 – Сервис позволяет искать значки — от WhatsApp до Paper Plane.
New Social Media Icons – Набор из 9 бесплатных растровых значков в формате PNG.
Buttonz – Красочные иконки с тенью для использования в социальных сетях.
Social Network Buttons – Яркие и крупные круглые иконки.
Social Media Icon Stickers – Иконки-стикеры для социальных сетей.
Premium Flat Social Icon Set – 40 круглых изменяемых по размеру иконок.
Triangle Vector Icons – 20 бесплатных векторных значков.
Social Media Badges – 20 ярких значков.
Sketch vs. Photoshop: 5 лучших возможностей Sketch, которых нет в Photoshop
Даже если вы являетесь ярым фанатом продукта Adobe Photoshop и ревностно относитесь к самой идее перейти на какой-то другой графический редактор, узнав о полезных свойствах и возможностях редактировать изображения в Sketch, определенно может появиться мысль о совмещении работы старого-доброго и уже удобного редактора с неизвестным, требующим изучения, новым инструментом. 
Проще говоря, Sketch может выполнять такую работу, которую Photoshop сделать не может. И в этом есть смысл, ведь Photoshop изначально не был предназначен для web-дизайна.
Итак, давайте сравним оба графических редактора и выделим несколько важных особенностей.
Вот 5 лучших возможностей Sketch, которые в настоящее время отсутствуют в Photoshop!
1. Sketch vs Photoshop: Работа со стилями.
При работе с изображениями отличными по типу, нередко используется применение стилей. Стили в работе с Photoshop применяются для отдельных слоев, которых может быть огромное множество. Проблема в том, что слои и стили, при каких-либо изменениях могут начать конфликтовать между собой, усложняя рабочий процесс и заметно увеличивая затрачиваемое на редактирование изображений время, также окна с разноплановыми эффектами необходимо каждый раз открывать и сворачивать.
Плюсом работы со стилями в Sketch можно выделить удобную особенность – пользователь может применить несколько стилей на один слой, также эти стили доступны для применения сразу же при выборе слоя.
Общие стили в Sketch сохраняют стилистические атрибуты слоя и сохраняют каждый слой, связанный со стилями в случае каких-либо изменений. Если вы решите в любой момент изменить стиль слоя, один клик мгновенно синхронизирует стиль с каждым слоем.
2. Sketch vs Photoshop: Прототипирование.
У вас есть красивые макеты, созданные в Sketch, и вы готовы собрать исходный прототип. Раньше для этого нужно было провести синхронизацию Sketch или Photoshop вместе с InVision, открыть браузер и приступить к режиму построения.
Используя Craft, теперь есть возможность построить прототип для PC или мобильных устройств непосредственно в Sketch и синхронизировать готовый результат с InVision для его тестирования. Речь идет только о загрузке и установке Craft, выборе слоя, нажатии клавиши C и нажатии на панель ссылок. Затем применив лишь один клик для синхронизации с InVision, можно создать полностью интерактивный прототип.
3. Sketch vs Photoshop: Смарт-объекты и Символы.
Изначально символы в Sketch, работают по аналогии с интеллектуальными объектами в Photoshop. Они выполняют почти идентичную цель: использование нескольких экземпляров одного и того же графического объекта, которые синхронизируются с «мастером». При разработке цифровых продуктов получаются множества красивых и маленьких значков, которые в дальнейшем используются тысячами пользователей для их проектов.
В данной области Sketch действительно продвигается вперед. Теперь можно работа с множественной заменой символов и редактировать их, никуда не переходя, в том же открытом файле, в котором проходит основная работа.
4. Sketch vs. Photoshop: Переопределение.
Что необходимо сделать, если у нас есть несколько экземпляров одного символа, каждый из которых нуждается в уникальном контенте?
В Sketch каждый текстовый слой, символ и изображение внутри символа считается переменым, он может быть «переопределен» в инспекторе. Это означает, что есть возможность создать одну кнопку, использовать ее столько раз, сколько хотим, и всегда контролировать контент для каждого отдельного экземпляра.
5. Sketch vs. Photoshop: Изменение размеров группы.
Photoshop позволяет изменять размеры групп и смарт-объектов, но только с одним критерием: растягивание содержимого происходит повсеместно, что создает искаженные макеты и требует повторения работы с масштабом отдельных слоев.
В Sketch изменения содержимого группы или символа можно провести более оперативно, сохраняя поля или фиксируя размеры на месте. В сочетании с переопределением символов, трансформация придает невероятную гибкость.
Как работает память: советы для UX-дизайнеров
Память — хранилище информации, дарованное природой. И от нее зависит, как мы взаимодействуем с окружающим миром. Знание принципов памяти — отправная точка при создании удобных интерфейсов, отвечающих способностям человека и улучшающих юзабилити.

