Важнее навигации в веб-дизайне только контент. Хороший контент – это двигатель эффективного продвижения ваших идей. Но один контент не поможет, если посетители не смогут найти то, что они искали.
На заре развития веба были три главные кнопки навигации – «Главная», «О нас», «Контакты». В зависимости от сайта могло быть больше кнопок, а могло и не быть. Важнее всего был хороший внешний вид этих кнопок.

В старые добрые времена, было много фреймов, кое-как сгенерированного HTML-кода, передоз флэша, и, как следствие, – никаких шансов для SEО.
Навигация была похожа на джунгли.

Помните списки? На больших сайтах навигация имела вид длиннющего списка ссылок, каждая из которых вела на одну из многочисленных страниц, которые только могли придумать маркетологи. Сама идея «веб-стратегии» тогда не существовала, и компании размещали на сайте всё, что могли, с целью проверить что сработает, а что нет. Результат – длинные-длинные списки ссылок, которые в совсем запущенных случаях приобретали древовидную структуру.
Навигация прошла длинный путь развития. И все ещё есть не решен вопрос как сделать ее оптимальной. Ведь для разных сайтов подходят разные решения.
Времена меняются
Перемены – единственное, что постоянно в мире IT. Чтобы понять откуда мы пришли, и куда мы идём, нужно понять причины развития навигации. Стандартное исполнение навигации менялось по трём причинам:
1. Сайты стали меньше, и больше. Это сложно

Среднестатистические сайты-визитки – основная часть веб-пространства – стали меньше. Многие бизнесы вполне обходятся такими одностраничными сайтами для продвижения своих услуг. И уже никто не пишет многостраничные эссе в разделе “О нас”. Объём текста на страницах постоянно сокращается: клиентам всего-то нужно что вы продаете, где вы это продаёте и по какой цене. И они не против узнать ваши контактные данные и профили в соц. сетях.
