Web – непрерывно меняющаяся индустрия. Каждый год – новые инструменты, фрэймворки, технологии и, конечно, тренды.

Что-то будет применяться и дальше, что-то — нет. Мы все свидетели подъема и спада таких трендов, как флэш-анимация, слайдеры на главной, стоковые фотографии.
Что касается пользовательского опыта – мы постоянно что-то улучшаем, чтобы увеличить конверсию и снизить показатель отказов. В 2017 году следует обратить внимание на следующие инструменты:
1. Оценка времени на чтение, чтобы увеличить число читателей
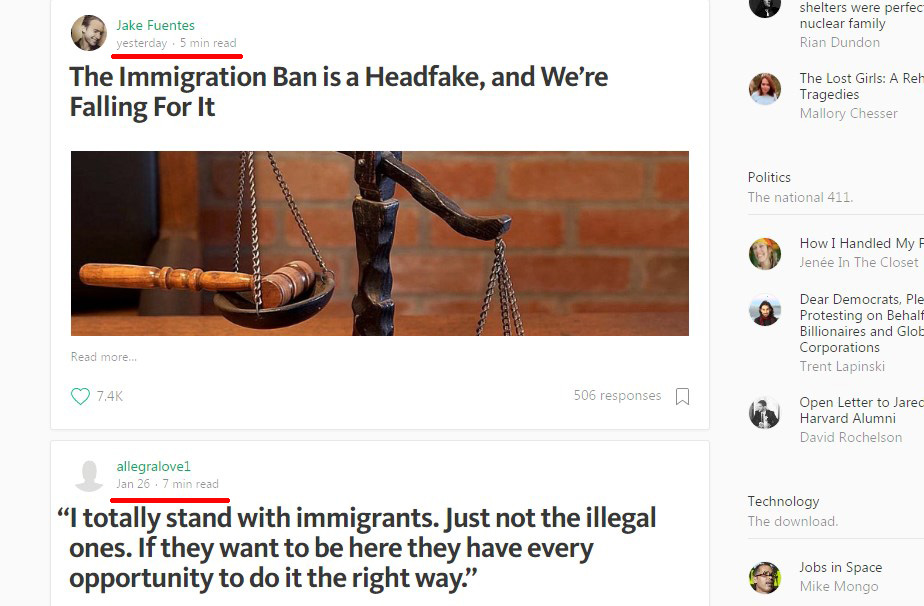
Открывая статью, пользователь, как правило, пролистывает её до конца, чтобы понять, сколько времени уйдет на её чтение. Если текст выглядит длинным и неинтересным, пользователь просто просканирует его или сразу закроет страницу. Чтобы этого не происходило, указывайте время на прочтение каждой статьи. Сайт Medium.com уже год использует этот приём.
«Чем больше у нас сведений о чём-либо, включая точное время на совершение какого-либо действия, тем более вероятно, что мы выполним его.»
New-Yorker

2. Чатботы для лучшего взаимодействия с клиентом
Чатботы — это новый способ коммуникации с клиентами. Это как консультанты в магазинах, только ненавязчивые и в онлайне. Еще до того, как вы просмотрите похожие категории товаров или набрали что-либо в строке поиска, чатбот уже готов вам помочь. Благодаря последним новшествам в машинном обучении, чатботы уже используются многими известными брендами — Google Now и eBay. На eBay это значительно улучшило покупательский опыт, так как позволяет найти нужное быстрее, чем обычный поисковик.

3. Голосовые и жестовые интерфейсы
Графические пользовательские интерфейсы постепенно уходят. Им на смену приходят голосовые и жестовые интерфейсы. И вы уже ими пользуетесь или пользовались хотя бы раз — Google Assistance, Apple Siri and Microsoft Cortana. Больше не нужно печатать запрос, а просто его озвучить, что существенно упрощает поиск в приложении или на сайте.

4. Значимые микровзаимодействия
Микровзаимодействия – визуальные реакции сайта на действия пользователя. Это подсказки, анимации, CSS-переходы при наведении/клике мыши. Они создают у пользователя чувство контроля — он получает мгновенную реакцию от сайта или приложения на свои действия. Пример с Facebook: новые эмотиконы наконец-то дали возможность пользователям точнее выражать свои эмоции по поводу контента, а не ставить под грустной фоткой отметку «Нравится».

5. Анимация при скроллинге
Уникальный вид анимации — при скроллинге страницы вниз визуальные элементы начинают изменяться. Это идеальный способ сторителлинга и демонстрации продукта. Учитывая то, как наш мозг воспринимает разные виды контента, лучше показать что-либо через визуал, чем заставлять пользователя читать длинный текст. Отличный пример – сайт MacPro.
6. Меньше — больше
Веб-страница, перегруженная текстом и изображениями, – это лучший способ заставить пользователя закрыть страницу. Это не только увеличит процент отказов, но и снизит конверсию.
Используйте пространство, негативное пространство. Негативное (пустое) пространство фокусирует внимание на контенте и увеличивает показатель конверсии. Но не стоит убирать нужные элементы, например, панель навигации в футере.
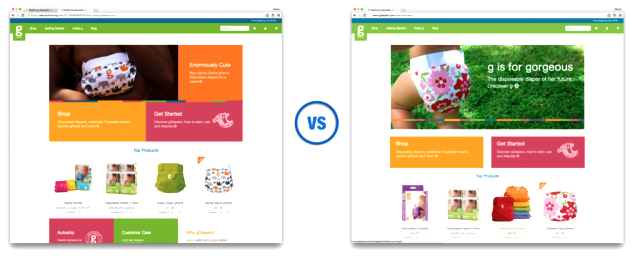
Сайт gDiapers.com увеличил конверсию на 20% после добавления пустого пространства между баннером на главной и двумя картинками с призывами к действию.

Тренды приходят и уходят. Не стоит сразу применять все перечисленные инструменты и на всех своих ресурсах. Имеет смысл протестировать выбранные приёмы на отдельной странице, чтобы выяснить, что влияет на показатели конверсии и отказов.
Помните, что разные инструменты подходят для разных сайтов. Например, если у вас одна единственная страница, то голоcовой или жестовый интерфейс вряд ли понадобится.