1990-х веб-дизайн прошел длинный-длинный путь развития, с того времен когда интернетом правили GeoCities и AOL. Сам дизайн эволюционировал наряду с глубоким пониманием таких принципов, как юзабилити и пользовательский опыт. И конечно же все это время не было недостатка в исследованиях, тестирующих всё: от типографики до скорости сайта и оптимального объёма контента.
The Nielsen Norman Group — одно из самых авторитетных агентств в мире, консультирующее по вопросам UX-дизайна. Они в бизнесе уже несколько десятилетий, и одно за другим проводят исследования по дизайну, юзабилити, и UX. Одно из их первых исследований датируется 1996 годом (эпоха сериалов «Друзья» и «Секретные материалы») определило 10 ошибок веб-дизайна, вызывавших много проблем уже в ранние годы развития веба.

Напрашивается предположение, что сейчас, 20 лет спустя дизайн вышел на новый уровень, информация о дизайне стала широкодоступной, а дизайнеры быстро учатся как не делать многих ошибок. Но масштабное исследование Nielsen Norman Group что эти надежды далеки от реального положения вещей.
Вместо того чтобы учиться на ошибках прошлого, дизайнеры десятилетиями повторяют одни и те же промахи. И причина этому они забывают о фундаментальных вещах (азбучных истинах):
- Пользователь должен легко находить информацию;
- Пользователь должен легко воспринимать информацию;
- Пользователь должен легко ориентироваться в навигации по сайту.
Отсутствие ясности
Пользователь хочет ясно и быстро понять, на каком ресурсе он находится. Эта потребность часто игнорируется.
Исследования выявили, что эти ошибки как правило вызывают отсутствие ясности:
- Размещение контента в неожиданных местах;
- Конкурирующие ссылки и категории
- Скрытие информации о цене и дополнительных платежах.
Исследование обнаружило, что многие дизайнеры размещают контент там, где пользователи меньше всего ожидают его обнаружить. Актуальная проблема: неточные или неподходящие названия категорий, не соответствующие своему контенту.
Другая проблема – похожие ссылки или разделы в меню, затрудняющие пользователю поиск нужной информации. В этом случае, ваши посетители уйдут на другой сайт, где контент организован более понятным образом.
Скрытые цены тоже снижают конверсию: какому клиенту понравится, если его дурачат? Когда дело касается денег, каждый клиент сразу хочет знать, за что и сколько ему придется заплатить. Это касается и цен на товар, и платы за подписку, и платы за срочность. Epic fail, если скрытие цены приводит к меньшему количеству клиентов и сделок.
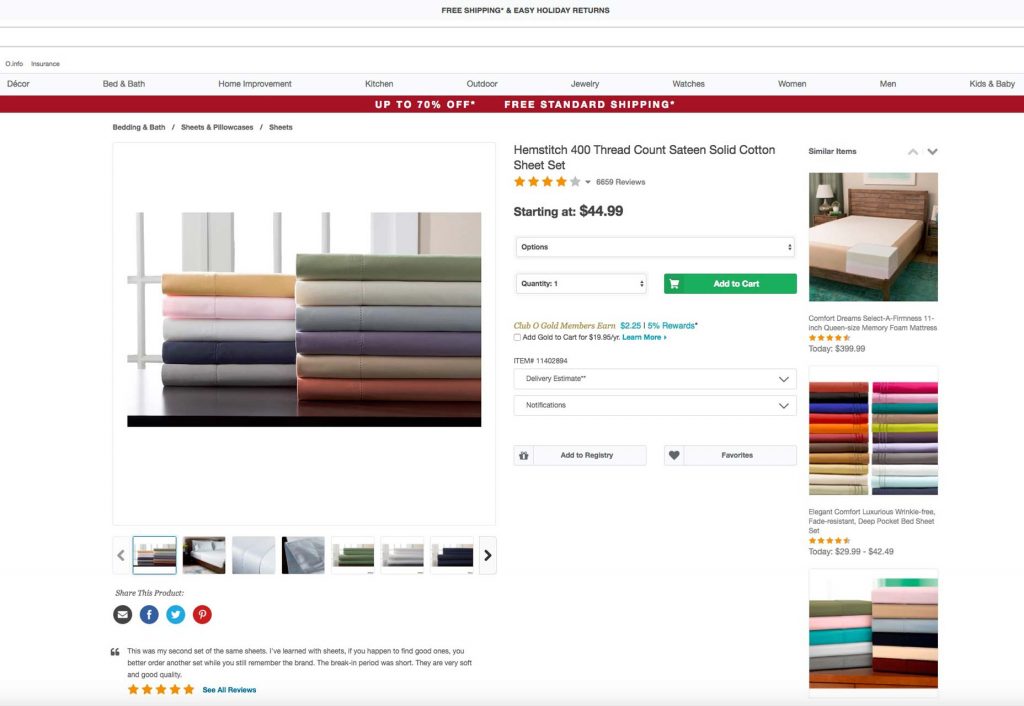
Отличный пример, когда полная стоиомсть сразу бросается в глаза:

UX-проблемы
UХ-дизайн определяет, насколько просто или сложно посетителю сайта удаётся достичь свои цели.
Исследование The Nielsen Norman Group выявило самые живучие ошибки в UX-дизайне:
• Островки информации
• Дубли ссылок
• Перенаправление пользователей на микросайты (целевые страницы)
• Неадекватные результаты поиска
• Ошибки фильтра
Три смертных греха UX-дизайна — изолированные куски информации на одной странице, не связанные ссылками, релевантная информация на разных страницах и принуждение пользователя к нажатию одних и тех же ссылок для получения определенной информации. Эти ошибки создают неудобства для пользователя и мешают им найти нужный контент.

