Все маркетинговые технологии имеют одинаковые цели: связь с целевой аудиторией и подталкивание ее к осмысленным действиям. В digital-мире осмысленное действие, как правило, означает щелчок мыши (или нажатие на экран), что приводит к конверсии.
Но не все маркетологи обращают внимание на кнопки, призывающие к действию (call-to-action). Знали ли вы, что одни кнопки кажутся пользователю более интерактивными, чем другие? Умелые маркетологи используют различные психологические уловки, которые делают нужные кнопки привлекательными для посетителей интернет-ресурса.
Ниже мы расскажем, почему цвет, название, размещение и форма кнопки могут увеличить количество нажатий на нее.
1. Убедительный цвет
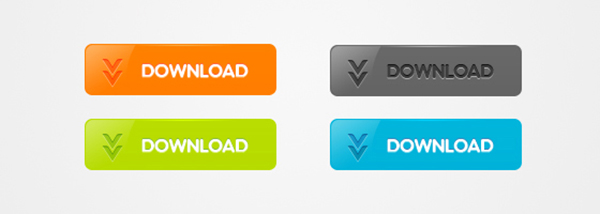
Цвет оказывает большее влияние, чем мы могли бы подумать: согласно исследованию ресурса blog.kissmetrics.com, 85% опрошенных выделили цвет как одну из основных причин покупок продукции. И нет никакой магии цвета, стоит только выбрать контрастный цвет кнопки (пример: оранжевый на синем фоне) или использовать цвет, который вызывает определенные эмоции.
Например, оранжевый цвет стимулирует к немедленным действиям, и отлично подойдет для кнопок «Зарегистрироваться», «Купить», «Присоединиться прямо сейчас». Так же этот цвет связывают с недорогими вещами. Или, как мы все знаем, зеленый ассоциируется с призывом идти, что очень удобно для кнопок, призывающих к действию.
2. Кликабельное название
Цель кнопок call-to-action – подтолкнуть пользователя к немедленным действиям. Поэтому важно правильно ее назвать. Название должно быть конкретным: «Скачать документы», а не «Нажать тут». Важно использовать активные глаголы, такие как «начать» и «получить».
Одно американское исследование показало, что коэффициент конверсии кнопки выше, если используется язык от первого лица («начать использовать бесплатную версию» вместо «начните использовать…»). Кроме того, если поместить на кнопку слово «сейчас», то можно запросто увеличить количество кликов.

3. Форма и размер
Округлые и большие: вот какие должны быть кнопки. Всегда. Хотя прямоугольные кнопки и популярны, но наш мозг запрограммирован так, что мы стараемся избегать заостренных вещей. Поэтому закруглите углы!
Кнопки должны быть достаточно большими, чтобы можно было на них нажать любом мобильном устройстве. Но не так велики, чтобы испортить общий дизайн сайта.
4. Правильное размещение
Кнопки на одной странице не должны соперничать в борьбе за внимание. Вы должны сразу дать понять, чего вы хотите от пользователя.
Если вы размещаете кнопку вверху экрана, то ее заметит каждый пользователь, даже тот, кто просто сканирует страницу, не углубляясь в ее содержание. Посетители тратят около 80% времени, изучая верхнюю часть страницы, и не тратят много времени на скроллинг.
Пустое пространство вокруг кнопки позволяет ей стать заметнее. Но надо правильно рассчитать количество этого пустого пространства, чтобы кнопка выделялась, но все равно вписывалась в дизайн. Она должна привлекать внимание, а не казаться потерянной в пустыне.
Каждая аудитория отличается, так что вам, возможно, придется поиграть с формами, размерами, цветом и расположением кнопок, чтобы найти ту комбинацию, которая позволит вам увеличить конверсию. И это будет не напрасным трудом: тесты показывают, что правильно оформленные кнопки могут улучшить показатели переходов на целых 49 %!