С другой стороны, разные CMS сейчас настолько доступны, что никому не составит труда создать многостраничный сайт или блог.
2. Девайсы изменились

Небольшие экраны сейчас везде. Навигация, как и любой другой элемент интерфейса, должен быть адаптирован к существующему положению дел. И простой вариант «расположить ссылки вертикально» не всегда подойдёт.
3. Наше представление о пользователях и сами пользователи изменились

Давно прошли те времена, когда компьютер был роскошью, редкостью и им пользовались только для работы.
Сейчас среди пользователей – и те, кто с «не дружит» с мышкой от компьютера, и те, кто с младенчества не расстаётся с гаджетами. С пониманием пользовательского поведения, приходит и понимание, как сделать интерфейсы сайтов удобным и интуитивно-понятными. Сама цель – не показать пользователям сразу всё, что есть на сайте, а показать то что, они хотят и когда хотят.
Где мы сейчас
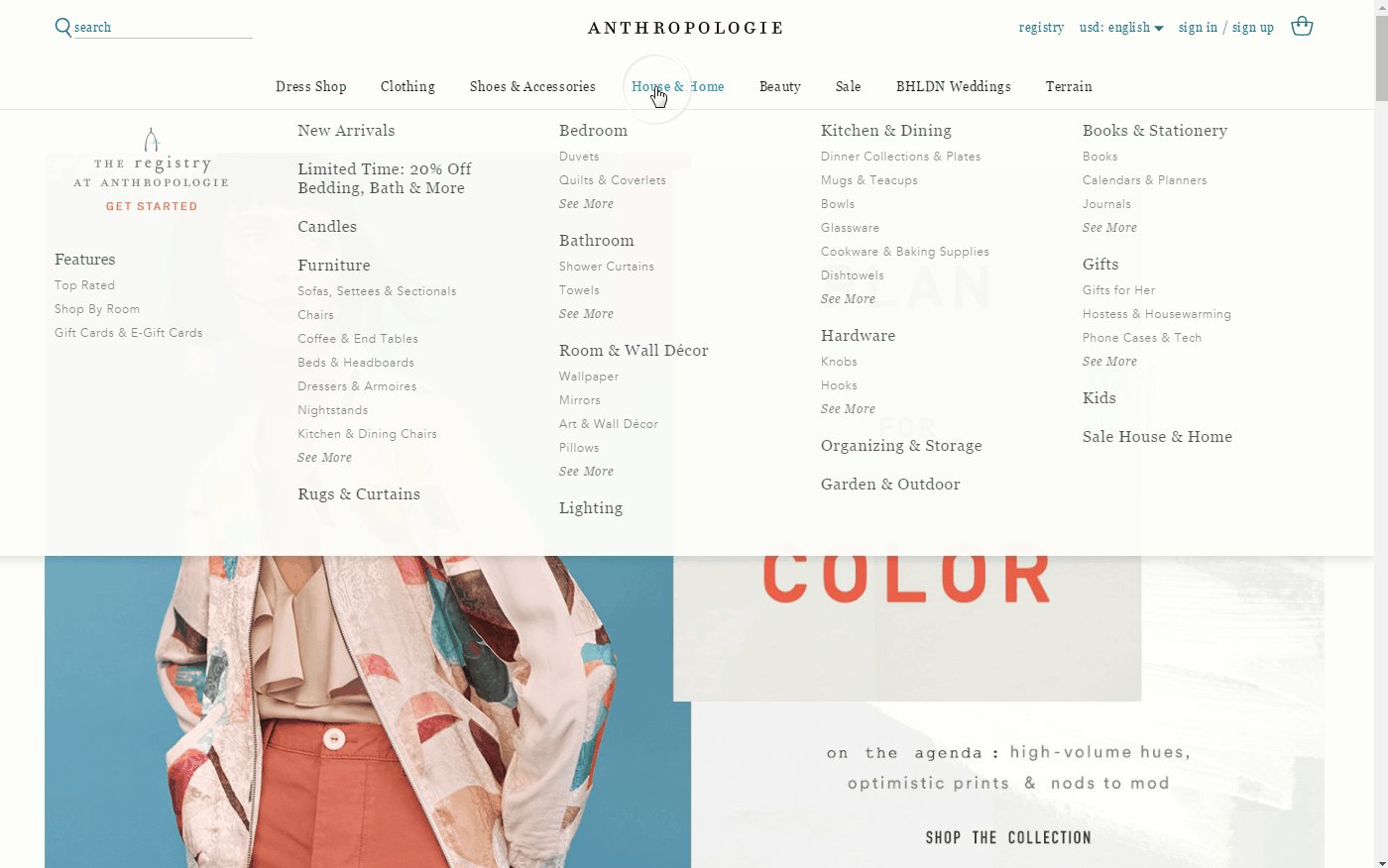
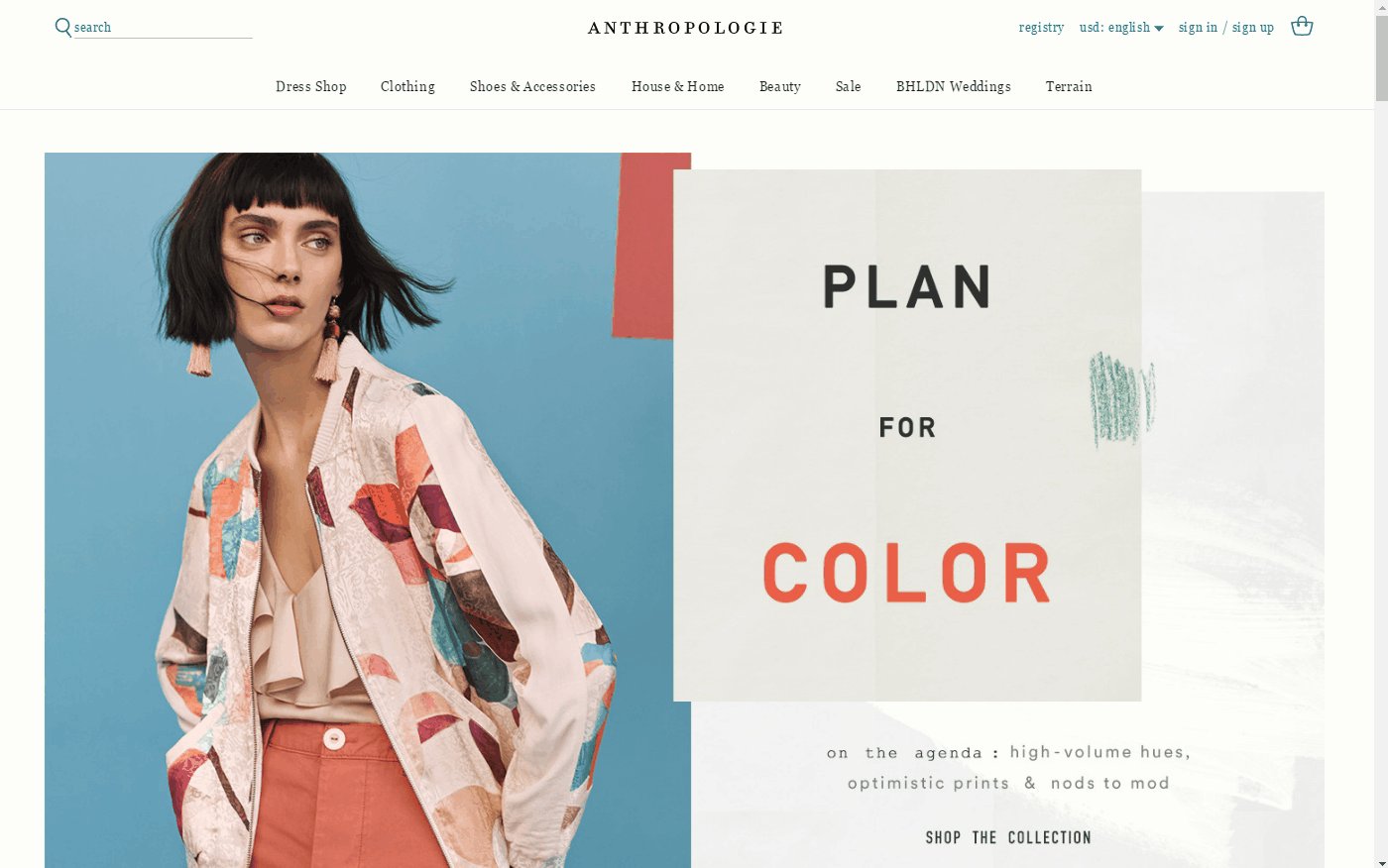
Оk, это была часть с красивыми картинками. Взглянем на шаблоны навигации, которые сейчас в ходу. Некоторые из них прошли испытание временем и прекрасно работают о сих пор, другие являются модификациями или принципиальными новшествами.
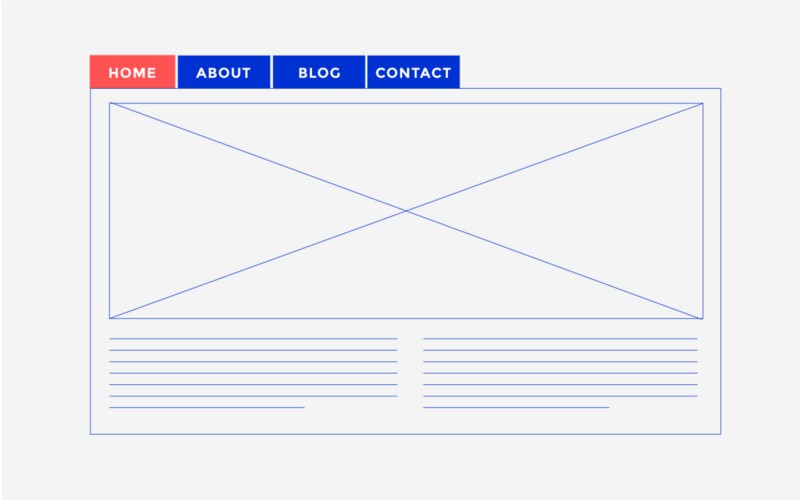
1. Плоская навигация.
Это то, к чему все привыкли — список ссылок, горизонтально или вертикально размещенный в верхней части страницы. Это то, что будет работать всегда, списки просто становятся короче. Лучший вариант для небольших сайтов, сайтов-визиток, и интернет-магазинов с небольшим ассортиментом.

