Вы когда-нибудь задумывались о значении цвета в брендинге? Coca-cola – красная, UPS –коричневая, IBM – синяя. Эти корпорации понимают, что правильное использование цвета является жизненно важным фактором для создания положительного имиджа среди потребителей. Цвет играет огромную роль в ассоциативной памяти. Он стимулирует все чувства, мгновенно передавая сообщение.
Выбор правильного доминирующего цвета для вашего бренда имеет решающее значение. Этот цвет должен присутствовать на всех рекламных материалах, в том числе на вашем логотипе и упаковке продукции. Насколько это возможно выбранный вами цвет должен быть связанным с вашей отраслью, но и выделять вас. Следует также принять во внимание психологию цвета, которая довольно сложная. Цвета могут обозначать разные вещи в зависимости от культуры, традиции, ситуации в регионе. Тем не менее, исследования показывают некоторые универсальные смыслы:
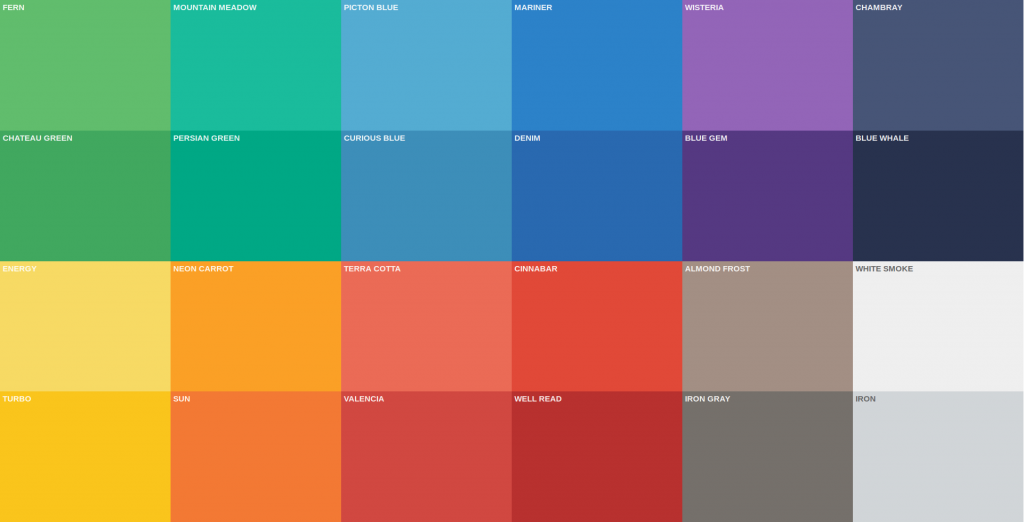
СИНИЙ. Холодный синий воспринимается как заслуживающий доверия, надежный, финансово ответственный и безопасный. Ассоциируемый с небом и морем, синий цвет считается спокойным и нравится почти всем. Этот цвет особенно популярен у финансовых институтов, так как его послание стабильности внушает доверие.
КРАСНЫЙ. Этот цвет активизирует гипофиз, увеличивает частоту ударов сердца и заставляет дышать быстрее. Это делает красный агрессивным, энергичным, провокационным и привлекающим внимание цветом. Выбирайте красный, если рассчитываете вызвать страстный ответ. Хотя он не всегда может быть благоприятным, он может представлять опасность или задолженность.
ЗЕЛЕНЫЙ. В общем, зеленый ассоциируется со здоровьем, свежестью и спокойствием. Но смысл этого цвета меняется в зависимости от его оттенков. Более глубокие оттенки ассоциируются с богатством или престижем, а легкие успокаивают.
ЖЕЛТЫЙ. В любом обществе желтый связан с солнцем. Таким образом, он становиться цветом оптимизма, позитива, света и тепла. Некоторые оттенки могут мотивировать и стимулировать творческую мысль и энергию. Глаз прежде всех других цветов замечает именно яркий желтый цвет.
ФИОЛЕТОВЫЙ. Фиолетовый цвет благоприятствует творческим натурам. Его смесь страстного красного и спокойного синего, говорит о тайне, изысканности, духовности. А цвет лаванды вызывает ностальгию и сентиментальность.
РОЗОВЫЙ. Сообщение розового цвета зависит от его интенсивности. Горячий розовый передает энергию, молодость, веселье и радость. Он рекомендуется для недорогих и модных продуктов для женщин или девочек. Бледно-розовый сентиментальный, а легкие оттенки цвета более романтичные.
ОРАНЖЕВЫЙ. Веселый оранжевый напоминает об изобилии, жизненном тонусе. Исследования показывают, что его светлые оттенки подходят для высококлассных рынков. Персиковые тона хорошо работают в отрасли здравоохранения, ресторанного бизнеса, салонов красоты.
КОРИЧНЕВЫЙ. Этот земляной цвет передает простоту, прочность и устойчивасть. Он так же может вызвать негативную реакцию со стороны потребителей, которые относятся к нему как к цвету грязи. Некоторые оттенки коричневого, такие как терракотовые, говорят о престижности. С функциональной точки зрения, коричневый стремится скрыть грязь, и поэтому является логичным выбором для промышленных компаний и компаний, занимающихся автоперевозками.
ЧЕРНЫЙ. Черный цвет серьезный, смелый, мощный и классический. Это создает драму и ассоциируется с роскошью. Черный хорошо работает для дорогих продуктов, но также может заставить продукт выглядеть «тяжелым».
БЕЛЫЙ. Белый ассоциируется с простотой, чистотой и непорочностью. Наш глаз воспринимает белый как яркий цвет, поэтому он сразу же бросается в глаза. Белый часто ассоциируется с маленькими детьми и продуктами, связанными со здоровьем.
Все цвета, описанные выше, могут быть разделены на две основные категории: теплые и холодные. В целом, теплые тона, как красный и желтый, отправляют энергичное сообщение, в то время как холодные цвета, как синий, спокойное и более сдержанное.