Что касается поиска, к сожалению, на многих сайтах он не выполняет полностью свои функции на 100%, выдавая не все результаты, соответствующие поисковому запросу.
Те же фильтры, в том числе и по нескольким значениям, созданные с самыми благими намерениями, часто вызывают неразбериху, выводя не все результаты.
Неразбериха в информационной архитектуре
Информационная архитектура во всех смыслах должна быть сердцем и душой хорошего веб-дизайна. По сути это то, что даёт понять пользователям структуру вашего сайта и быстро найти тот контент, который им нужен. Создание архитектуры включает организацию и структурирование контента наиболее понятным образом.
Исследование опять же обнаружило, что дизайнеры очень упорны в совершении одних тех же ошибок, что и 20 лет назад:
- Перегруз пользователя избыточной информацией
- Скрытые ссылки
Пользователи толком не читают информацию на странице, а сканируют или читают по диагонали. Поэтому контент должен быть разбит на короткие абзацы и списки для улучшения читабельности. Последнее, что вы должны делать – размещать на сайте большие блоки текста.
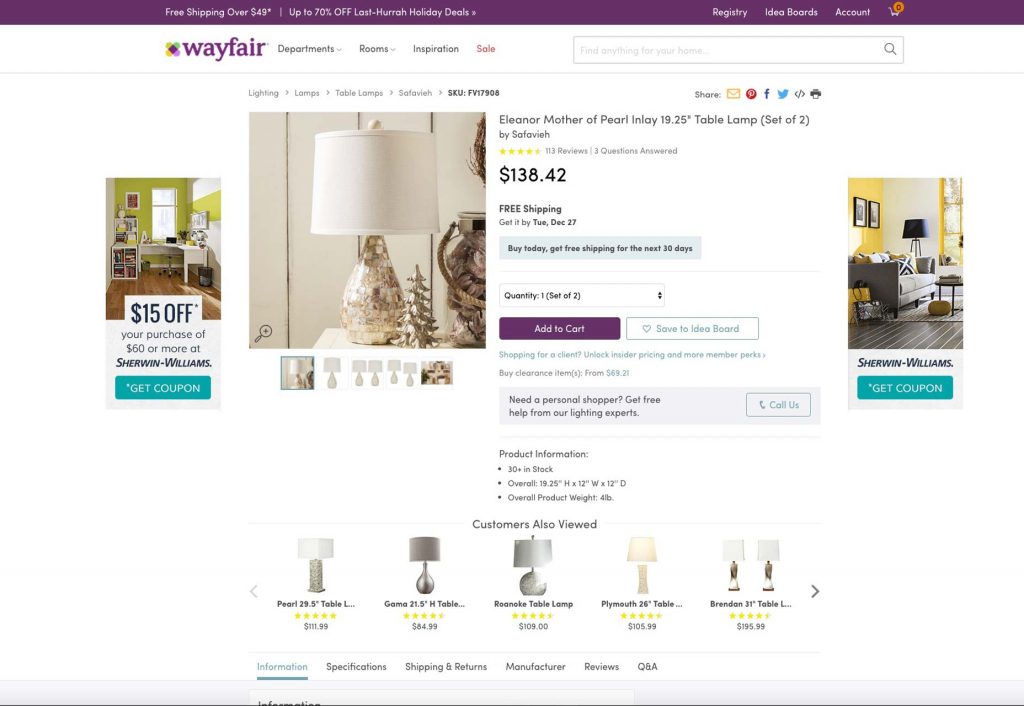
Wayfair.com – это пример того, как должна быть представлена информация на сайте. Контент легко читаем и очень эффективно сгруппирован.

Что касается скрытых ссылок, удивительно как часто дизайнеры скрывают те ссылки, которые относятся непосредственно к контенту сайта, например, меню ресторана может быть спрятано в той же колонке, что и ссылки ведущие на сайты рекламодателей. Поэтому разумное размещение ссылок, релевантных контенту сайта, жизненно важно для дизайна.
Когда же эти ошибки останутся в прошлом?
Проблема в том, что многие дизайнеры не являются экспертами по юзабилити, но это их не извиняет. Если вы разрабатываете дизайн, то должны быть одержимы заботой об удобстве пользователя. Иначе, снизятся конверсия, время пребывания на сайте, продажи, лояльность клиентов.