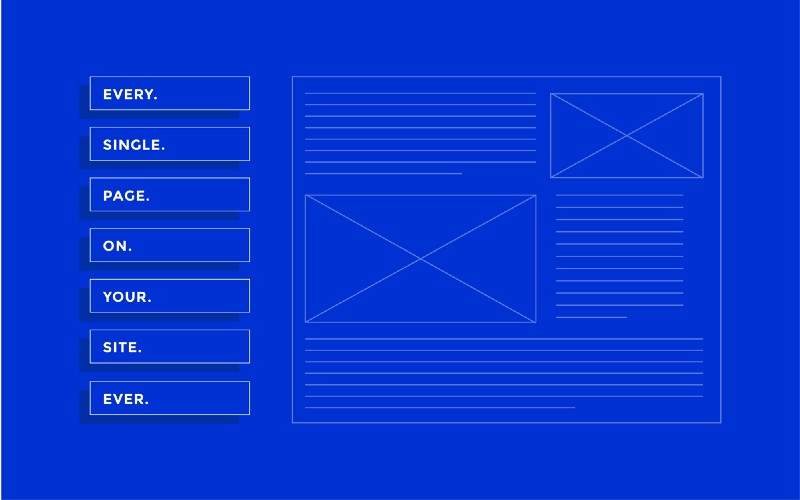
2.Скрытая навигация
Возникла как результат Mobile-first подхода и как следствие стремления адаптировать почти всё под мобильные устройства. Часто имеет смысл скрыть навигацию за одной