При этом память — далеко не совершенный механизм, так как постоянно подвергается воздействию физиологических и эмоциональных факторов.
Психологи выделяют три типа памяти:
Сенсорная память – на мгновение удерживает информацию, впервые воспринимаемую органами чувств.
Краткосрочная (рабочая) память – позволяет человеку сохранять в памяти информации без повторения
Долгосрочная память — хранилище огромных объемов информации, сохраняемых длительное время, как правило, всю жизнь.
Для эффективного запоминания и хранения информации в долгосрочной памяти необходимы повторения и ассоциации.

Три главных фактора хорошего запоминания предельно просты:
- Концентрация. Чтобы запомнить что-либо нужно сконцентрироваться.
- Ассоциации. Память представляет собой огромную базу взаимосвязанных данных. Если человек выстроит ассоциативные связи с уже чем-то хорошо знакомым, новая информация запомнится значительно лучше.
- Повторение. Это лучший способ надолго запомнить информацию.
Применение этих законов в проектировании интерфейсов очень упрощают взаимодействие пользователей и помогают им запомнить главное.
Экспертные исследования памяти, применимые в проектировании интерфейсов
- Закон Миллера
«Человек способен удержать в кратковременной памяти не больше 7 единиц информации».
Исследования 50-х годов прошлого века доказали, что кратковременная память способна вместить не больше 7 +/— 2 объектов. Для цифр это число равно 7, 6 — для букв, 5 — для слов.
С учетом этого получается удобный, неперегруженный макет. Интерфейсы, которые требуют запоминания большого числа элементов, как правило, вызывают напряжение и раздражение у пользователей.

- Закон Хика
«Чем больше элементов, тем сложнее выбрать.»
Сперва кажется, что этот закон не имеет отношение к памяти, но связь все-таки есть. Память – природный механизм, защищающий от негативного опыта. Чем больше вариантов выбора вы даете пользователю, тем больше у него возникает ассоциаций, отвлекающих от главной цели. Предоставить необходимую информацию и при этом не вызвать информационной передозировки – найти этот баланс — настоящий вызов для UX-дизайнера.

Секреты памяти для UX-дизайна
- Не заставляйте пользователей сразу запоминать слишком много элементов
Это не значит, что содержание всех страниц должно быть ограничено 5-9 элементами. Это касается только ключевых точек взаимодействия. Следуя закону концентрации внимания, дизайнеры выделяют в структуре сайта только несколько элементов: меню, призыв к действию, изображение продукта и т.д. Визуальная иерархия – это основная стратегия построения интерфейсов. Она позволяет группировать элементы дизайна в легко доступном для человеческой памяти виде.

- Не перегружайте память – используйте хорошо узнаваемые символы и узоры
Это иконки в виде лупы, иконка-корзина при оформлении заказа в интернет-магазине, иконки-флаги на многоязычных сайтах. Они создают правильные ассоциации у пользователя, ускоряют восприятие и обработку информации.
- Предоставляйте на выбор небольшое количество опций
Помните о законе концентрации, и ранжируйте элементы на странице по степени их важности для выполнения целевого действия, которое вы ждет от пользователя.

- В навигации применяйте последовательные маркеры
Навигация – ключевой фактор юзабилити. Задача дизайнера – сделать процесс перехода по страницам ресурса ясным и последовательным. Для этого используются одинаковые иконки, маркеры, шрифты для оформления однородных блоков информации.
- Не прячьте ключевые элементы навигации
Цель любого интерфейса – пользователь должен четко понимать, что происходит и на какой странице он находится. Решение о выборе гамбургерного меню, слайдеров, скрытых слоев навигации и контента должно основываться на тщательном анализе целевой аудитории. Скрывая вторичные элементы, и оставляя наиболее приоритетные в поле видимости, дизайнеры фокусируют внимание пользователей на том, что является для них самым важным.

- Стимулируйте разные типы памяти
Помните схему, приведенную выше? Воздействие на органы чувств – это самая первая, мгновенная стадия восприятия информации. У разных людей развиты разные типы памяти и в зависимости от этого выделяют визуалов, аудиалов, кинестетиков, людей с развитой вербальной памятью. Активируя все типы памяти, дизайнеры создают не только запоминающиеся опыты взаимодействия, но и расширяют целевую аудиторию. Например, пункты меню оформленные как сочетание иконки и текста отвечают потребностям людей с развитой визуальной и вербальной памятью.
- Помните об эмоциях
Здесь главное не ошибиться: эмоциональный отклик от взаимодействия – очень важный фактор удержания или потери аудитории. При негативном опыте детали быстро забываются, но общее негативное впечатление прочно записывается в памяти и впоследствии ограждает человека от повторения схожего опыта. И наоборот, позитивный эмоциональный опыт, будь то эстетическое удовольствие, быстрое решение проблемы, заставляет человека возвращаться к этим эмоциям снова и снова.