кнопкой. Впоследствии этот подход перешёл и на десктопные версии сайтов.
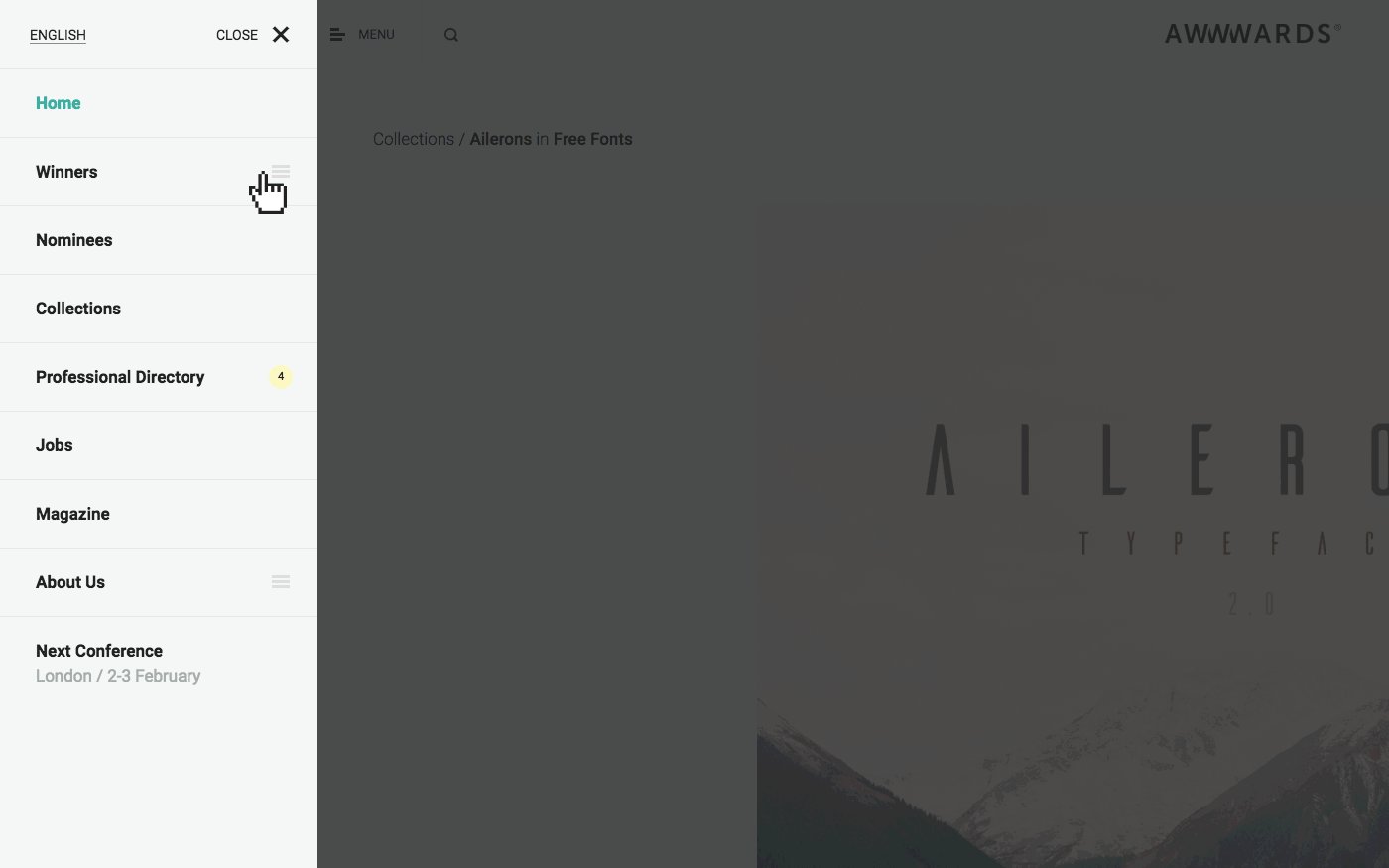
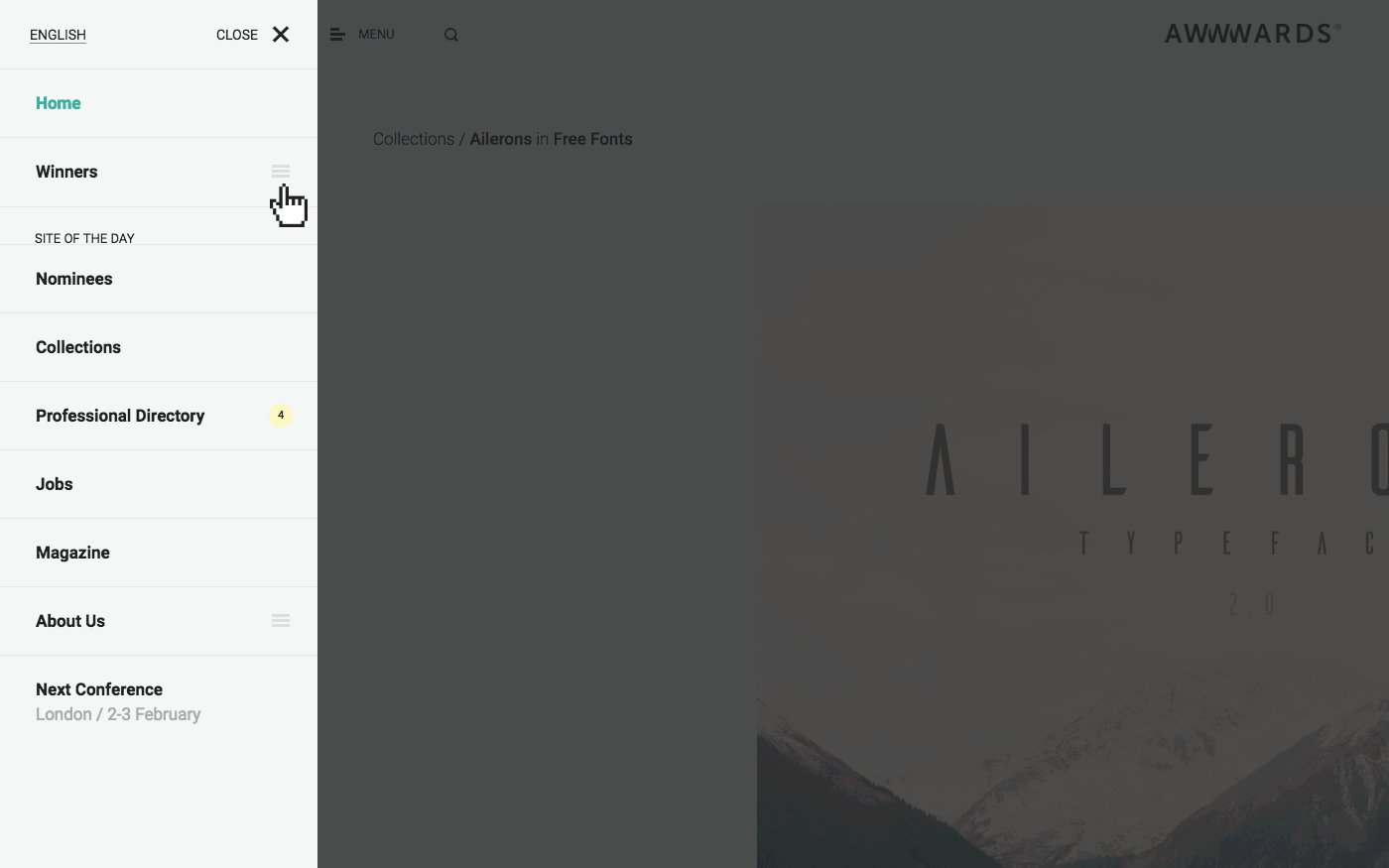
По началу это кажется не таким уж необходимым в случае версий для десктопа. Но, например, как в случае с сайтом http://www.awwwards.com/ это имеет смысл: так как меню — многоуровневое, и скрытие панели навигации не наносит ущерб юзабилити.

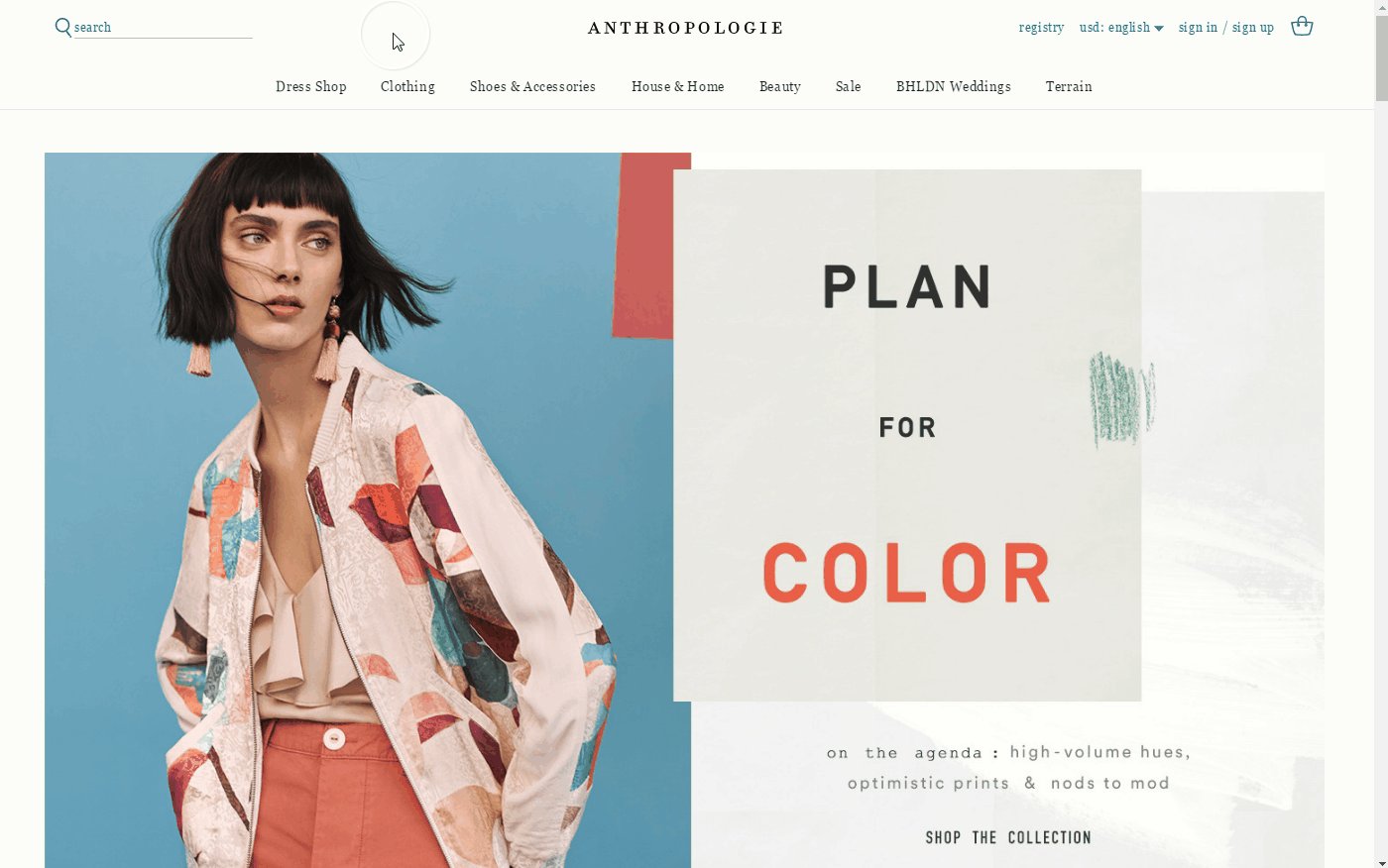
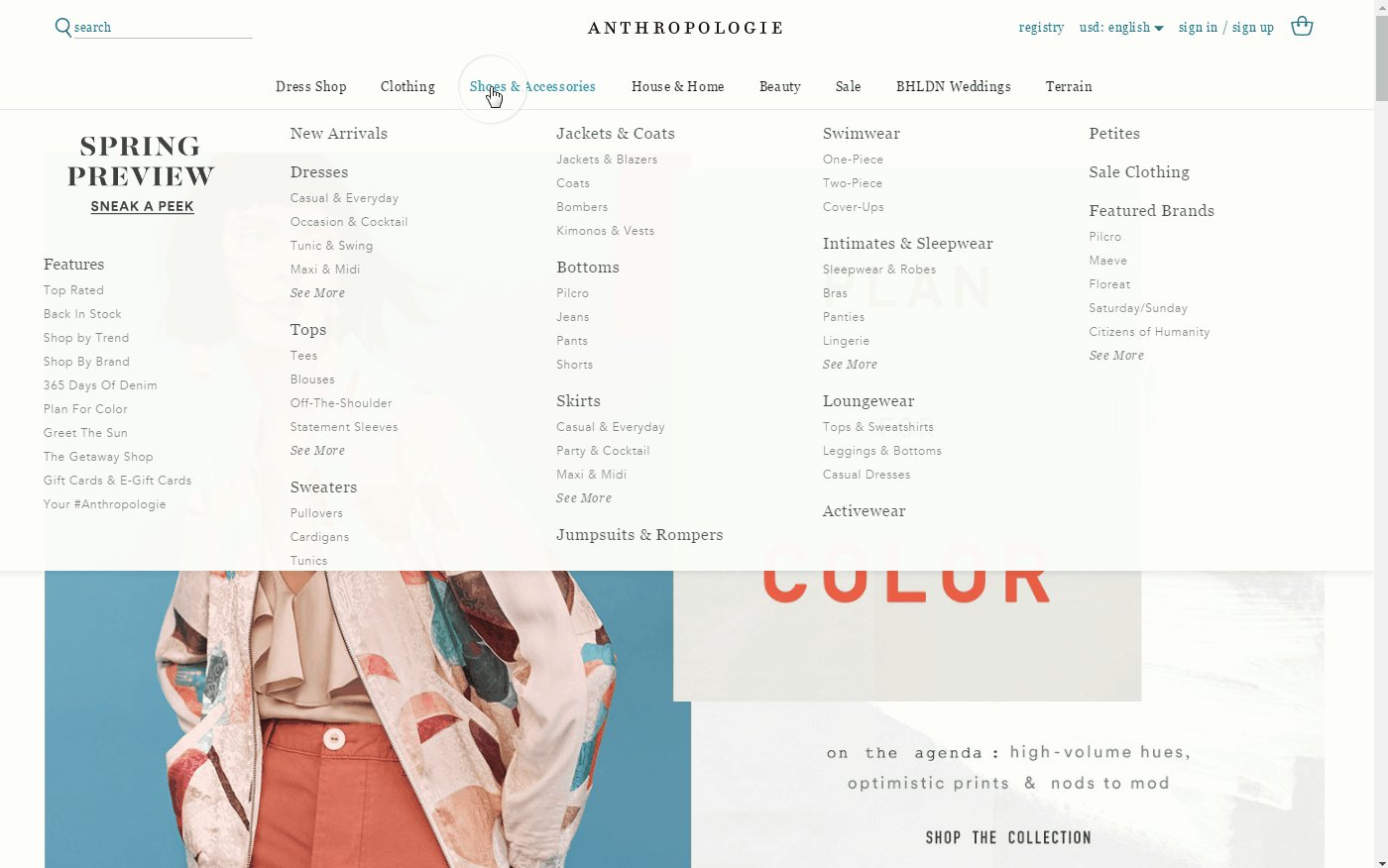
3. Гибридная навигация
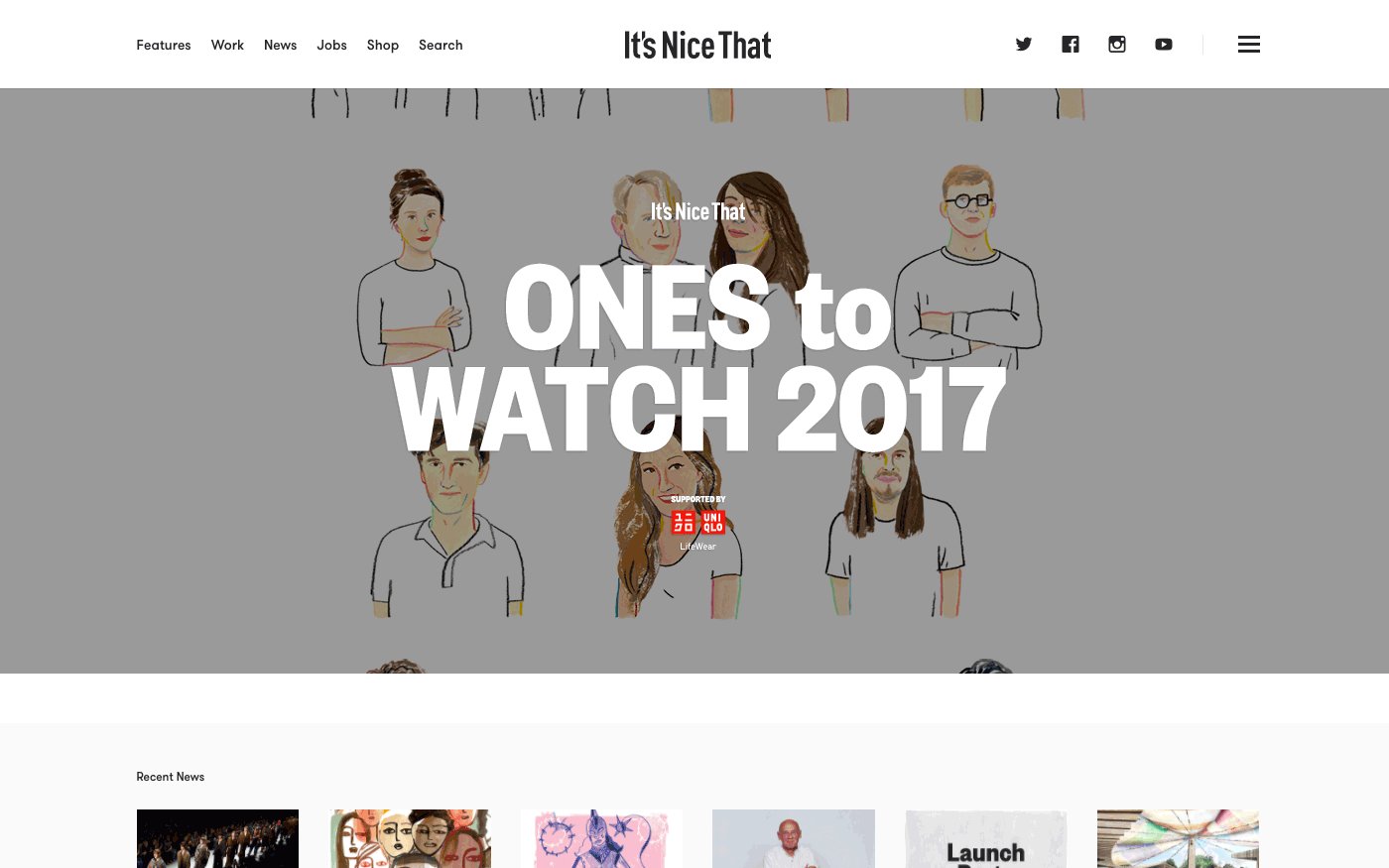
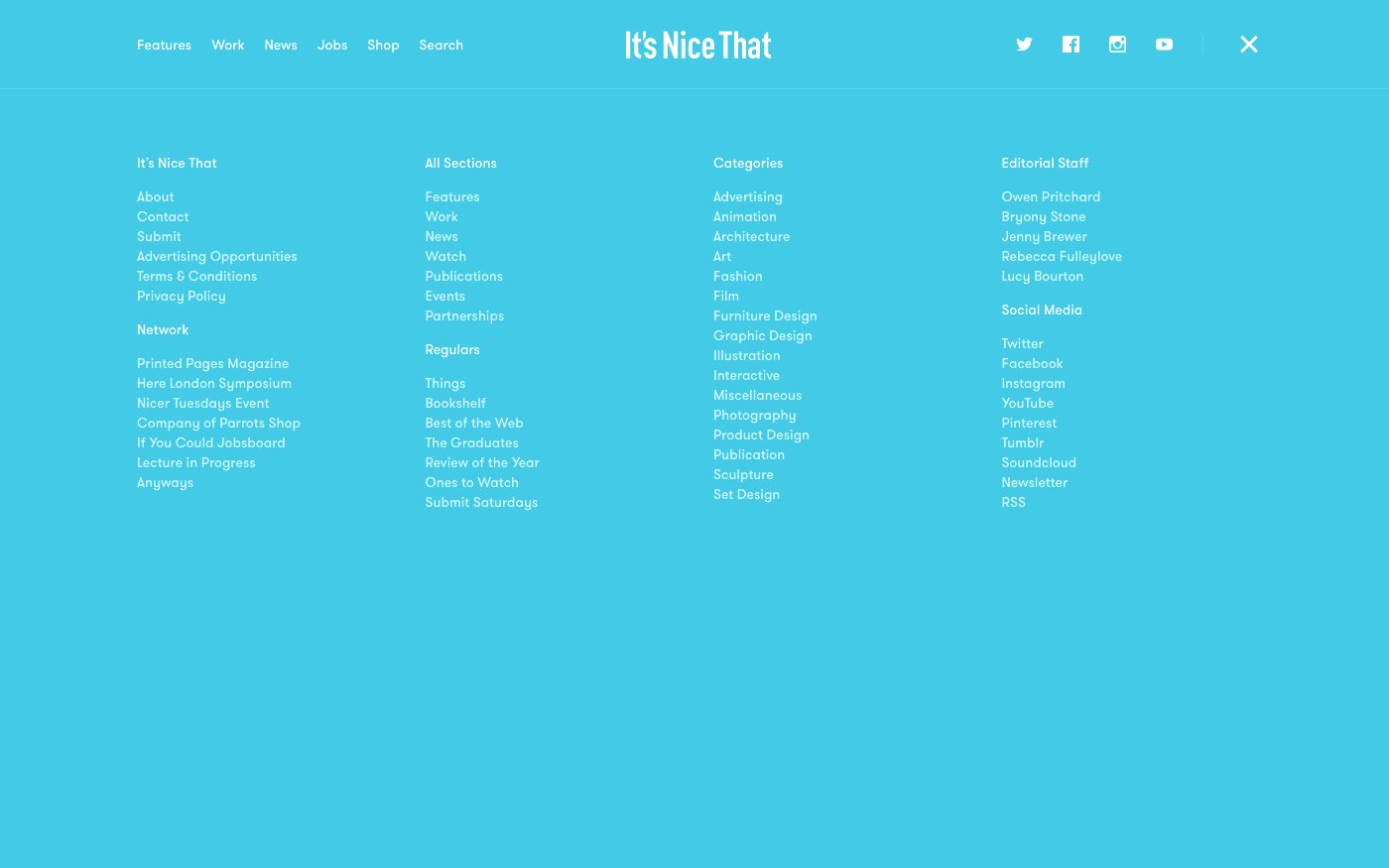
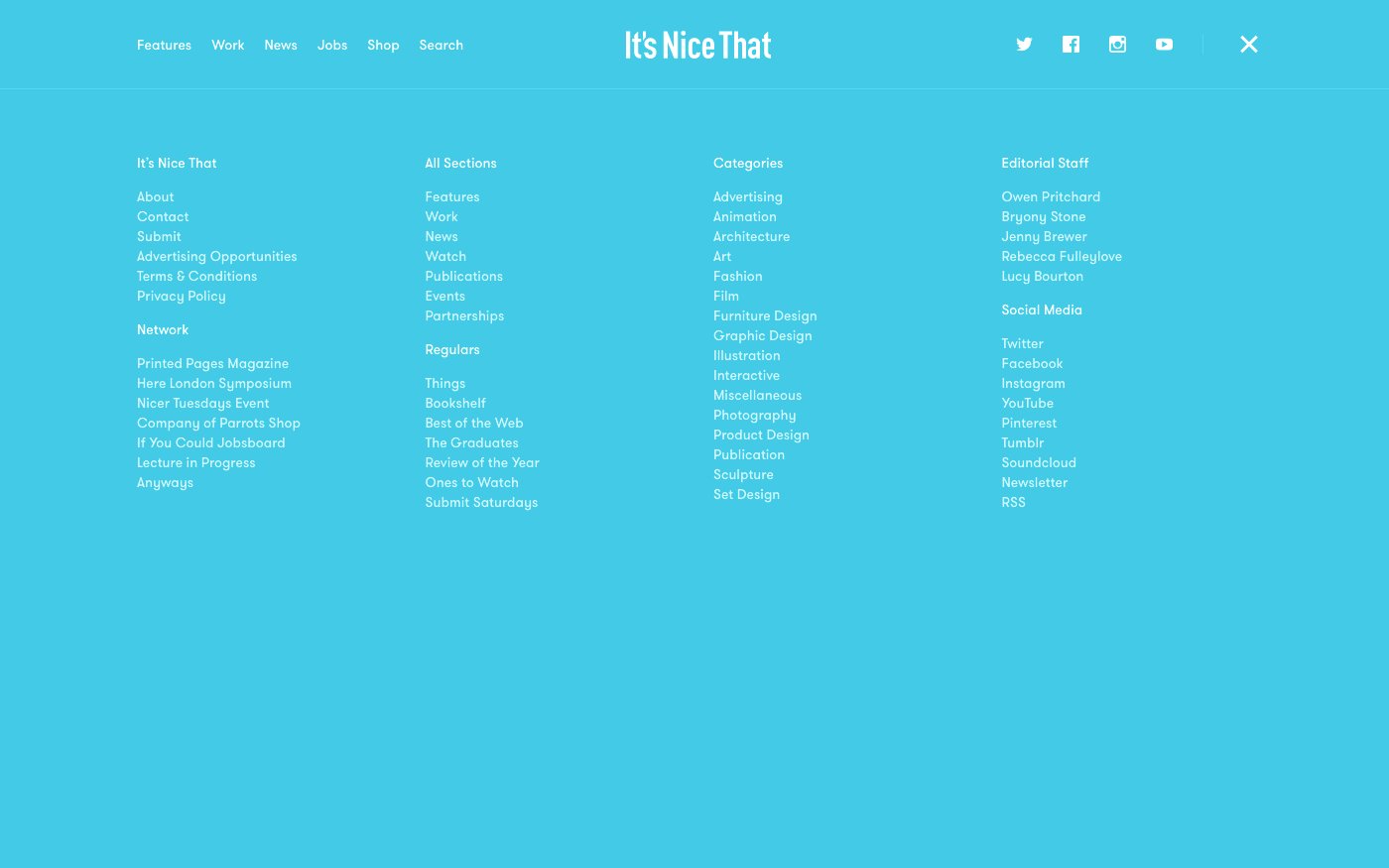
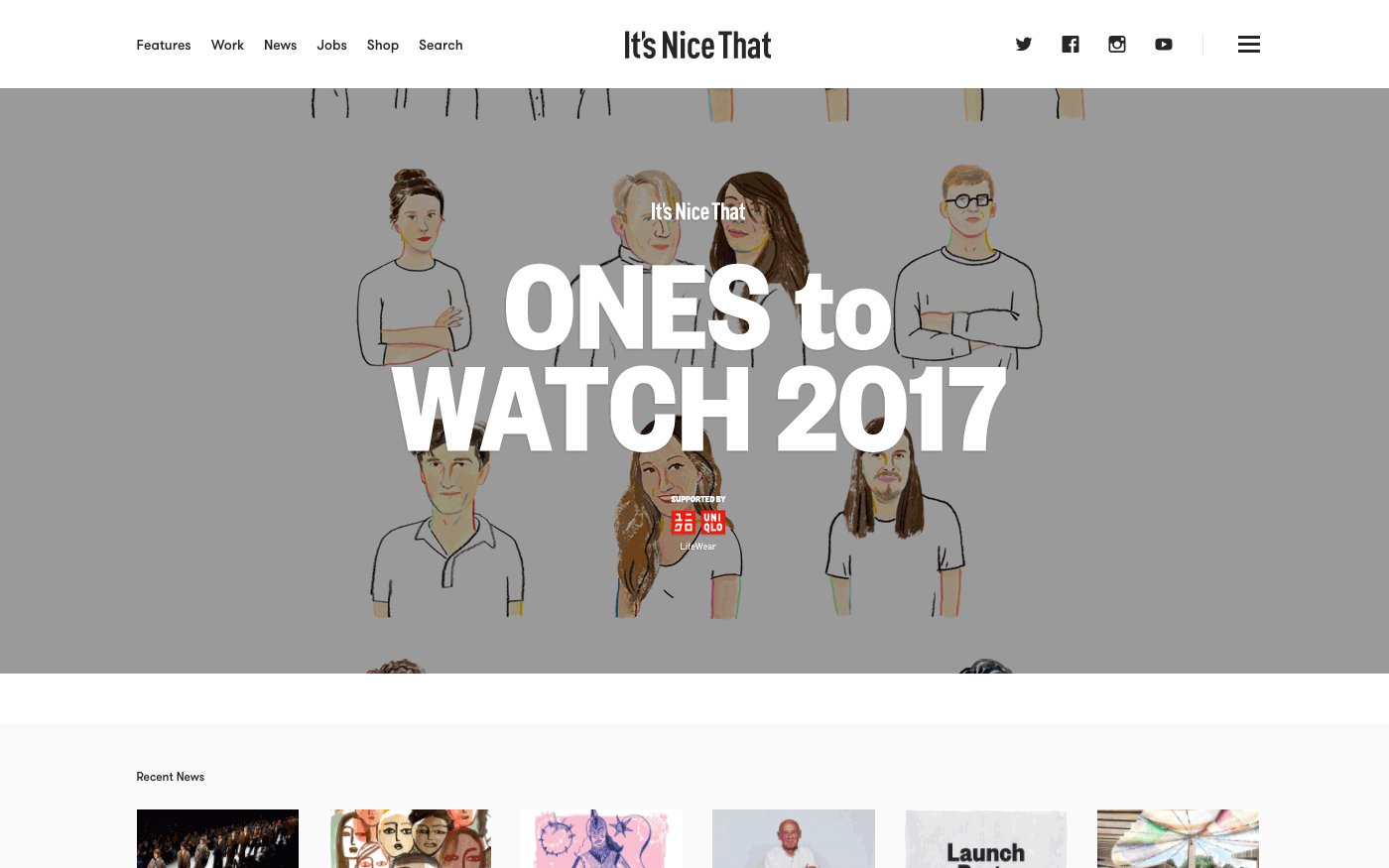
На больших сайтах и, конечно, в веб-приложениях часто нужно использовать больше одной формы навигации. Хороший пример — http://www.itsnicethat.com/ – основное меню расположено слева в шапке cтраницы, а более полное и подробное спрятано за кнопкой гамбургерного меню.

На таких сайтах присутствует меню и в футере, которое дублирует верхнее меню, или содержит второстепенную навигацию с информацией, интересной меньшему кругу пользователей.
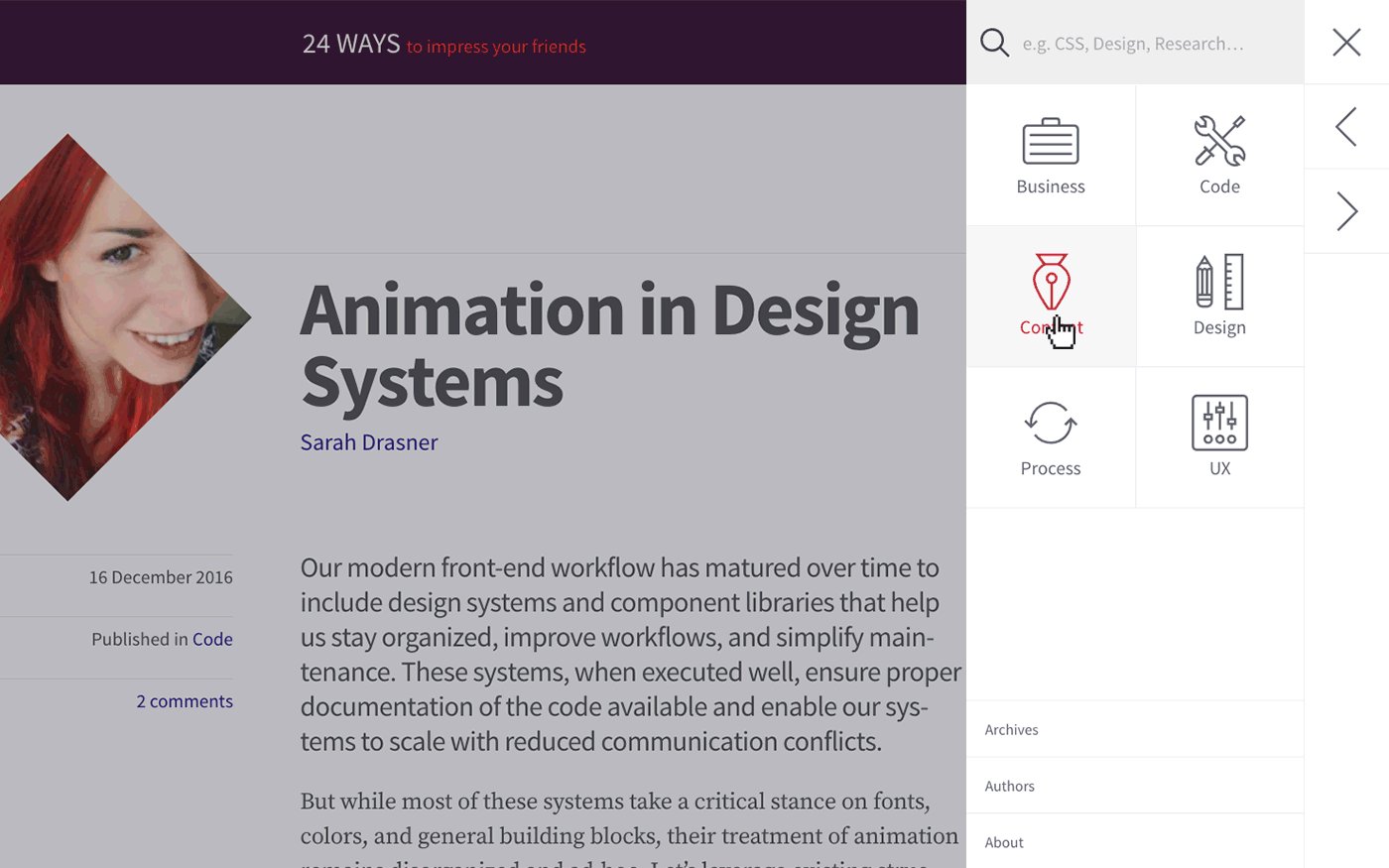
4. Навигация на основе систематики
Зайдите на какой-нибудь блог. Или новостной сайт, или Pinterest. Здесь обитает такой вариант навигации. Её цель – помочь пользователю найти нужный однородный контент среди обилия информации, систематизированной по тематике, тегам, дате.

5. Экспериментальная навигация
В этом случае нет какой-то конкретной дизайн-схемы, а есть их сочетание. Такой вариант навигации чаще встречается на сайтах-портфолио, где дизайнеры дают волю креативу. Такие сайты отличает отсутствие традиционной навигации или разброс пунктов меню по всей странице. Особенно популярно размещение пунктов меню в уголках страницы.
Экспериментальная навигация обычно реализуется JavaScript-кодом и обилием анимации. В какой-то степени страдает юзабилити, но в креативности и новизне этого подхода нет сомнений.

Навигация в будущем
Какой вы хотите видеть навигацию? Сделайте такую сами! Люди продолжат работать с респонсивными навигациями, адаптированными к разным устройствам. Потому что это неизбежно: стандартизированные размеры экранов остались далеко в прошлом. Кроме того, многие ожидают, что виртуальная реальность повлияет на разработку дизайнерских шаблонов.